87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 [/quote]
我试过了,按照这么设置是可以的啊。你把速度再放慢一点试试呢?
[/quote]
我试过了,按照这么设置是可以的啊。你把速度再放慢一点试试呢?
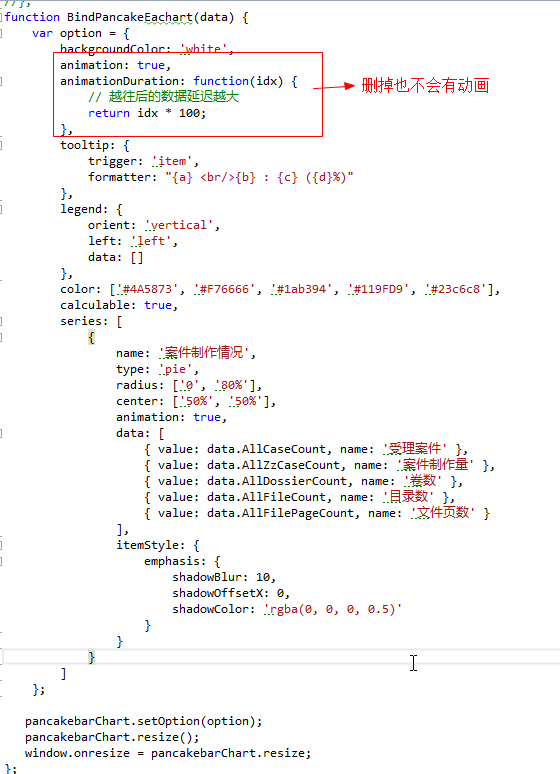
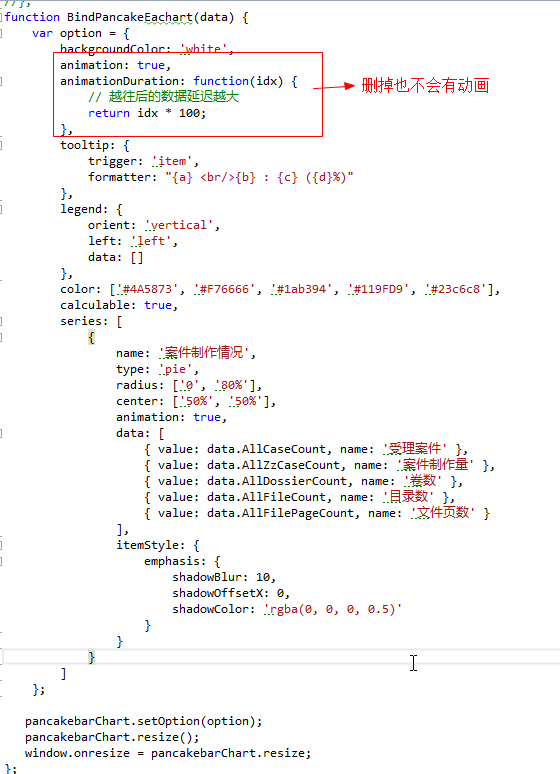
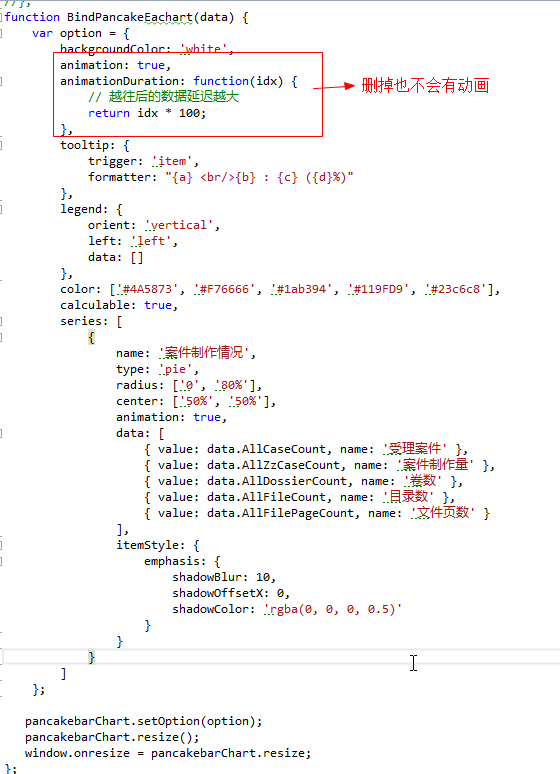
animationDuration: function(idx){
return idx*10000;
}
animationType: 'scale',
animationEasing: 'elasticOut',
 [/quote]
我试过了,按照这么设置是可以的啊。你把速度再放慢一点试试呢?
[/quote]
我试过了,按照这么设置是可以的啊。你把速度再放慢一点试试呢?
animationDuration: function(idx){
return idx*10000;
}