我配了两个modules,一个是logininfo,其namespced = ture 。 另一个是userinfo,其namespaced = false。如下图所示:
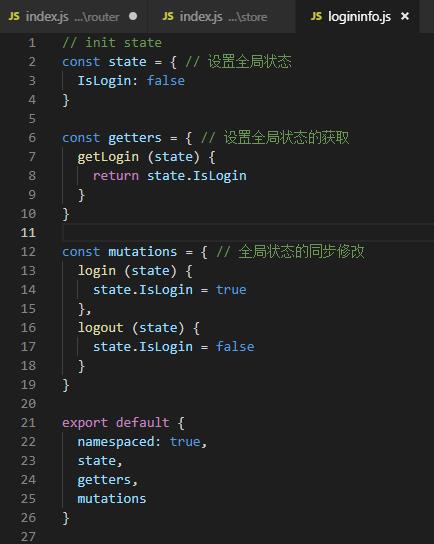
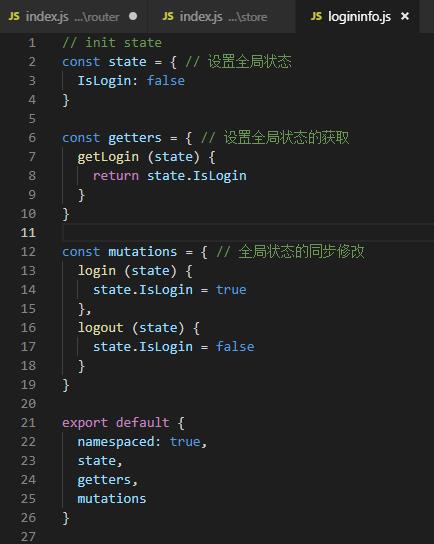
logininfo:

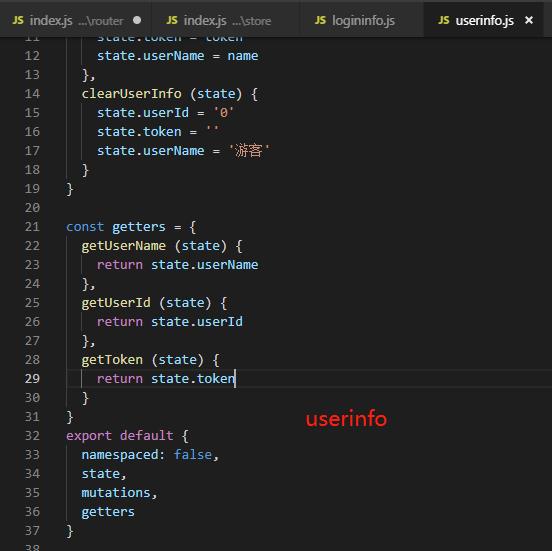
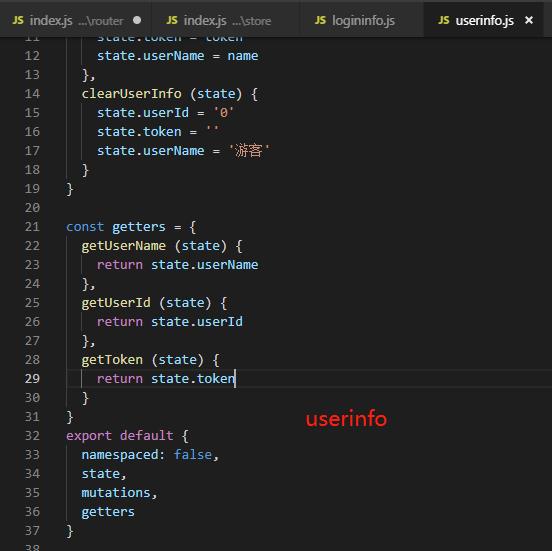
userinfo:

