87,904
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 <ul v-for="book in lists" :key="book.id">
<li>{{book.title}}</li>
<li>{{book.author}}</li>
</ul>
<script>
export default {
data () {
return {
carouselImg1,//轮播图片1
carouselImg2,//轮播图片2
carouselImg3,//轮播图片3
active1: 0 ,
//声明空数组,进行数据接收,最后传递到前端页面
lists:[],
}
},
mounted:function(){
this.getbooks();
},
methods: {
getbooks:function () {
var that = this;
//读取json数据
this.$http.get("http://localhost:8080/static/books.json").then(function(res){
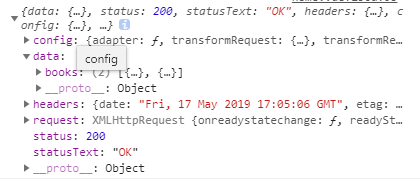
console.log(res);
//获取全部数据
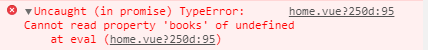
var selData = res.body.books[i];
//获取部分数据
var part = res.body.books[i].id;
//渲染数据
that.lists.push(selData);
})
}
}
};
</script>{
"books":[
{
"id":"0",
"title":"a",
"author":"aa"
},
{
"id":"1",
"title":"b",
"author":"bb"
}
]
}