52,797
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
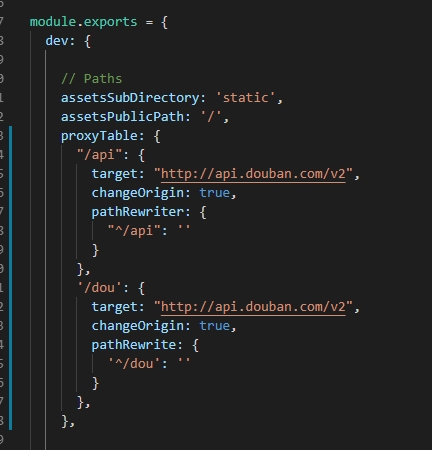
分享module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
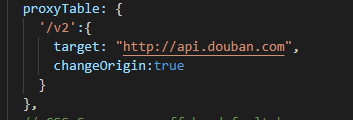
proxyTable: {
'/api':{
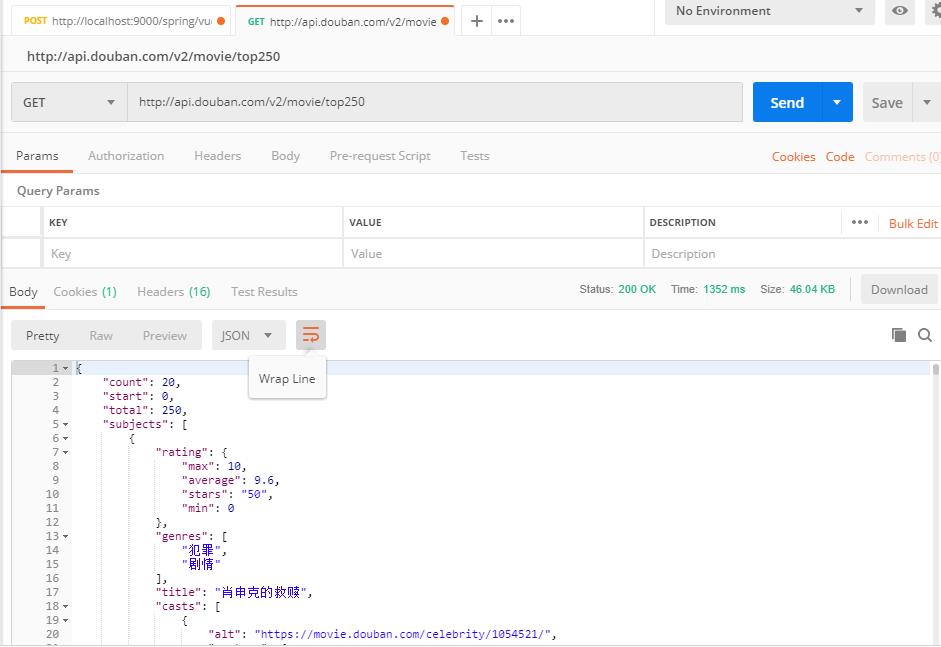
target: "http://api.douban.com/v2",
changeOrigin:true,
pathRewrite:{
'^/api':'/'
}
}
},
// Various Dev Server settings
host: 'localhost', // can be overwritten by process.env.HOST
port: 8081, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
methods: {
mdEditWord () {
console.log(this.newWord)
var but1 = document.getElementById('but-login')
console.log(but1.value)
