JQuer效果
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:JQuer和MVC开发工具
作者:郑健鹏
撰写时间:2019年4月7日
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
今天我们来学习使用JQuery插件和一个辅助插件layer插件来实现一些动画和更换浏览器默认弹出的提示框
这个网页使用了JQuer插件的动画部分和layer插件的提示框和MVC来实现点击按钮显示和隐藏一些已经定义的动画,框架里面定义了一些动画,只要导入JQuer的插件和调用动画即可,导入layer插件后需要调用里面的提示框插件才能使用layer的提示框,以下是这个网页所使用的的动画函数调用方法和介绍:
1、“show”这个动画函数是缩小和滑动显示内容
$("#show").click(function () {
$("#Effect").show(1000, function () {
layer.alert('显示执行完毕')
});
});
2、“hide”这个动画函数是缩小和滑动隐藏内容
$("#show").click(function () {
$("#Effect").hide (1000, function () {
layer.alert('隐藏执行完毕')
});
});
3、“toggle” 这个动画函数是显示和隐藏切换
$("#toggle").click(function () {
$("#Effect").toggle(1000);
});
4、“slideDown”这个动画函数是滑动显示内容
$("#show").click(function () {
$("#Effect").slideDown();
});
5、“slideUp”这个动画函数是滑动隐藏内容
