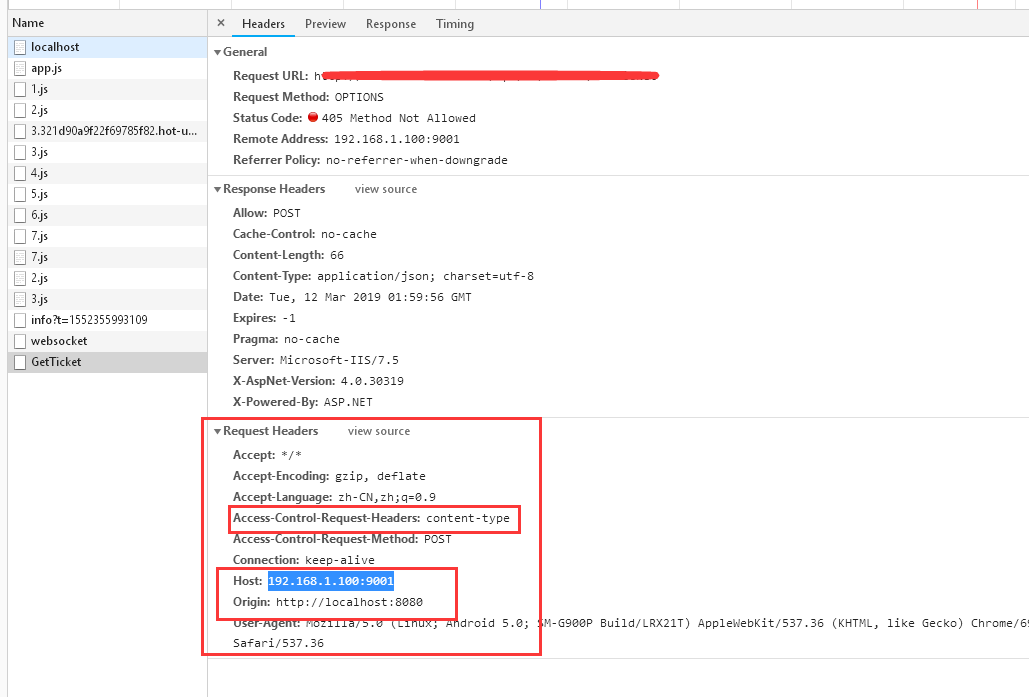
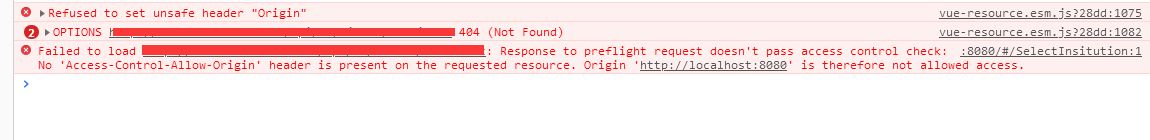
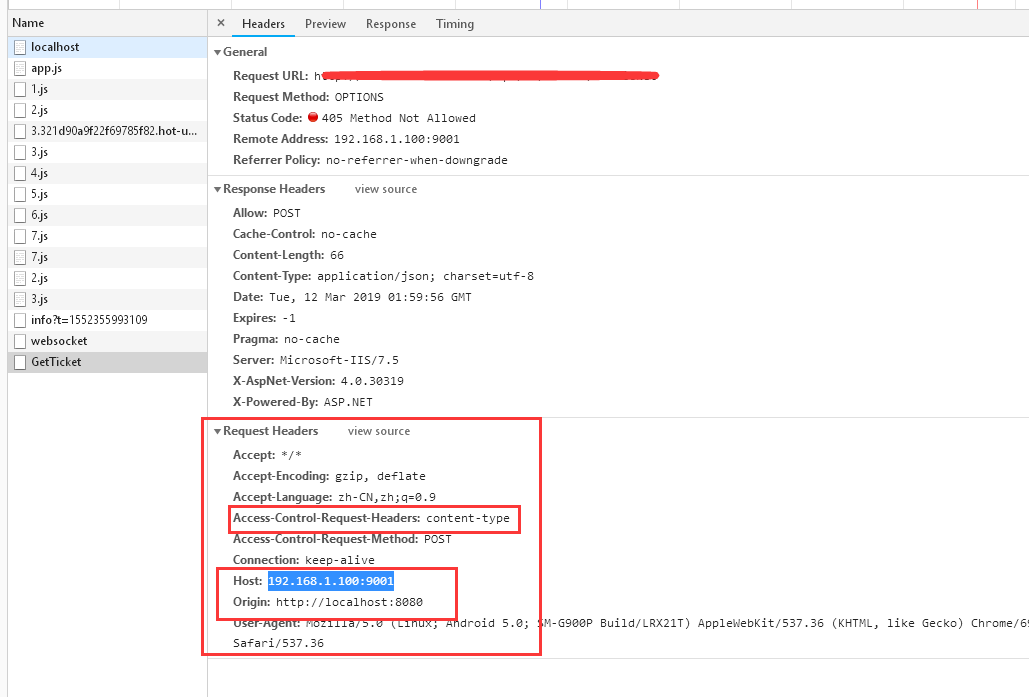
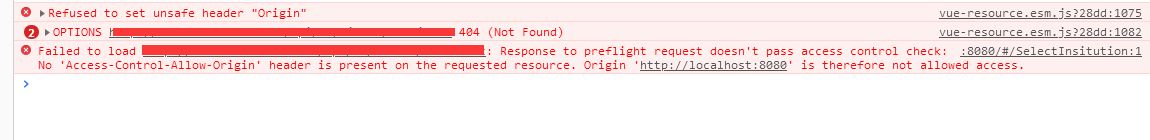
:8080/#/SelectInsitution:1 Failed to load http://192.168.1.100:9001/*****: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:8080' is therefore not allowed access


 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享