this.userName = this.newWord
},
testAjax () {
console.log('开始尝试ajax')
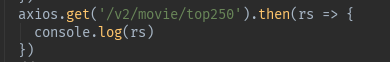
this.$axios({
method: 'get', // 指定请求方式
// url: "/business-app/getCityShopList.cgi",// 请求接口(相对接口,后面会介绍到)
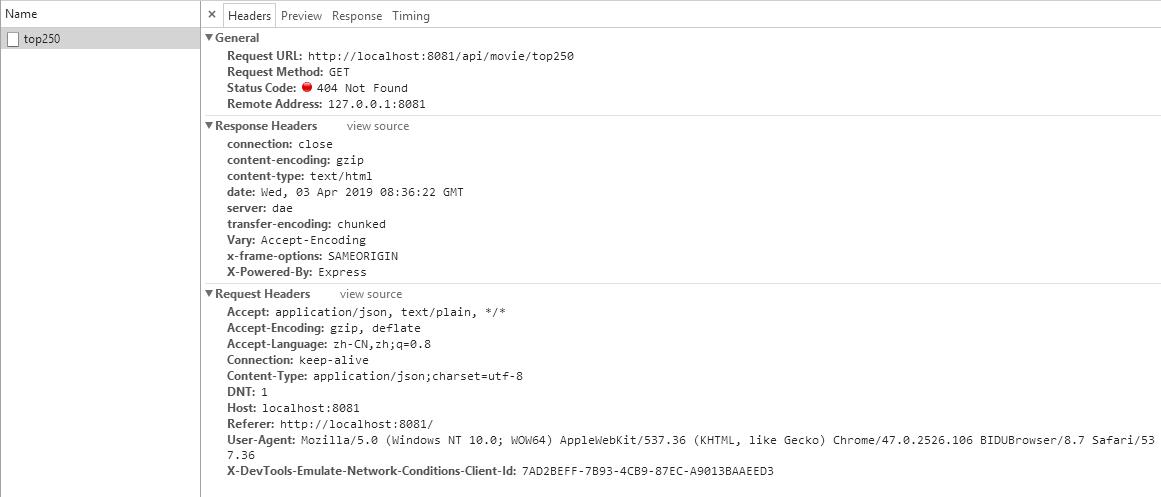
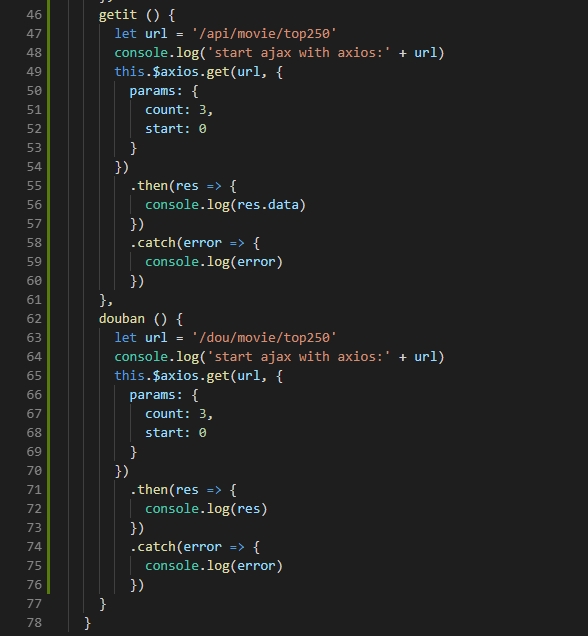
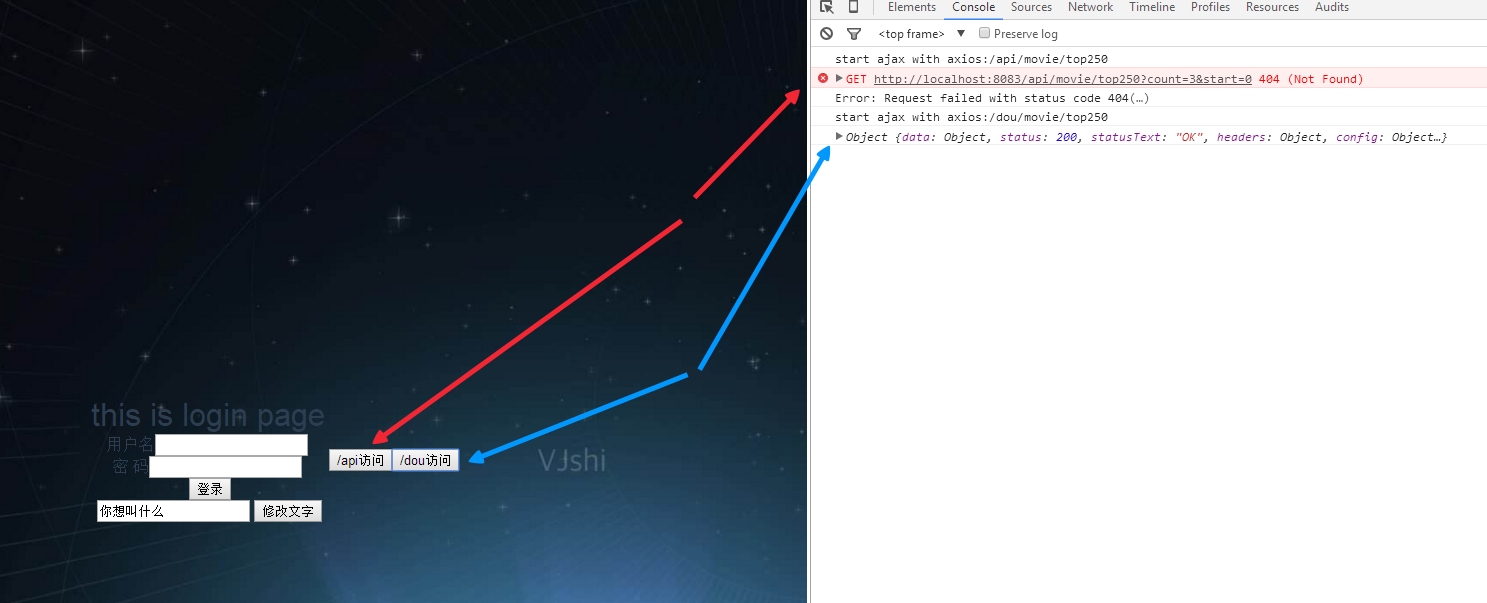
url: '/api/movie/top250',
data: {
doctorId: this.newWord
}
})
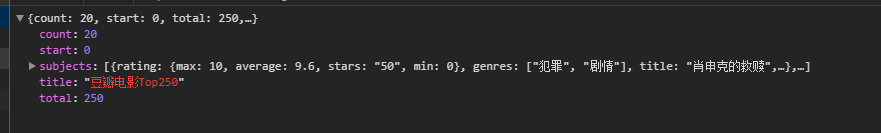
.then(function (res) {
// 接口成功返回结果执行
console.log('ajax 成功')
console.log(res)
})
.catch(function (err) {
// 请求失败或者接口返回失败或者.then()中的代码发生错误时执行
console.log('ajax 失败')
console.log(err)
})
}
}