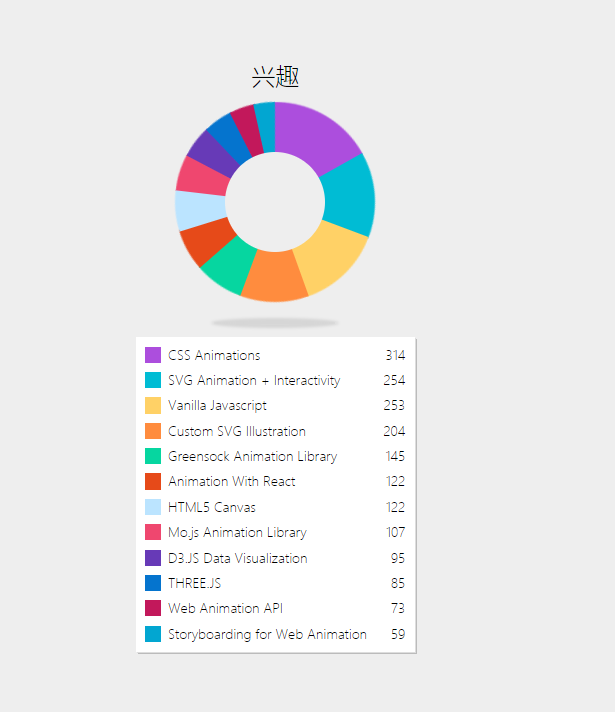
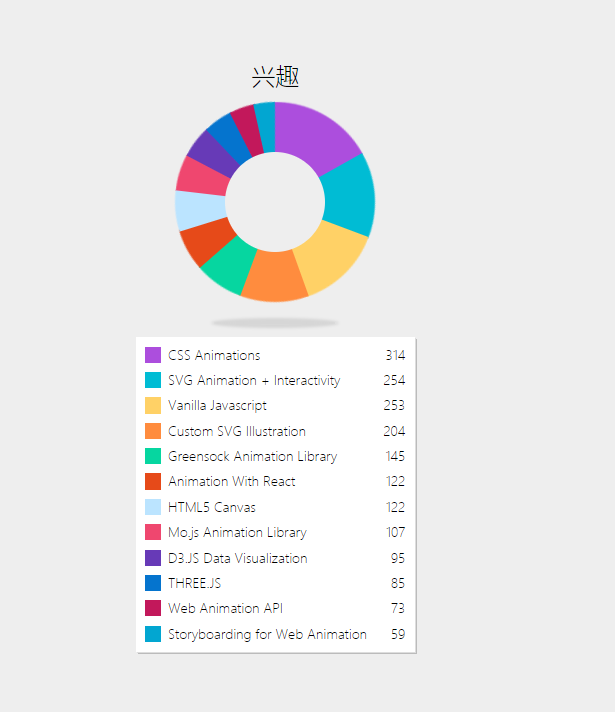
有没有大佬会做这个圆环数据分析图,我找到js代码了,就是不知道怎么放到vue框架里,毕竟我只是一个小白

[/quote][/quote]
下面是圆环的源码 求大佬帮我改一下 能在vue框架里使用,万分感谢
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery和CSS3的创意圆形数据统计图表代码</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<style type="text/css">
body {
font-family: 'Microsoft YaHei','Lantinghei SC','Open Sans',Arial,'Hiragino Sans GB','STHeiti','WenQuanYi Micro Hei','SimSun',sans-serif;
background: #EEE;
margin-top: 30px;
text-align: center;
}
body * {
font-weight: 300;
margin: 0;
padding: 0;
}
h1, h2 {
text-transform: uppercase;
}
@-webkit-keyframes bake-pie {
from {
-webkit-transform: rotate(0deg) translate3d(0, 0, 0);
transform: rotate(0deg) translate3d(0, 0, 0);
}
}
@keyframes bake-pie {
from {
-webkit-transform: rotate(0deg) translate3d(0, 0, 0);
transform: rotate(0deg) translate3d(0, 0, 0);
}
}
.pie-chart {
font-family: 'Microsoft YaHei','Lantinghei SC','Open Sans',Arial,'Hiragino Sans GB','STHeiti','WenQuanYi Micro Hei','SimSun',sans-serif;
}
.pie-chart--wrapper {
width: 400px;
margin: 30px auto;
text-align: center;
}
.pie-chart__pie, .pie-chart__legend {
display: inline-block;
vertical-align: top;
}
.pie-chart__pie {
position: relative;
height: 200px;
width: 200px;
margin: 10px auto 35px;
}
.pie-chart__pie::before {
content: "";
display: block;
position: absolute;
z-index: 1;
width: 100px;
height: 100px;
background: #EEE;
border-radius: 50%;
top: 50px;
left: 50px;
}
.pie-chart__pie::after {
content: "";
display: block;
width: 120px;
height: 2px;
background: rgba(0, 0, 0, 0.1);
border-radius: 50%;
box-shadow: 0 0 3px 4px rgba(0, 0, 0, 0.1);
margin: 220px auto;
}
.slice {
position: absolute;
width: 200px;
height: 200px;
clip: rect(0px, 200px, 200px, 100px);
-webkit-animation: bake-pie 1s;
animation: bake-pie 1s;
}
.slice span {
display: block;
position: absolute;
top: 0;
left: 0;
background-color: black;
width: 200px;
height: 200px;
border-radius: 50%;
clip: rect(0px, 200px, 200px, 100px);
}
.pie-chart__legend {
display: block;
list-style-type: none;
padding: 0;
margin: 0 auto;
background: #FFF;
padding: 0.75em 0.75em 0.05em;
font-size: 13px;
box-shadow: 1px 1px 0 #DDD, 2px 2px 0 #BBB;
text-align: left;
width: 65%;
}
.pie-chart__legend li {
height: 1.25em;
margin-bottom: 0.7em;
padding-left: 0.5em;
border-left: 1.25em solid black;
}
.pie-chart__legend em {
font-style: normal;
}
.pie-chart__legend span {
float: right;
}
.pie-charts {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-ms-flex-direction: row;
flex-direction: row;
}
@media (max-width: 500px) {
.pie-charts {
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
}
}
</style>
</head>
<body>
<div class="wrapper">
<h1>会员状态统计</h1>
<div class="pie-charts">
<div class="pieID--operations pie-chart--wrapper">
<h2>兴趣</h2>
<div class="pie-chart">
<div class="pie-chart__pie"></div>
<ul class="pie-chart__legend">
<li><em>CSS Animations</em><span>314</span></li>
<li><em>SVG Animation + Interactivity</em><span>254</span></li>
<li><em>Vanilla Javascript</em><span>253</span></li>
<li><em>Custom SVG Illustration</em><span>204</span></li>
<li><em>Greensock Animation Library</em><span>145</span></li>
