111,092
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

unsafe public void SetPixel(Int32 x, Int32 y, Color c)
{
if (_bitmapData.PixelFormat == PixelFormat.Format32bppArgb)
{
Byte* b = (Byte*)_bitmapData.Scan0 + (y * _bitmapData.Stride) + (x * 4);
*b = c.B;
*(b + 1) = c.G;
*(b + 2) = c.R;
*(b + 3) = c.A;
}
if (_bitmapData.PixelFormat == PixelFormat.Format24bppRgb)
{
Byte* b = (Byte*)_bitmapData.Scan0 + (y * _bitmapData.Stride) + (x * 3);
*b = c.B;
*(b + 1) = c.G;
*(b + 2) = c.R;
}
}
...............
...................
public void Blur(Int32 horz, Int32 vert)
{
Single weightsum;
Single[] weights;
FastBitmap t = (FastBitmap)_bitmap.Clone();
_bitmap.Lock();
t.Lock();
weights = new Single[horz * 2 + 1];
for (Int32 i = 0; i < horz * 2 + 1; i++)
{
Single y = Gauss(-horz + i, 0, horz);
weights[i] = y;
}
for (Int32 row = 0; row < _bitmap.Height; row++)
{
for (Int32 col = 0; col < _bitmap.Width; col++)
{
Double r = 0;
Double g = 0;
Double b = 0;
weightsum = 0;
for (Int32 i = 0; i < horz * 2 + 1; i++)
{
Int32 x = col - horz + i;
if (x < 0)
{
i += -x;
x = 0;
}
if (x > _bitmap.Width - 1)
break;
Color c = _bitmap.GetPixel(x, row);
r += c.R * weights[i];
g += c.G * weights[i];
b += c.B * weights[i];
weightsum += weights[i];
}
r /= weightsum;
g /= weightsum;
b /= weightsum;
Byte br = (Byte)Math.Round(r);
Byte bg = (Byte)Math.Round(g);
Byte bb = (Byte)Math.Round(b);
if (br > 255) br = 255;
if (bg > 255) bg = 255;
if (bb > 255) bb = 255;
t.SetPixel(col, row, Color.FromArgb(br, bg, bb));
}
}
weights = new Single[vert * 2 + 1];
for (Int32 i = 0; i < vert * 2 + 1; i++)
{
Single y = Gauss(-vert + i, 0, vert);
weights[i] = y;
}
for (Int32 col = 0; col < _bitmap.Width; col++)
{
for (Int32 row = 0; row < _bitmap.Height; row++)
{
Double r = 0;
Double g = 0;
Double b = 0;
weightsum = 0;
for (Int32 i = 0; i < vert * 2 + 1; i++)
{
Int32 y = row - vert + i;
if (y < 0)
{
i += -y;
y = 0;
}
if (y > _bitmap.Height - 1)
break;
Color c = t.GetPixel(col, y);
r += c.R * weights[i];
g += c.G * weights[i];
b += c.B * weights[i];
weightsum += weights[i];
}
r /= weightsum;
g /= weightsum;
b /= weightsum;
Byte br = (Byte)Math.Round(r);
Byte bg = (Byte)Math.Round(g);
Byte bb = (Byte)Math.Round(b);
if (br > 255) br = 255;
if (bg > 255) bg = 255;
if (bb > 255) bb = 255;
_bitmap.SetPixel(col, row, Color.FromArgb(br, bg, bb));
}
}
t.Dispose();
_bitmap.Unlock();
}
..............................
............................


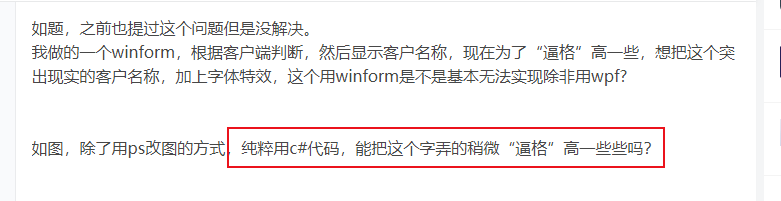
 你就回答一句可以,那和没回答有啥区别,我就是问是否可以,可以的话如何实现……
你就回答一句可以,那和没回答有啥区别,我就是问是否可以,可以的话如何实现……