作品链接:https://www.zcool.com.cn/work/ZMjYxNjAxNTY=/1.html
这是一个APP的设计。主题是民宿。是为了帮助城市人们平衡工作和生活,利用闲暇时间放松身心、找回自我、提高住宿体验。这就是城里人学习的脱困之道。入住当地人的房屋,体验当地民俗文化。让居住更加自由,让旅行更有深度。
整个主题色为暖色系的黄色,黄色代表着年轻有活力,积极向上,给人快乐,充满希望的感觉。
首先看“悠然小宿”APP听这个名字就感觉到是一个短期租房的APP,色调以黄色为主,以圆润的线性图标字体优雅插画让人有种田园梦幻般的感觉,界面干净整洁。

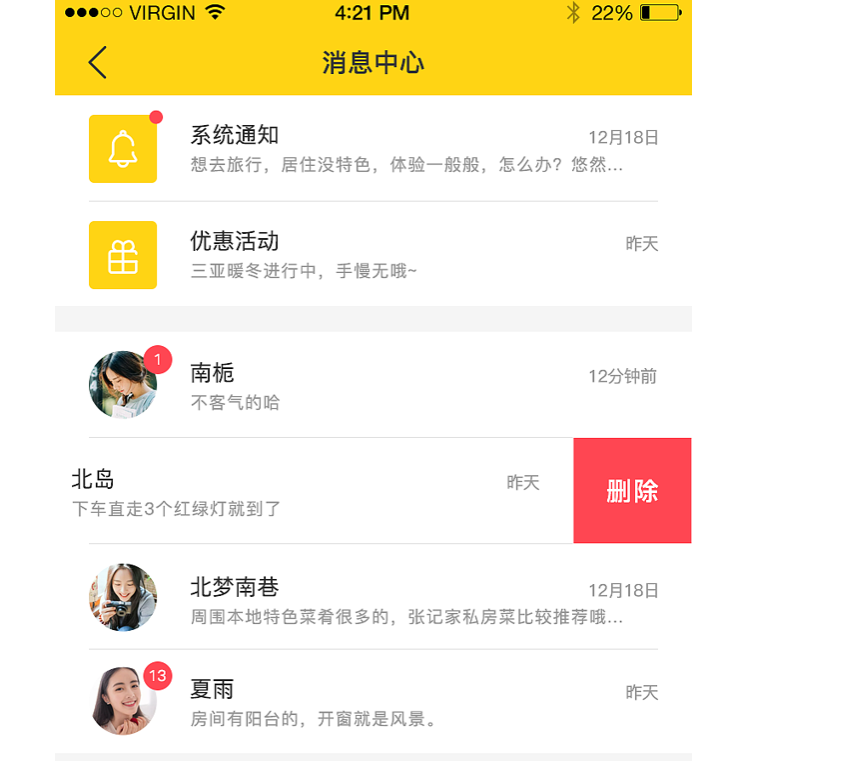
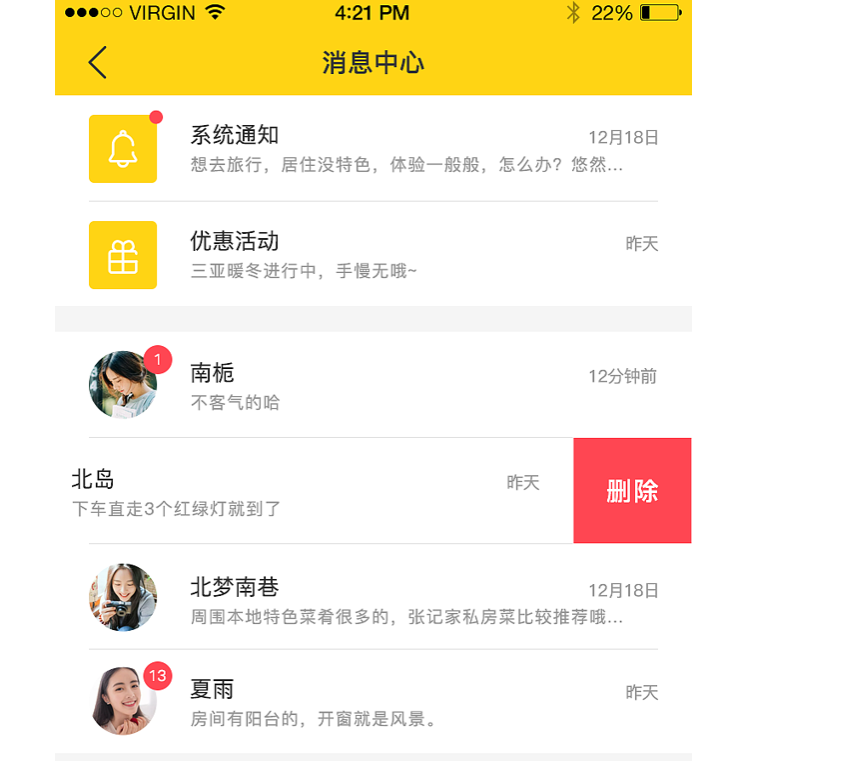
以往的个人中心,改成了以名宿风格为主的题材。很有创新。社区也变更为了游社,小宿则是介绍旅游地方的房屋。里面的租房介绍也很全面,有给出房源位置、房间设施、房客评价、还有其他相似的房源。可以让客户有更多的选择。最下方还有联系房东和立即预定。并且还有一个消息中心,可以和房东进行沟通。房东也可以补充介绍房屋的详情。也可以帮助找不到位置的人给出方向。


