87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
import React, {Component} from 'react'
import CheckList from "./CheckList";
import marked from 'marked'
class Card extends Component {
constructor(props) {
super(props);
this.state = {
showdetails: false
}
}
hanleChange() {
this.setState({
showdetails: !this.state.showdetails
})
}
render() {
let cardDetails;
if (this.state.showdetails) {
cardDetails = (
<div className="card_details">
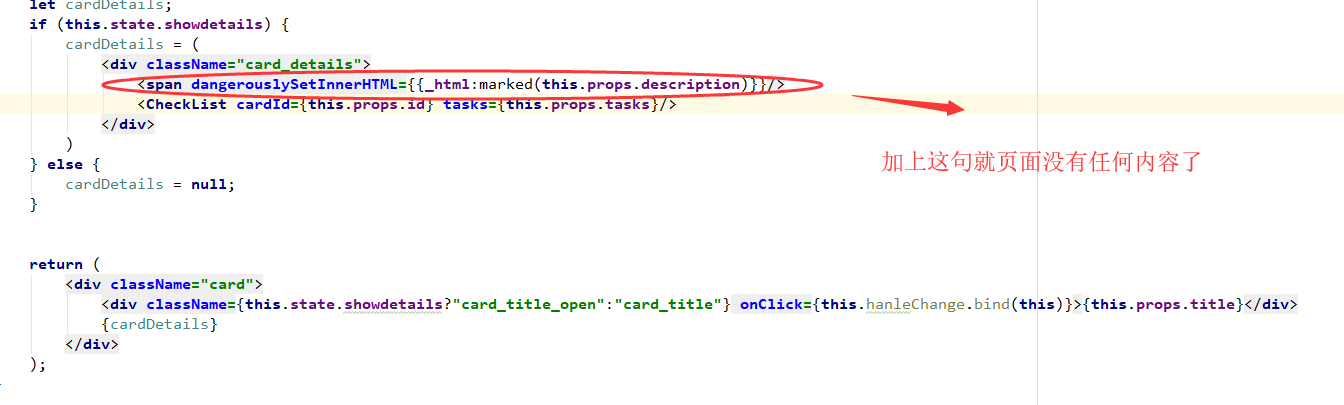
<span dangerouslySetInnerHTML={{_html:marked(this.props.description)}}/>
<CheckList cardId={this.props.id} tasks={this.props.tasks}/>
</div>
)
} else {
cardDetails = null;
}
return (
<div className="card">
<div className={this.state.showdetails?"card_title_open":"card_title"} onClick={this.hanleChange.bind(this)}>{this.props.title}</div>
{cardDetails}
</div>
);
}
}
export default Card;