各位大神,我用DW创建了html5文档。代码如下:
----------------------------------------------------------------------------------
<!DOCTYPE HTML>
<html>
<body>
<form>
<input name="name" placeholder="NAME" type="text" required/><br/>
<input name="email" placeholder="Email" type="email" required/><br/>
<textarea placeholder="Message" style="width:70%; height:150px;"> </textarea>
</form>
</body>
</html>
----------------------------------------------------------------------------------



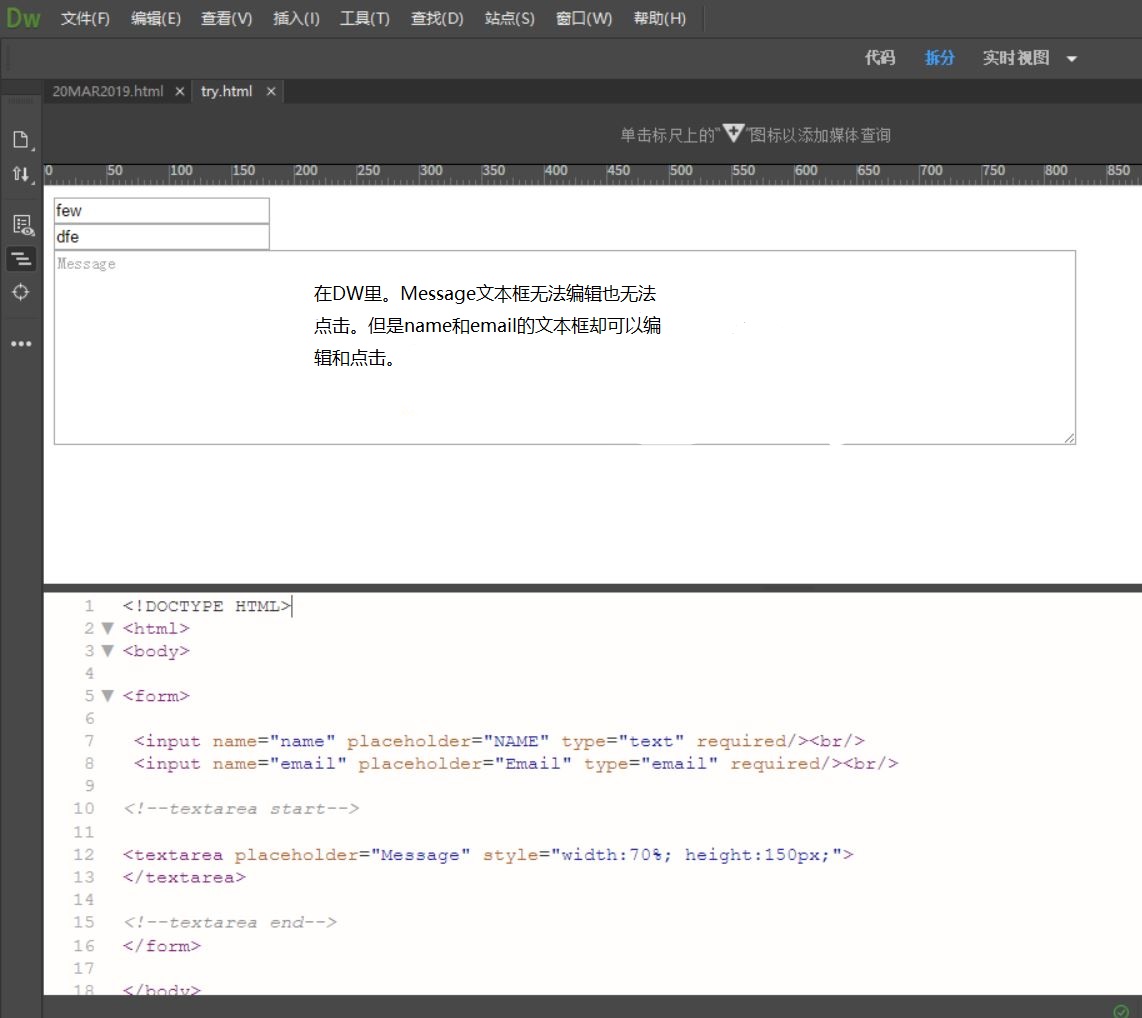
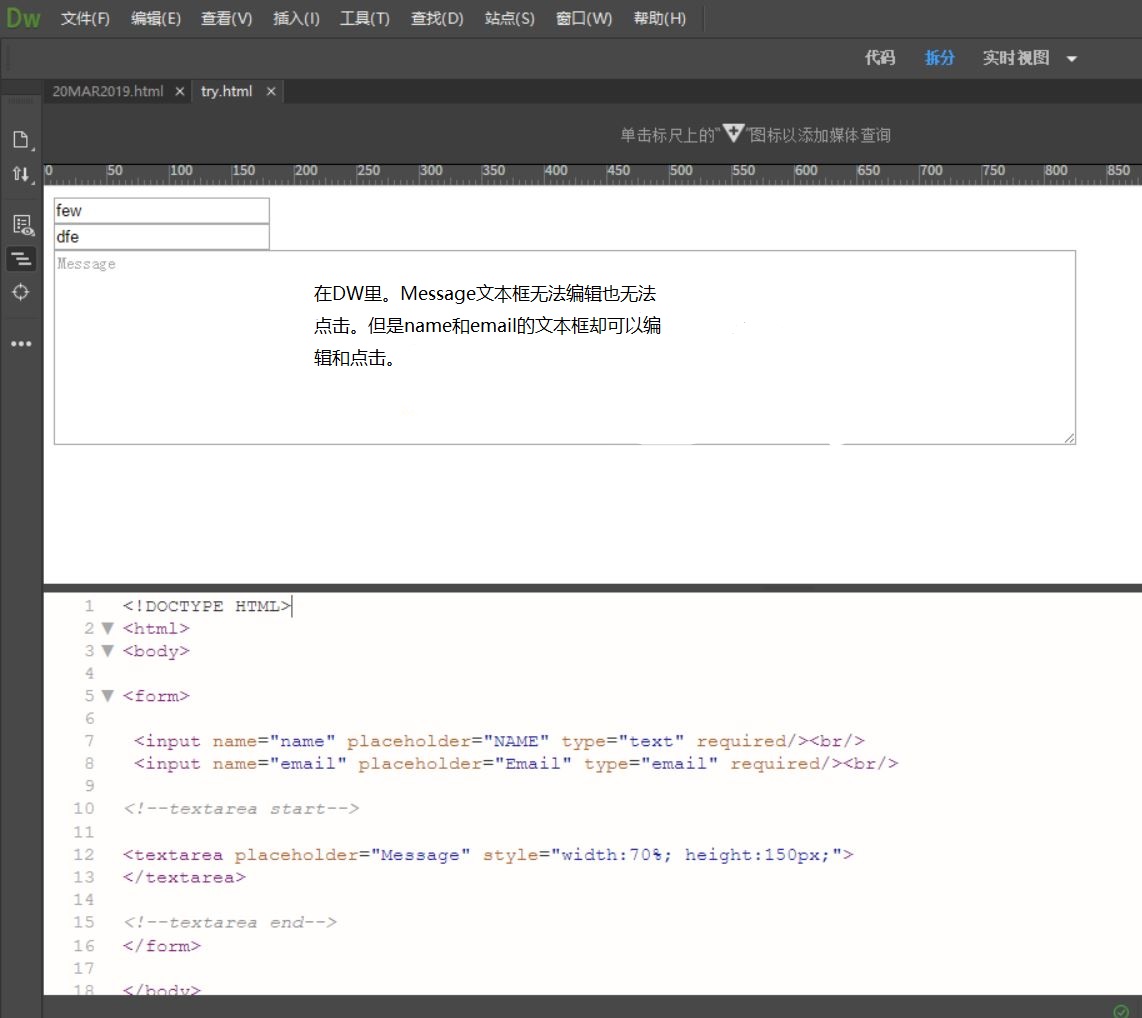
问题1:在DW的‘实时视图’功能中,‘name’和‘email’的文本框可点击也可输入文本。但是textarea的文本框却不可点击也不能输入文本。
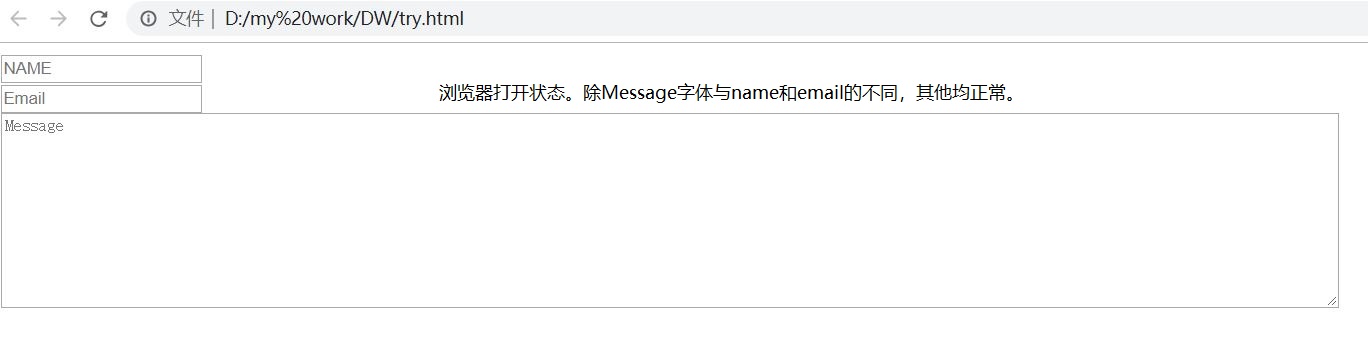
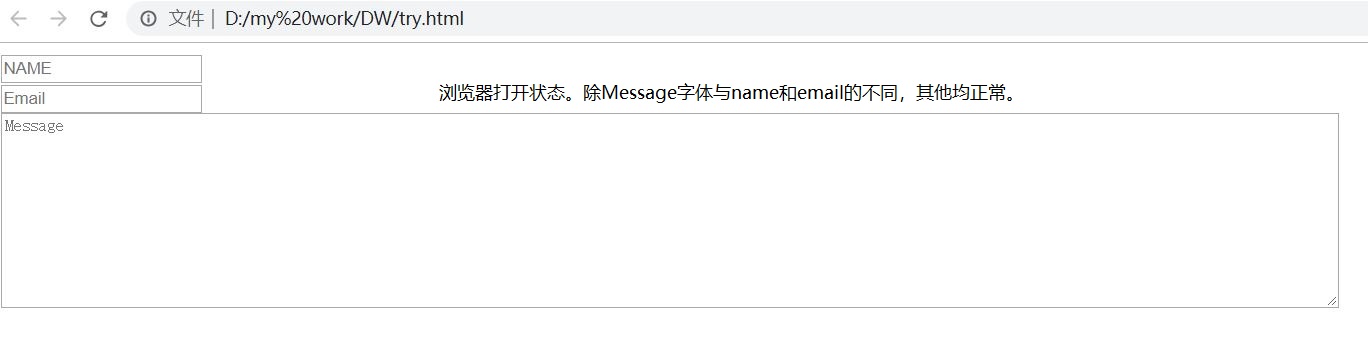
