61,126
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 我用function怎么出不来
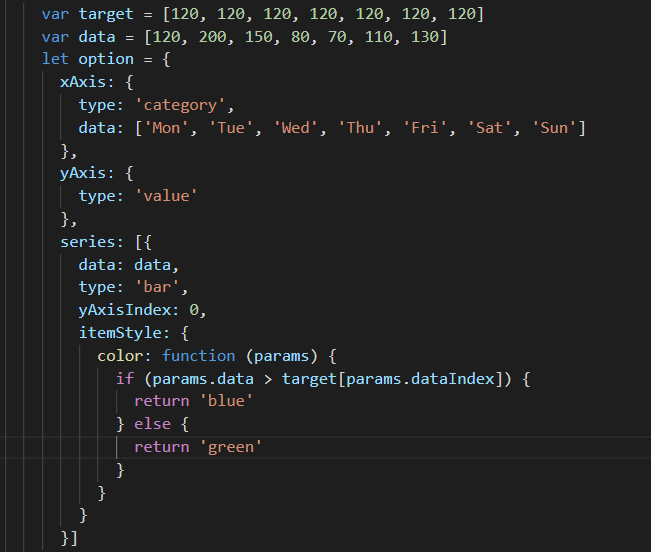
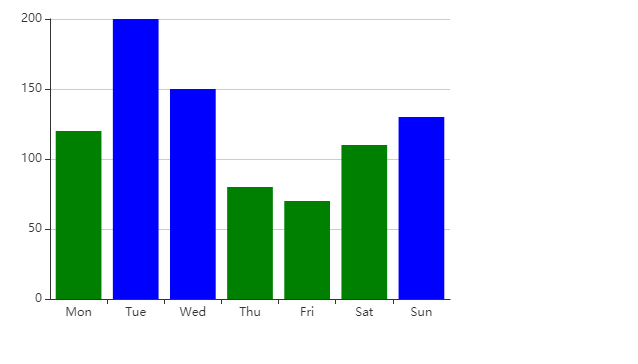
我用function怎么出不来
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>_</title>
<script src="https://cdn.bootcss.com/echarts/4.2.1/echarts.js"></script>
</head>
<body>
<div id="chart" style="width:800px; height:480px"></div>
<script type="text/javascript">
var chart = echarts.init(document.getElementById("chart"));
var target = [120, 120, 120, 120, 120, 120, 120];
var data = [120, 200, 150, 80, 70, 110, 130];
for(var i = 0; i < data.length; i++){
data[i] = {
value: data[i],
itemStyle:{
color: data[i] >= target[i] ? '#0a0' : '#c00'
}
}
}
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: data,
type: 'bar'
}]
};
chart.setOption(option);
</script>
</body>
</html>