62,248
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


 ,
我的意思是如果我要在Message中输入以下内容
Dear {Client Name},
we are having a party in {studio name} this Friday. Please come and join us.
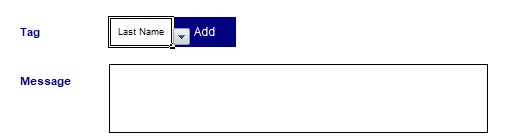
当我输到Dear时,需要在Tag中选择Client Name,然后Message中的内容会变成 Dear {Client Name}
当我输到we are having a party in 时,我需要在Tag中选择 studio name, 然后Message中的内容会变成
we are having a party in {studio name} ,不知我有没有解释清楚。
,
我的意思是如果我要在Message中输入以下内容
Dear {Client Name},
we are having a party in {studio name} this Friday. Please come and join us.
当我输到Dear时,需要在Tag中选择Client Name,然后Message中的内容会变成 Dear {Client Name}
当我输到we are having a party in 时,我需要在Tag中选择 studio name, 然后Message中的内容会变成
we are having a party in {studio name} ,不知我有没有解释清楚。