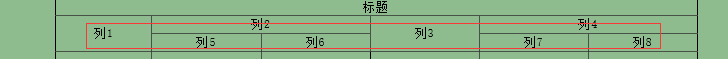
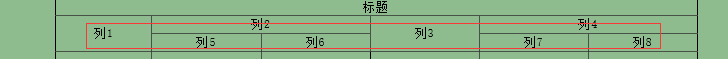
存在合并行,导致在浏览器中打印的时候缺少边框,请教下是什么原因?

<tr>
<td align="center" colspan="8"><span text="标题">标题</span></td>
</tr>
下面的代码影响了打印,注释掉打印就有边框了
<tr>
<td width="15%" align="center" rowspan="2"><span text="列1">列1</span></td>
<td width="34%" align="center" black; colspan="3"><span text="列2">列2</span></td>
<td width="17%" align="center" black; rowspan="2" colspan="2"><span text="列3">列3</span></td>
<td width="34%" align="center" colspan="2"><span text="列4">列4</span></td>
</tr>
<tr>
<td width="17%" align="center"><span text="列5">列5</span></td>
<td width="17%" align="center" colspan="2"><span text="列6">列6</span></td>
<td align="center"><span text="列7">列7</span></td>
<td align="center"><span text="列8">列8</span></td>
</tr>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享