87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<div id="MidMap" style="z-index:9;width:44.7%;height:63.8%;top:5%;left:27.6%;position:absolute;border-style:solid;border-width:0px;border-color:#3A5FCD;background-size:100% 100%!important;"></div>
<script src="js/stationcentre.js"></script>
<script src="js/stationlist.js"></script>
<script src="js/stationvalue.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var MidMapChart = echarts.init(document.getElementById('MidMap'));
// 指定图表的配置项和数据
function loadScript(url, callback) {
var script = document.createElement("script")
script.type = "text/javascript";
if (script.readyState) { //IE
script.onreadystatechange = function() {
if (script.readyState == "loaded" || script.readyState == "complete") {
script.onreadystatechange = null;
callback();
}
};
} else { //Others
script.onload = function() {
callback();
};
}
script.src = url;
document.getElementsByTagName("head")[0].appendChild(script);
}
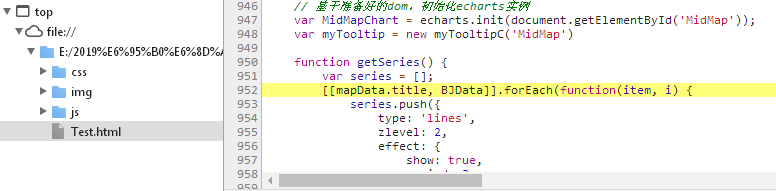
function getSeries(){
var series = [];
[[mapData.title, BJData]].forEach(function(item, i) {
series.push({
type: 'lines',
zlevel: 2,
effect: {
show: true,
period: 3,
//箭头指向速度,值越小速度越快
trailLength: 0.2,
//特效尾迹长度[0,1]值越大,尾迹越长重
symbol: 'arrow',
//箭头图标
symbolSize: 4,
//图标大小
},
lineStyle: {
normal: {
width: 1,
//尾迹线条宽度
opacity: 0.03,
//尾迹线条透明度
curveness: .3 //尾迹线条曲直度
}
},
data: convertData(item[1])
},
{
type: 'effectScatter',
coordinateSystem: 'geo',
zlevel: 2,
rippleEffect: { //涟漪特效
period: 4,
//动画时间,值越小速度越快
brushType: 'stroke',
//波纹绘制方式 stroke, fill
scale: 8 //波纹圆环最大限制,值越大波纹越大
},
label: {
normal: {
show: true,
position: 'right',
//显示位置
offset: [ - 25, -20],
//偏移设置--台站
formatter: '{b}' //圆环显示文字
},
emphasis: {
show: true
}
},
symbol: 'circle',
symbolSize: function(val) {
return 4 + val[2] / 1000; //圆环大小
},
itemStyle: {
normal: {
show: false,
color: '#f00'
}
},
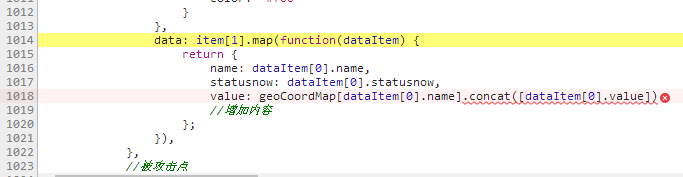
data: item[1].map(function(dataItem) {
return {
name: dataItem[0].name,
statusnow: dataItem[0].statusnow,
value: geoCoordMap[dataItem[0].name].concat([dataItem[0].value])
//增加内容
};
}),
},
//被攻击点
{
type: 'scatter',
coordinateSystem: 'geo',
zlevel: 2,
rippleEffect: {
period: 4,
brushType: 'stroke',
scale: 4
},
label: {
normal: {
show: true,
position: 'right',
//offset:[5, 0],
color: 'blue',
//#00ffff
formatter: '{b}',
//offset:[0,-25],//文字的相对偏移(左、下)
textStyle: {
color: "#00ffff"
}
},
emphasis: {
show: true
}
},
symbol: 'pin',
symbolSize: 40,
//标志点大小
itemStyle: {
normal: {
show: true,
color: 'green',
//#9966cc blue
//borderColor: 'rgba(0,186,255,0.4)',
//borderWidth: 2
}
},
//根据数据显示pin的颜色
data: [{
name: item[0],
value: geoCoordMap[item[0]].concat([0]),
//concat([0]为绿色
//增加内容
statusnow: item[2]
}],
});
});
return series;
}
var convertData = function(data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var fromCoord = geoCoordMap[dataItem[0].name];
var fromstaturs = geoCoordMap[dataItem[0].statusnow];
var toCoord = geoCoordMap[dataItem[1].name];
if (fromCoord && toCoord) {
res.push([{
coord: fromCoord,
value: dataItem[0].value,
},
{
coord: toCoord,
}]);
}
}