这是这个APP的logo设计,三个元素,路线、名宿、温暖、这个logo仅仅就用到了线条,就将整个主题表达明确。线即为地图上的路线。房子就画了线条。温暖用了线条画出了爱心。
第二个APP的主题是买衣服的,所以整个设计方向都以现代潮流为主。商品列表页没有很简约,没有多余的东西,看上去很舒服。商品的详细栏也很划分的很好。一是设计亮点,将衣服整体以图片的形式呈现出来。二是在设计细节方面的讲解。图片也插的很好。滚动到最下方还要可能喜欢的一栏。能有更多的选择。

在逛这个页面。有介绍搭配精选,可以吸引不会搭配的人电进去进入下一个页面。还有热门资讯、热门品牌。可以让人了解现在的潮流品牌有什么。生活推荐让人有更多的选择。
个人中心的界面设计的也很简单。规矩的线条简单明了。引导页面采用了暖色系的黄色,显得很有活力。
总结:
看了这两个作品,我总结了几点。
(1)在一个APP的设计中,明确设计的方向很重要,就比如第一个作品。整个设计风格是一名宿为主。因为是介绍旅行住的房屋。要给人温暖的感觉,就将主色调选择为暖色系的黄色。颜色以及设计风格就明确好了。第二个APP,因为是给咱们年轻人卖潮流的衣服的,所以设计界面要符合现代人的潮流,吸引更多的人。
(2)排版。每一个界面的排版都要整洁,不能太乱。第一个作品,每一个页面的排版都很整洁。

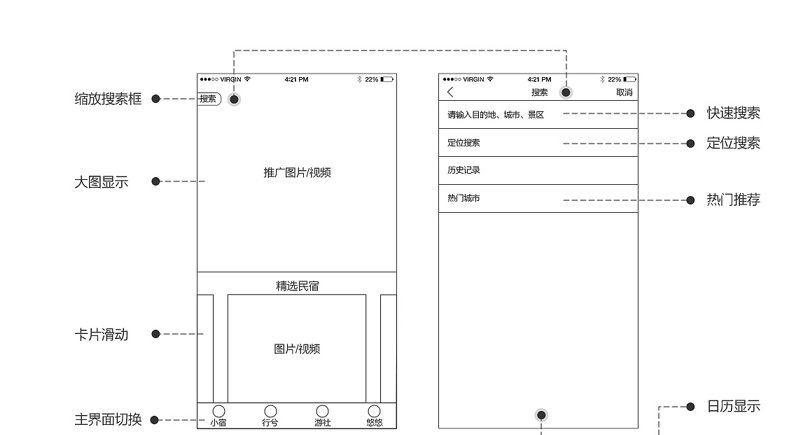
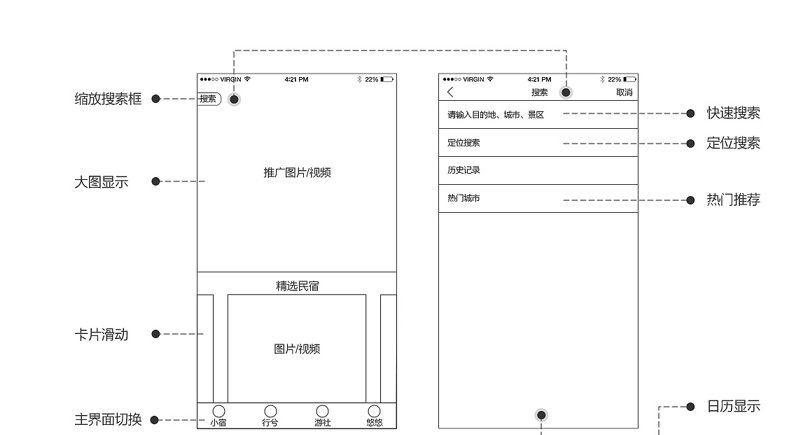
就比如这两个页面的版式设计。从上到下分为四栏。大图显示的位置介绍了要推广的图片或者视频卡片滑动的位置介绍了精选名宿的图片和视频。
(3)颜色搭配。在颜色搭配上一定要符合主题。不能有太多的颜色,不然就会显得很杂乱。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享