111,120
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<Window x:Class="WpfAppPathButtonTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfAppPathButtonTest"
mc:Ignorable="d"
Title="MainWindow" Height="260" Width="260">
<Window.Resources>
<Style TargetType="{x:Type Button}" x:Key="TestButton">
<Setter Property="Background" Value="{x:Null}"/>
<Setter Property="BorderBrush" Value="{x:Null}"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border x:Name="border"
Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
SnapsToDevicePixels="true">
<Path x:Name="Path"
Data="M0,0 a50,50,0,0,1,70,0 L55,15 a35,40,0,0,0,-40,0 z"
Fill="Red"
RenderTransformOrigin="0.5,0.5"
Stretch="Uniform" />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsDefaulted" Value="True">
<Setter TargetName="Path" Property="Fill" Value="Red" />
</Trigger>
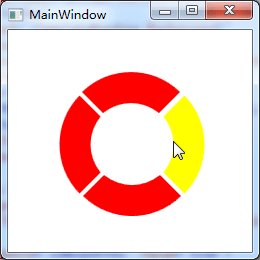
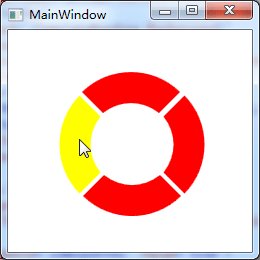
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="Path" Property="Fill" Value="Yellow" />
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter TargetName="Path" Property="Fill" Value="Blue" />
</Trigger>
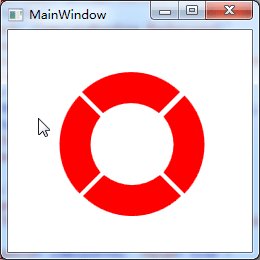
<Trigger Property="IsEnabled" Value="False">
<Setter TargetName="Path" Property="Fill" Value="Black" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
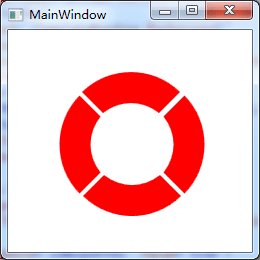
<Button Width="100" Style="{StaticResource TestButton}" Margin="73,41,0,0" HorizontalAlignment="Left" VerticalAlignment="Top" />
<Button Width="100" Style="{StaticResource TestButton}" Margin="126,93,0,0" RenderTransformOrigin="0.5,0.5" HorizontalAlignment="Left" VerticalAlignment="Top" >
<Button.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle="90"/>
<TranslateTransform/>
</TransformGroup>
</Button.RenderTransform>
</Button>
<Button Width="100" Style="{StaticResource TestButton}" Margin="74,144,0,0" RenderTransformOrigin="0.5,0.5" HorizontalAlignment="Left" VerticalAlignment="Top" >
<Button.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle="180"/>
<TranslateTransform/>
</TransformGroup>
</Button.RenderTransform>
</Button>
<Button Width="100" Style="{StaticResource TestButton}" Margin="22,93,0,0" RenderTransformOrigin="0.5,0.5" HorizontalAlignment="Left" VerticalAlignment="Top" >
<Button.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle="270"/>
<TranslateTransform/>
</TransformGroup>
</Button.RenderTransform>
</Button>
</Grid>
</Window>
 抱紧微软爸爸大腿.gif
抱紧微软爸爸大腿.gif