问题2:在DW的‘实时视图’功能中,‘name’和‘email’在文本框空置时显示的字体,与textarea文本框空置时显示的字体不一样。
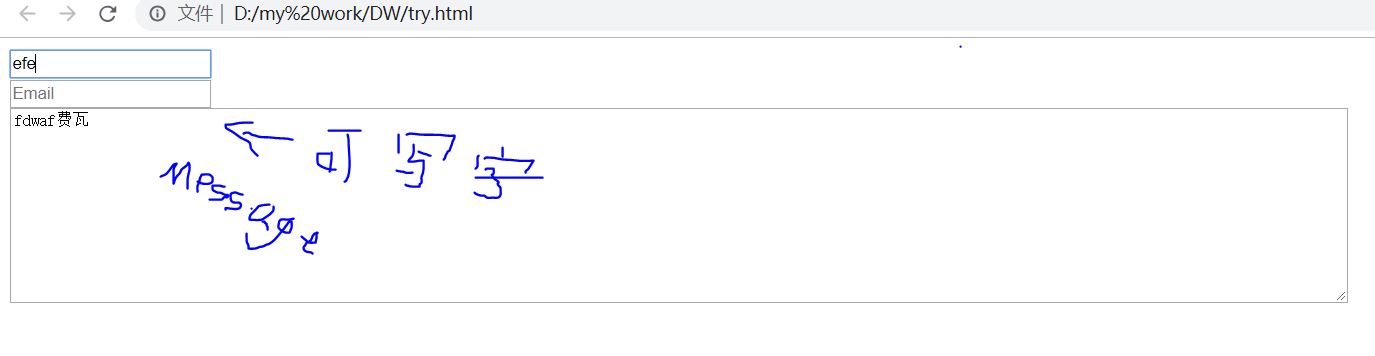
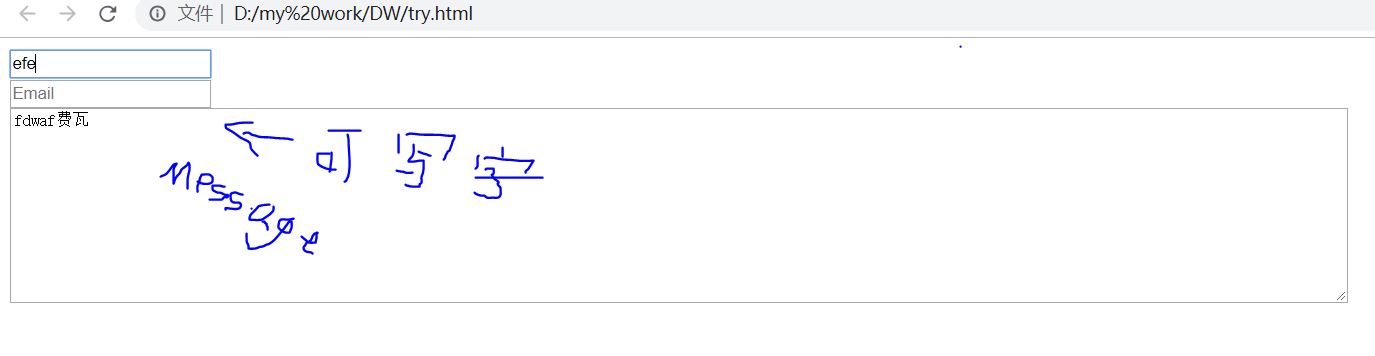
问题3:将此html5文档保存,用IE或Chrome等浏览器打开后,textarea文本框则可以正常工作。它既可以输入文本,也可以用鼠标点击。所以说问题1和问题2其实是正常的?DW就是这样的?(但在浏览器打开文档后,问题2依旧存在。textarea的placeholder的字体与其它文本框placeholder的字体不同。)
谢谢各位大神
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享