作品链接:https://www.zcool.com.cn/work/ZMzUzNDY2OTI=/1.html
这是一个APP的作品。项目背景:星品优汇,全球首家专注于五星级酒店用品的直采平台。从五星级酒店用品这几个字来看,就知道一般的人是买不起的。所以主用户群体为中产阶级以上,具有高消费的人群,他们对于商品品质和质量具有较高的要求。
这个作品介绍的很好。

将设计的每一个过程都进行了详细的介绍。每一步该做什么也做了介绍。因为这是给五星级酒店用品做售卖,所以要高大上。要舒适易用。易用性是一个APP的基本素质考量。设计的页面要主次清晰。文字也要设计好,让用户更舒适的挑选商品。
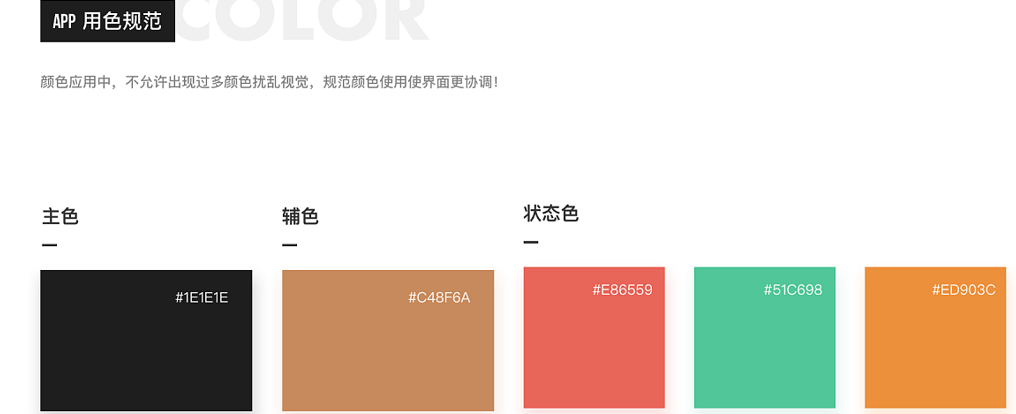
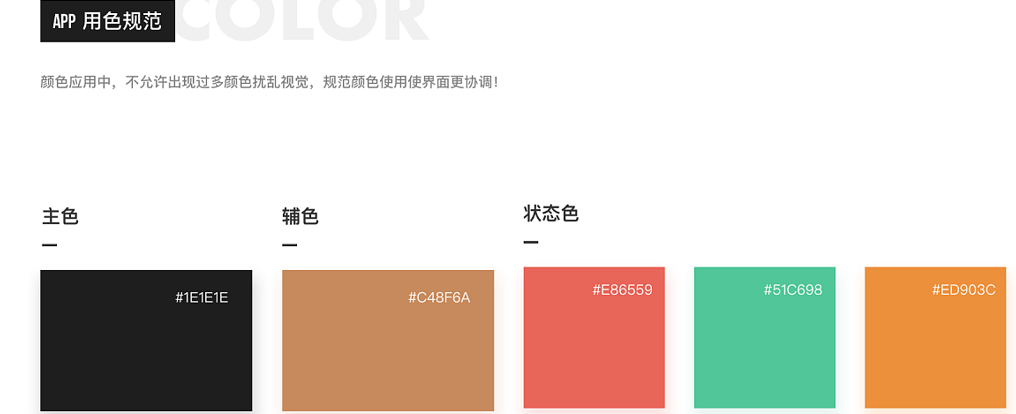
颜色也做了详细的解释。没有过多的颜色扰乱视觉。不会让人看上去不舒服。字体要规范,不能太随意。


这些功能图标设计的很好,简单大方。看上去很舒服。还增加了页面的趣味性。可以帮助用户记住功能入口的位置,用户通过图标实现页面交互,图文的表达方式更能凸显页面层次,也比单单的一个文字好。更加醒目。