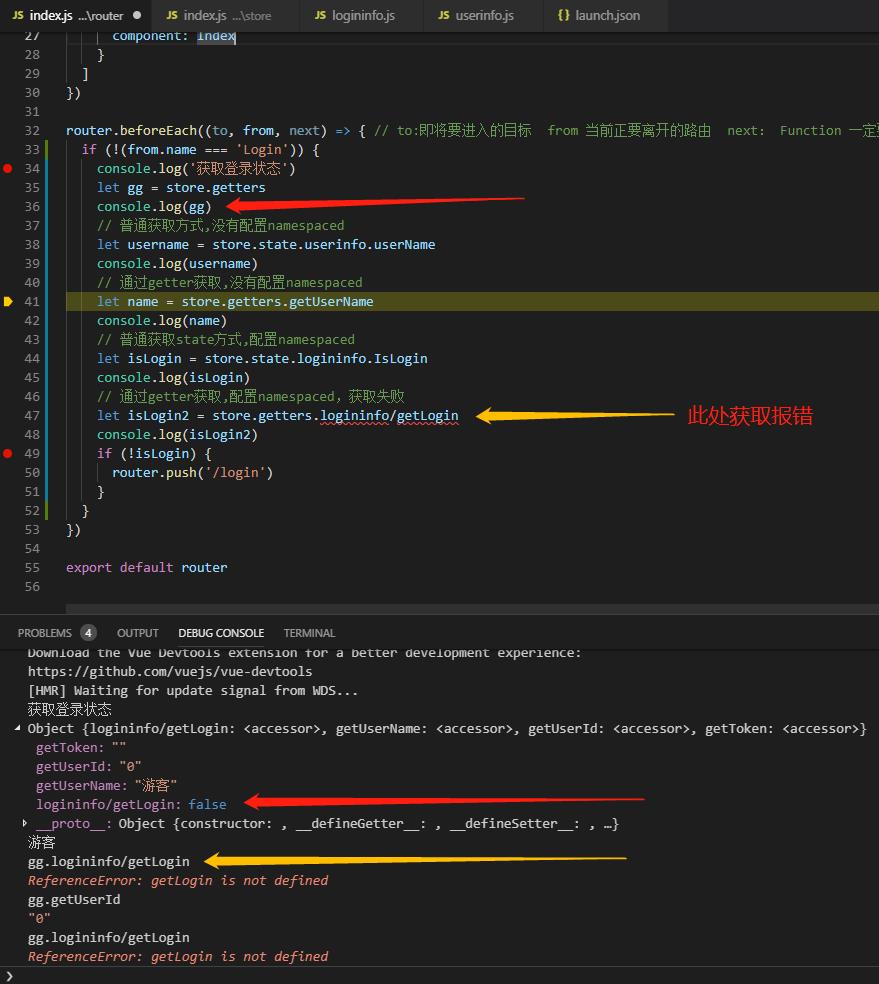
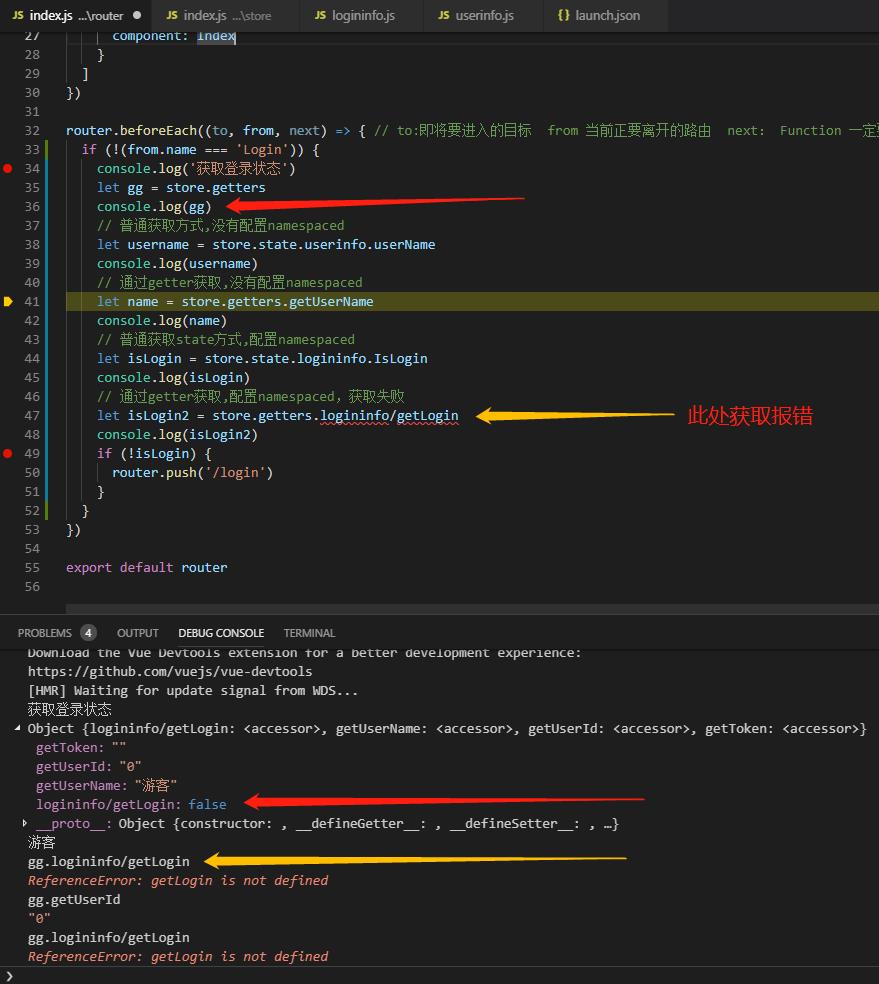
在router中读取它们的值:
分别使用
store.state.modules名字.state名字
store.getters.getter方法名
的方式获取值,没有配置namespaced的module,可以成功获取。配了namespaced的module,没法通过getter方式获取。怎么写都不行:

通过debug模式看到,对于store.getters来说,有4个属性。前三个(getUserName,getUserId,getToken)都是没有namespaced那个module的。最后一个logininfo/getLogin则是配置了namespaced的module(红色箭头所示)。
我都是使用store.getters.xxx的方式获取值,但是控制台报ReferenceError: getLogin is not defined(黄色箭头所示)。
请问我应该如何通过getter获取getLogin的值?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享