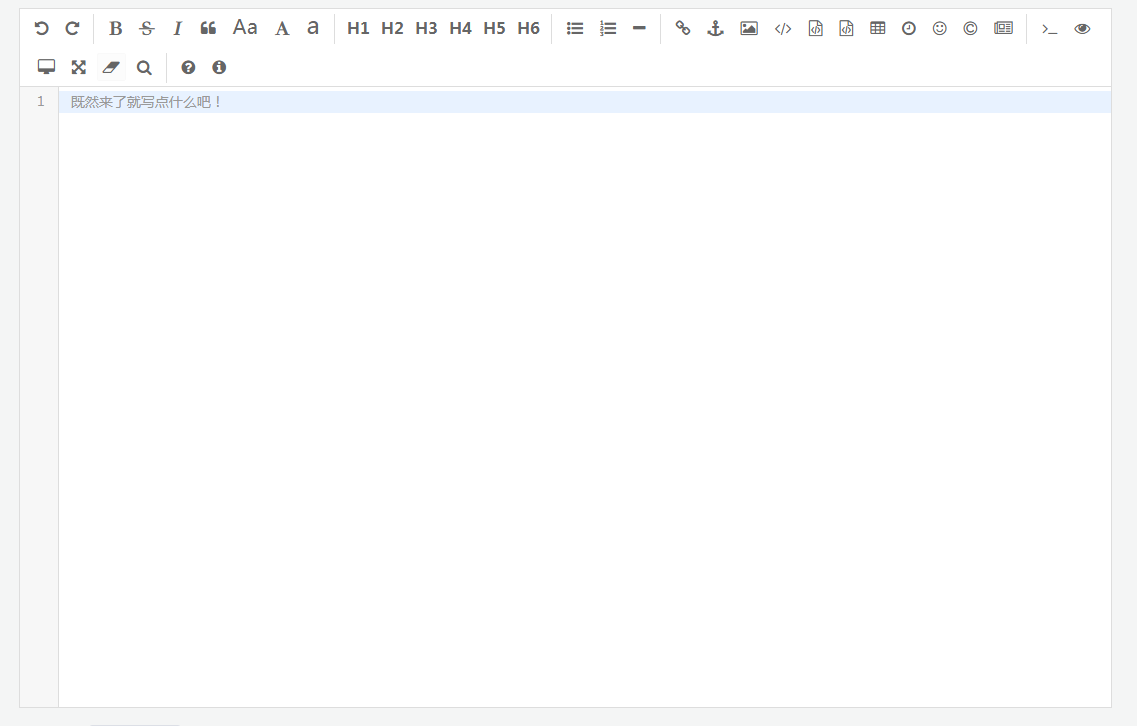
第一次集成UEditor的时候是可以使用的,但是两天以后再打开就变成下面的样子了,不知道是出了什么问题?
在运行的时候,编辑器是有的,但是图片上传、视频上传、音频、附件等等功能不能使用,显示一片空白。




引用时具体配置如下:
我把UEditor的文件夹放在了与src同级的static文件夹当中。

1.创建了ueditor.vue作为组件使用。

其中ueditor.vue代码如下:
```
<template>
<div>
<script id="editor" type="text/plain" ></script>
</div>
</template>
<script>
import '../../../static/ueditor/ueditor.config.js'
import '../../../static/ueditor/ueditor.all.js'
import '../../../static/ueditor/lang/zh-cn/zh-cn.js'
import '../../../static/ueditor/jquery-2.2.3.min.js'
export default {
name: "UEditor",
props: {
id: {
type: String
},
config: {
type: Object
}
},
data() {
return {
editor: null
}
},
mounted() {
//初始化UE
const _this = this;
this.editor = UE.delEditor("editor");
this.editor = UE.getEditor('editor',this.config);
},
destoryed() {
this.editor.destory();
},
methods:{
getUEContent: function(){
return this.editor.getContent();
},
getContentTxt: function(){
return this.editor.getContentTxt();
}
}
}
</script>
```
2.在页面中引用了ueditor.vue组件。
```
<template>
<UEditor :config=config ref="ueditor"></UEditor>
</template>
<script lang="ts">
//引入ueditor
import UEditor from '@/components/ueditor/ueditor.vue';
@component({
data() {
return {
//ueditor的配置对象
config: {
//可以在此处定义工具栏的内容
// toolbars: [
// ['fullscreen', 'undo', 'redo','|','bold', 'italic', 'underline',
// '|','superscript','subscript','|', 'insertorderedlist', 'insertunorderedlist',
// '|','fontfamily','fontsize','justifyleft','justifyright','justifycenter','justifyjustify']
// ],
autoHeightEnabled: false,
autoFloatEnabled: true,
initialContent:'请输入内容', //初始化编辑器的内容,也可以通过textarea/script给值
autoClearinitialContent:true, //是否自动清除编辑器初始内容,注意:如果focus属性设置为true,这个也为真,那么编辑器一上来就会触发导致初始化的内容看不到了
initialFrameWidth: null,
initialFrameHeight: 450,
BaseUrl: '',
UEDITOR_HOME_URL: 'static/ueditor/'
},
}
}
})
</script>
<style ref="stylesheet/scss" lang="scss" scoped>
@import "../../../../static/ueditor/themes/default/css/ueditor.css";
</style>
```
其中的路径都是对的。
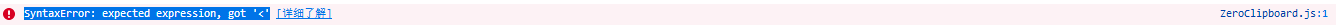
报错信息
SyntaxError: expected expression, got '<'
希望有大佬帮忙指点一下!非常感谢!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享