<li><em>Animation With React</em><span>122</span></li>
<li><em>HTML5 Canvas</em><span>122</span></li>
<li><em>Mo.js Animation Library</em><span>107</span></li>
<li><em>D3.JS Data Visualization</em><span>95</span></li>
<li><em>THREE.JS</em><span>85</span></li>
<li><em>Web Animation API</em><span>73</span></li>
<li><em>Storyboarding for Web Animation</em><span>59</span></li>
</ul>
</div>
</div>
<div class="pieID--region pie-chart--wrapper">
<h2>区域</h2>
<div class="pie-chart">
<div class="pie-chart__pie"></div>
<ul class="pie-chart__legend">
<li><em>北美</em><span>367</span></li>
<li><em>西欧</em><span>66</span></li>
<li><em>亚洲</em><span>53</span></li>
<li><em>拉美 & 加勒比</em><span>19</span></li>
<li><em>澳洲 & 新西兰</em><span>16</span></li>
<li><em>俄罗斯</em><span>13</span></li>
<li><em>东欧</em><span>13</span></li>
<li><em>中东</em><span>9</span></li>
<li><em>南非</em><span>7</span></li>
<li><em>北非</em><span>6</span></li>
<li><em>波罗的海</em><span>2</span></li>
</ul>
</div>
</div>
</div>
</div>
<script type="text/javascript">
function sliceSize(dataNum, dataTotal) {
return (dataNum / dataTotal) * 360;
}
function addSlice(id, sliceSize, pieElement, offset, sliceID, color) {
$(pieElement).append("<div class='slice "+ sliceID + "'><span></span></div>");
var offset = offset - 1;
var sizeRotation = -179 + sliceSize;
$(id + " ." + sliceID).css({
"transform": "rotate(" + offset + "deg) translate3d(0,0,0)"
});
$(id + " ." + sliceID + " span").css({
"transform" : "rotate(" + sizeRotation + "deg) translate3d(0,0,0)",
"background-color": color
});
}
function iterateSlices(id, sliceSize, pieElement, offset, dataCount, sliceCount, color) {
var
maxSize = 179,
sliceID = "s" + dataCount + "-" + sliceCount;
if( sliceSize <= maxSize ) {
addSlice(id, sliceSize, pieElement, offset, sliceID, color);
} else {
addSlice(id, maxSize, pieElement, offset, sliceID, color);
iterateSlices(id, sliceSize-maxSize, pieElement, offset+maxSize, dataCount, sliceCount+1, color);
}
}
function createPie(id) {
var
listData = [],
listTotal = 0,
offset = 0,
i = 0,
pieElement = id + " .pie-chart__pie"
dataElement = id + " .pie-chart__legend"
color = [
"rgb(187,228,255)",
"rgb(2,166,209)",
"rgb(5,116,206)",
"rgb(239,71,111)",
"rgb(255,209,102)",
"rgb(6,214,160)",
"rgb(172,78,221)",
"rgb(255,140,62)",
"rgb(0,188,212)",
"rgb(194,24,91)",
"rgb(230,74,25)",
"rgb(103,58,183)"
];
color = shuffle( color );
$(dataElement+" span").each(function() {
listData.push(Number($(this).html()));
});
for(i = 0; i < listData.length; i++) {
listTotal += listData[i];
}
for(i=0; i < listData.length; i++) {
var size = sliceSize(listData[i], listTotal);
iterateSlices(id, size, pieElement, offset, i, 0, color[i]);
$(dataElement + " li:nth-child(" + (i + 1) + ")").css("border-color", color[i]);
offset += size;
}
}
function shuffle(a) {
var j, x, i;
for (i = a.length; i; i--) {
j = Math.floor(Math.random() * i);
x = a[i - 1];
a[i - 1] = a[j];
a[j] = x;
}
return a;
}
function createPieCharts() {
createPie('.pieID--region' );
createPie('.pieID--operations' );
}
createPieCharts();
</script>
</body>
</html>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 [/quote][/quote]
[/quote][/quote]