1.vuex-along安装
npm i vuex-along --save
2.在store目录下的index.js文件中引入
2.1import {createVuexAlong} from 'vuex-along'
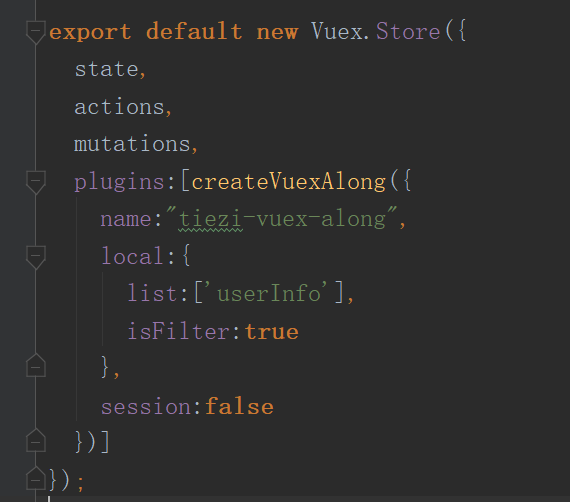
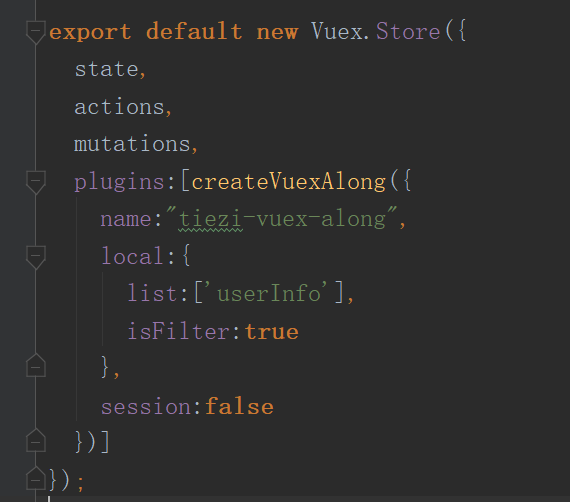
2.2直接上图

简单说明其中的含义:
name:“”“”//在这块我存入的是localstorage,代表localstorage的键值
local:{list:["userInfo"],isFilter:true}//list:要过滤的vuex中的数据,isFilter代表将userInfo滤过,其余存进localstorage
session:false //对于sessionstorage不进行任何操作
更加详细信息借助github进行了解:https://github.com/boenfu/vuex-along
3.希望对各位将来的大佬有所帮助!

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享