61,115
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<style>
table td{
height: 100px;/*这里定义一个实高*/
vertical-align: top
}
table td div{
height: 100%;
}
</style>
<body>
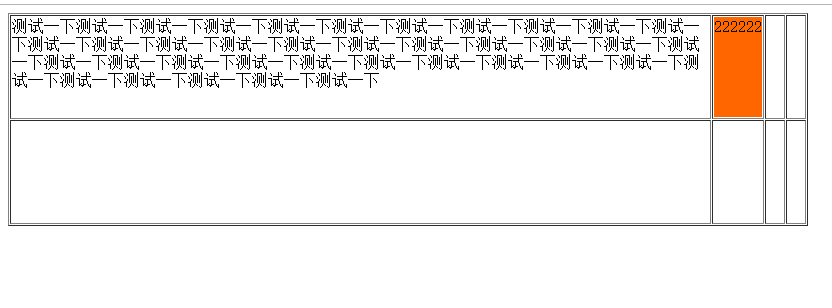
<table width="800" border="1" cellspacing="1" cellpadding="1">
<tbody>
<tr>
<td><div>测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下测试一下</div></td>
<td><div style="background: #f60">222222</div></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tbody>
</table>
</body>
</html>
<table>
<tr>
<td>
aaaaaaaaaa<br />
aaaaaaaaaa<br />
aaaaaaaaaa<br />
aaaaaaaaaa<br />
</td>
<td style="width: 200px; height: 0px;">
<div style="background-color: #f00; width: 100%; height: 100%;"></div>
</td>
</tr>
</table>