标签栏的图标,采用了黑金色。显得很高大上,正好符合了高消费人群的胃口。

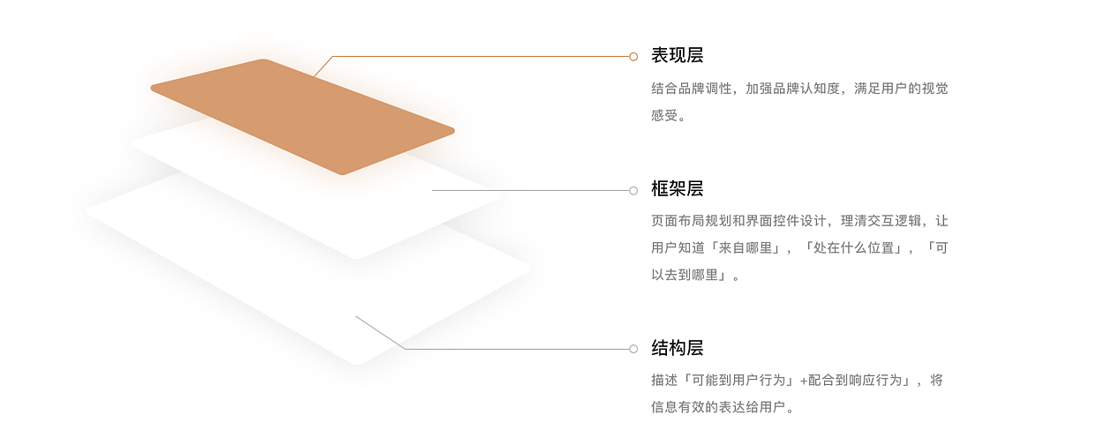
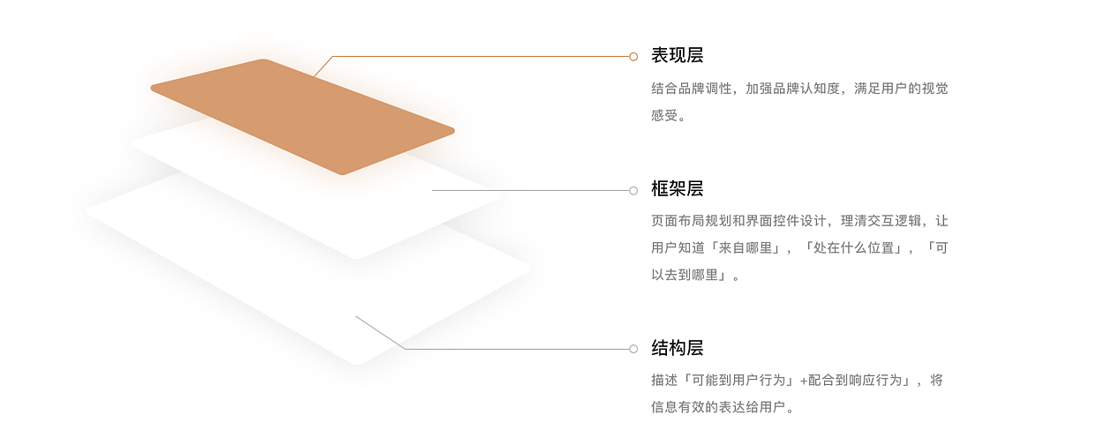
设计说明中,版式简析也做得很好。将每一个层面都划分开来。表现层,结合品牌调性。加强品牌认知度,满足用户的视觉感受。框架层,理清交互逻辑,让用户知道这是来自哪里,在什么位置,可以去到哪里。结构层,描述可能到用户行为+配合道响应行为。将信息有效的表达给用户。
界面设计这一页滚动页面的排版明确,没有很杂乱。发现的标签中Banner区域下面紧接着菜单区。然后限时抢购,可以吸引用户的眼球。后面的新品发布是精选优质商品。是老用户比较关注的一个模块。口碑爆裂这一栏。通过ERP系统反馈,通过数据,对爆款商品进行展示。贴合了一些用户追爆款的心理。提高了高品质商品的曝光度。下一个商品列表模块。采用了白色底或透明底的产品图。放弃具有干扰作用的背景,突出产品的细节与品质:商品名称、价格和规格三者与产品图居中对齐,避免出现版式视觉重心不稳的问题。最后是热门分类。分为了四个模块。在用户无固定目标商品时,可以作为用户浏览选择的途径之一。
体验馆页面中分为了三个大模块,导航栏,这是一个搜索的功能入口,方便客户可以搜索自己所需要的。内容模块。均为高质量大图。采用满铺的设计。使体验馆场景显示范围更大。还有一个内页商品。部分商品会挂有吊牌点击可了解详情。
故事页面分为三大栏。有五星推荐、国际品牌、品质生活,让用户有更多的选择。
个人中心页面,顶部位置放置设置、消息、购物车三个使用率较高的入口,可以方便用户使用。采用了卡牌设计的方式,打破页面大量平直卡片所形成的呆板布局。
分类页面,与其他大多数的APP一样,都有着每一类的商品分类。方便进行选择。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享