52,797
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
function getAllRoom(obj) {
alert("正在查询....." + obj);
$.ajax({
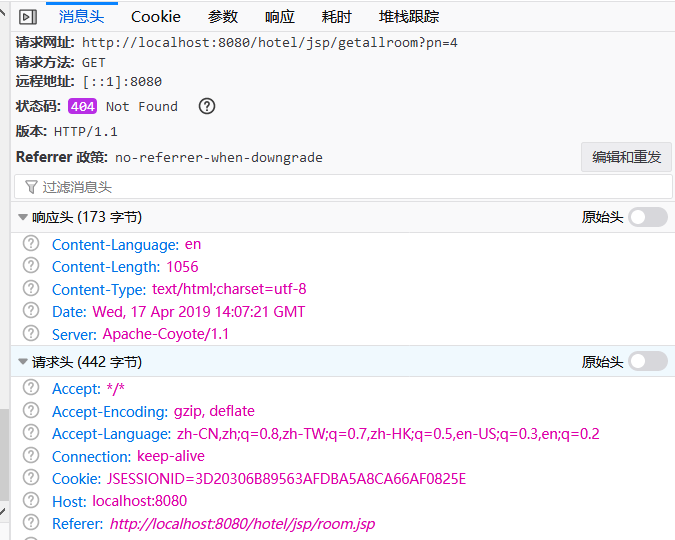
url: "./getallroom?pn=" + obj,
success: function (data) {
var json = $.parseJSON(data);
alert(json.ok);
window.location.href = "http://localhost:8080/hotel/jsp/room.jsp";
},
error: function (data) {
alert("服务器异常");
var json = $.parseJSON(data);
alert(json.error);
}
});
}
@RequestMapping(value = "/getallroom", produces = "text/html;charset=UTF-8")
@ResponseBody
public String getRooms(@RequestParam(value = "pn") Integer pn, ModelMap modelMap) {
System.out.println("pn=" + pn);
}