$("#show").click(function () {
$("#Effect").slideUp();
});
6、“slideToggle” 这个动画函数是滑动切换
$("#slideToggle").click(function () {
$("#Effect").slideToggle();
});
7、“fadeIn”这个动画函数是淡入显示内容
$("#show").click(function () {
$("#Effect"). fadeIn (1000, function () {
});
});
8、“fadeOut”这个动画函数是淡出隐藏内容
$("#show").click(function () {
$("#Effect"). fadeOut (1000)
});
9、“fadeToggle” 这个动画函数是淡入淡出切换
$("#fadeToggle").click(function () {
$("#Effect").fadeToggle(1000);
});
7、“fadeTo”这个动画函数是调整透明度
$("#fadeTo").click(function () {
$("#Effect").fadeTo(1000, 0.2, function () {
layer.alert('透明度执行完毕')
});
});
调用JQuery的动画函数可以方便制作网页的效果,可以大大的提高工作的效率,如果使用原生的JS来实现这些动画会复杂很多
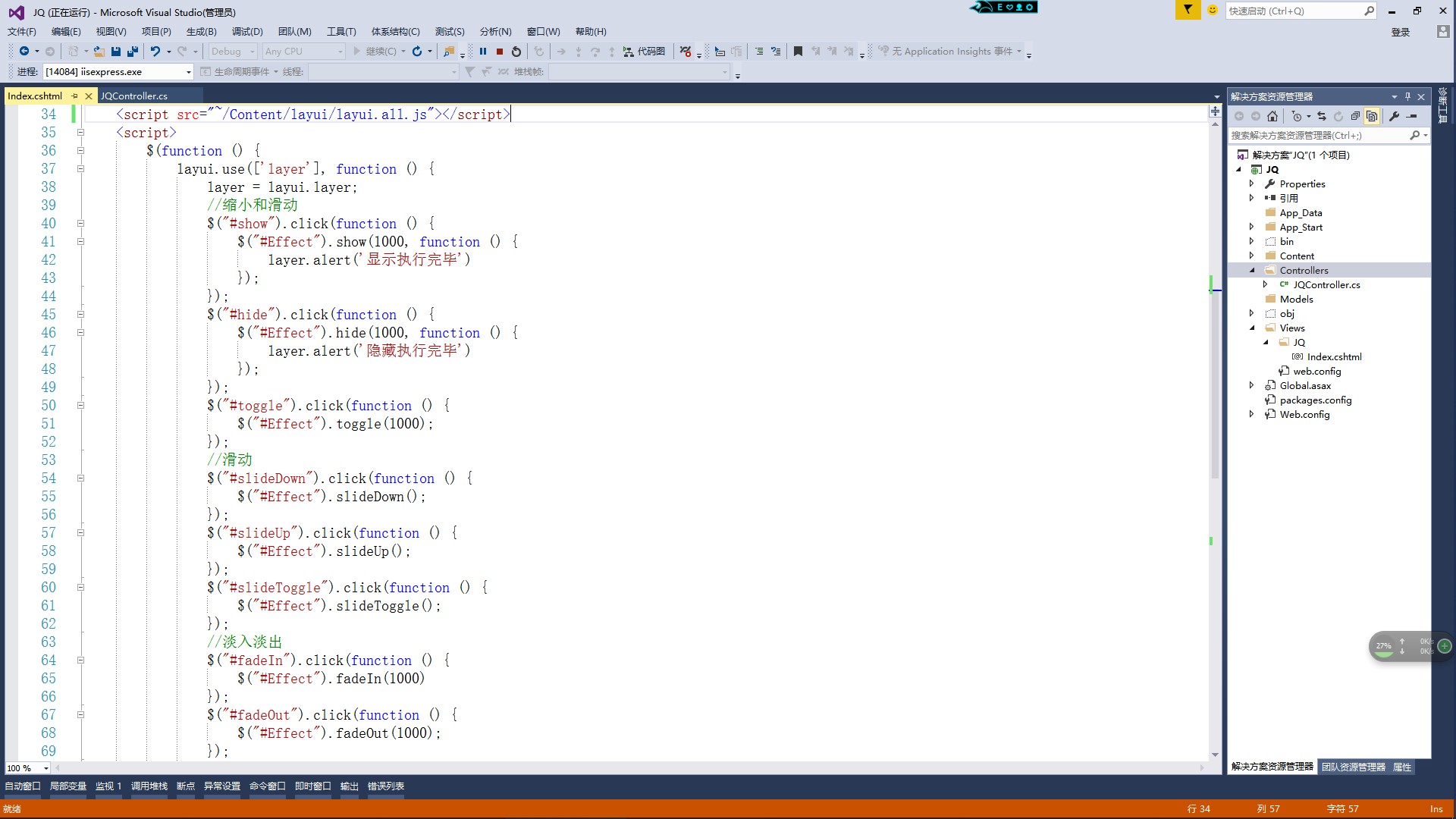
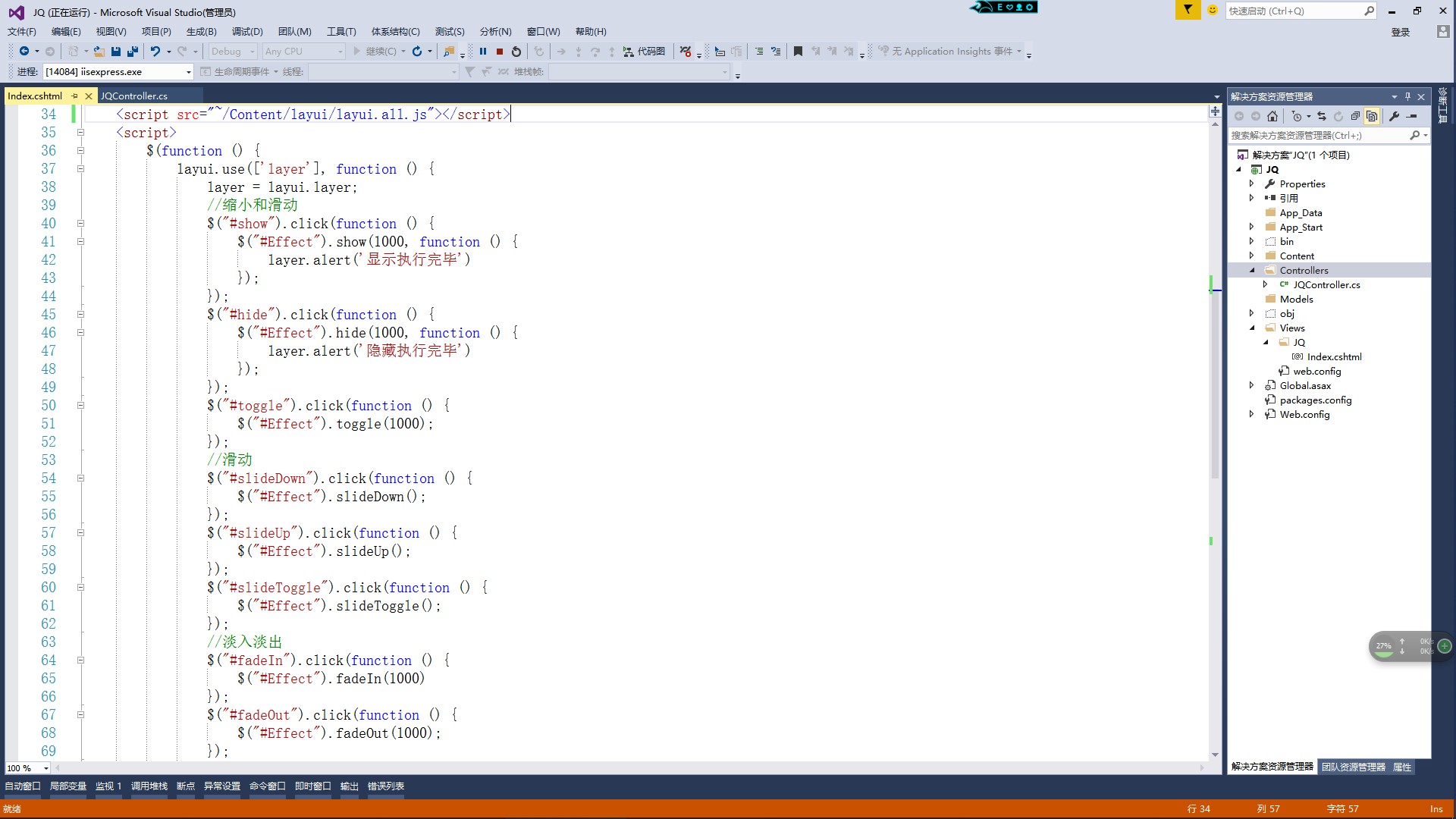
下面是完成的页面和代码的部分:


 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享