return res;
};
//让圆环的提示框自动触发轮播显示
function autoHoverTip() {
for (var i = 0; i < counts; i++) {
(function(i) {
ts = setTimeout(function() {
MidMapChart.dispatchAction({
type: 'showTip',
seriesIndex: 1,
dataIndex: i
});
}, 5000 * i);
})(i);
}
}
var color = ['#a6c84c', '#ffa022', '#46bee9'];
var dataIndex = 0, counts = 0;
loadScript(mapData.mapFile, function(){
var option4 = {
backgroundColor: '',
title: {
text: '',
subtext: '',
left: 'center',
textStyle: {
color: '#fff',
//top:'0.05%',
fontSize: 18
},
// 分别设置四个方向的内边距
padding: [5, 10, 10, 10] //上、右、下、左
},
tooltip: {
trigger: 'item',
position: 'right',
//position: 'top',
backgroundColor: 'rgba(12, 204, 104, 0.8)',
borderColor: '#FFFFCC',
showDelay: 0,
hideDelay: 0,
enterable: true,
transitionDuration: 0,
extraCssText: 'z-index:100',
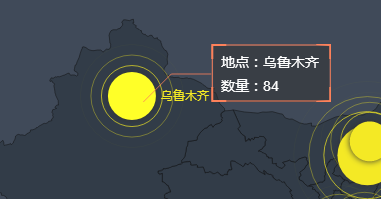
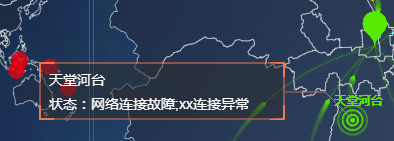
formatter: function(params, ticket, callback) {
//根据业务自己拓展要显示的内容
var res = "";
var name = params.name;
var value = params.value[params.seriesIndex + 1];
var statusnow = BJData[params.dataIndex][0].statusnow;
res = "<span style='color:#fff'>" + name + "</span><br/>状态:" + statusnow;
return res;
},
},
visualMap: { //图例值控制
show: false, //不显示图例
min: 0,
max: 30,
calculable: true,
splitNumber: 3,
color: ['red', 'yellow', '#00EE00'],
//颜色从高到低依次渐变#76EE00
textStyle: {
color: '#fff'
}
},
geo: {
map: mapData.mapName,
label: {
emphasis: {
show: true //显示城市名
}
},
roam: true,
//是否允许缩放
layoutCenter: ['50%', '50%'],
//地图位置
layoutSize: "100%",
itemStyle: {
normal: {
color: 'rgba(37, 43, 61, .5)',
//地图背景色 rgba(90,108, 128, 1)
borderColor: 'white' //省市边界线'rgba(100,149,237,1)'
},
emphasis: {
color: 'rgba(90,108, 128, 1)' //悬浮背景rgba(37, 43, 61, .5)
}
}
},
series: getSeries()
};
counts = option4.series[0].data.length; //获取所有闪动圆环数量
setTimeout(function() {
autoHoverTip();
tv = setInterval(autoHoverTip, counts * 3000);
}, 500);
// 间隔20秒刷新数据
MidMapChart.setOption(option4);
myEcharts.push(MidMapChart);
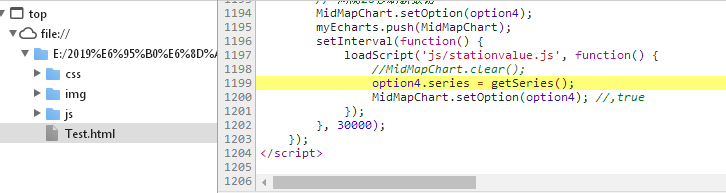
setInterval(function() {
loadScript('js/stationvalue.js', function() {
//MidMapChart.clear();
option4.series = getSeries();
MidMapChart.setOption(option4); //,true
});
},
30000);
});
</script>
var geoCoordMap = {
"北京中心":[116.38,39.9],
"昌平":[116.22,40.24],
"沙河":[116.28,40.1],
"通州":[116.8,39.816],
"武清":[116.91,39.4],
"丰台":[116.14,39.9],
"十三陵":[116.2167,40.2498],
"顺义":[116.5,40.3],
"大兴":[116.3,39.6],
"房山":[116.1,39.8],
};
var BJData = [
[{name: '昌平',value: 0,statusnow: '正常'}, {name: '北京中心'}],
[{name: '沙河',value: 0,statusnow: '正常'}, {name: '北京中心'}],
[{name: '通州',value: 0,statusnow: '正常'}, {name: '北京中心'}],
[{name: '武清',value: 30,statusnow: '故障'}, {name: '北京中心'}],
[{name: '丰台',value: 0,statusnow: '正常'}, {name: '北京中心'}],
[{name: '十三陵',value: 0,statusnow: '正常'}, {name: '北京中心'}],
[{name: '顺义',value: 0,statusnow: '正常'}, {name: '北京中心'}],
[{name: '大兴',value: 0,statusnow: '正常'}, {name: '北京中心'}],
[{name: '房山',value: 30,statusnow: '故障'}, {name: '北京中心'}],
];
var mapData = {
title: '北京中心',
mapFile: 'js/beijing.js',
mapName: '北京'
};





引导线怎么画的 能说一下吗







 我是真的白,完全看不懂哎
我是真的白,完全看不懂哎