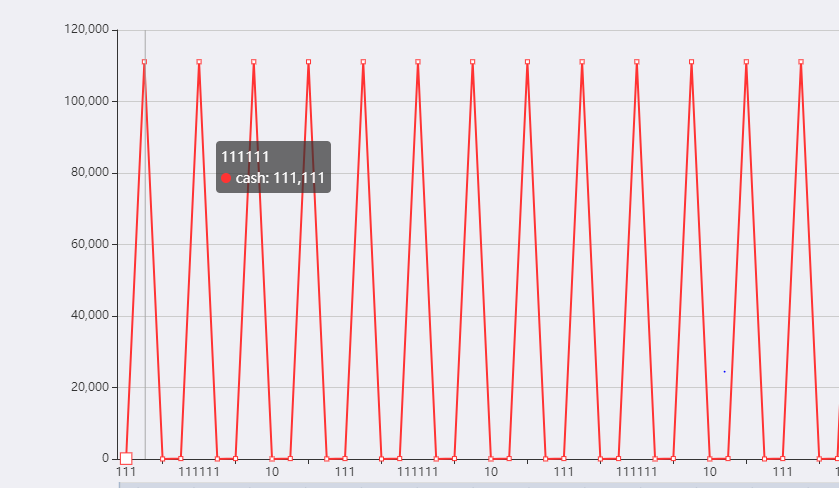
111,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 function refreshData() {
setInterval(() => {
$.getJSON({
url: "http://localhost/Home/GetE",
success: (rep) => {
console.log(rep);
if (rep != null) {
const len = rep.length;
for (var i = 0; i < len; i++) {
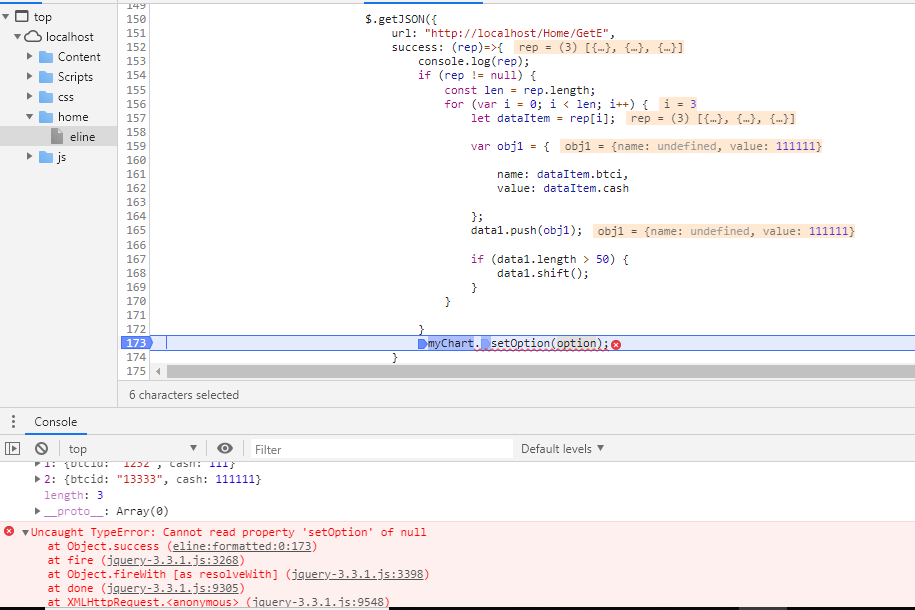
let dataItem = rep[i];
//Object.keys(data1).forEach(k => delete data1[k])
var obj1 =
{
name: dataItem.btcid,
value: dataItem.cash
};
data1.push(obj1);
if (data1.length > 50) {
data1.shift();
}
}
}
myChart.setOption(option);
}
, error: (e) => {
console.log(JSON.stringify(e));
}
});
}, 10000);
}
function refreshData() {
setInterval(() => {
$.getJSON({
url: "http://localhost/Home/GetE",
success: (rep) => {
console.log(rep);
if (rep != null) {
const len = rep.length;
for (var i = 0; i < len; i++) {
let dataItem = rep[i];
//Object.keys(data1).forEach(k => delete data1[k])
var obj1 =
{
name: dataItem.btcid,
value: dataItem.cash
};
data1.push(obj1);
if (data1.length > 50) {
data1.shift();
}
}
}
myChart.setOption(option);
}
, error: (e) => {
console.log(JSON.stringify(e));
}
});
}, 10000);
}
 最新代码贴一下:
@{
ViewBag.Title = "eline";
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>首页</title>
<script src="../js/mui.min.js"></script>
<link href="../css/mui.min.css" rel="stylesheet" />
<script src="../js/jquery-3.3.1.min.js"></script>
<script src="../js/echarts.min.js"></script>
<script src="../js/vue.min.js"></script>
<style>
html,
body {
background-color: #efeff4;
}
.title {
margin: 20px 15px 10px;
color: #6d6d72;
font-size: 15px;
padding-bottom: 51px;
}
</style>
</head>
<body>
<div class="mui-content">
<div class="title" id="main" style="width: 100%;height: 600px;">
</div>
</div>
<script src="../js/util.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = null;
let data1 = [];
var option = {
title: { //图表标题
text: 'E图表'
},
tooltip: {
trigger: 'axis', //坐标轴触发提示框,多用于柱状、折线图中
},
dataZoom: [
{
type: 'slider', //支持鼠标滚轮缩放
start: 0, //默认数据初始缩放范围为10%到90%
end: 100
},
{
type: 'inside', //支持单独的滑动条缩放
start: 0, //默认数据初始缩放范围为10%到90%
end: 100
}
],
legend: { //图表上方的类别显示
show: true,
data: ['btcid', 'cash']
},
color: [
'#FF3333', //温度曲线颜色
'#53FF53', //湿度曲线颜色
],
toolbox: { //工具栏显示
show: true,
feature: {
saveAsImage: {} //显示“另存为图片”工具
}
},
xAxis: { //X轴
type: 'categoty',
data: [] //先设置数据值为空,后面用Ajax获取动态数据填入
},
yAxis: [ //Y轴(这里我设置了两个Y轴,左右各一个)
{
//第一个(左边)Y轴,yAxisIndex为0
type: 'value',
/* max: 120,
min: -40, */
axisLabel: {
formatter: '{value}' //控制输出格式
}
}
],
series: [ //系列(内容)列表
{
name: 'cash',
type: 'line', //折线图表示(生成温度曲线)
symbol: 'emptyrect', //设置折线图中表示每个坐标点的符号;emptycircle:空心圆;emptyrect:空心矩形;circle:实心圆;emptydiamond:菱形
data: data1 //数据值通过Ajax动态获取
},
]
};
$(function () {
refreshData();
});
function refreshData() {
setInterval(() => {
$.getJSON({
url: "http://localhost/Home/GetE",
success: (rep) => {
console.log(rep);
if (rep != null) {
const len = rep.length;
for (var i = 0; i < len; i++) {
let dataItem = rep[i];
var obj1 =
{
name: dataItem.btci,
value: dataItem.cash
};
data1.push(obj1);
if (data1.length > 50) {
data1.shift();
}
}
}
myChart.setOption(option);
}
, error: (e) => {
console.log(JSON.stringify(e));
}
});
}, 1000);
}
</script>
</body >
</html >
请指点一下
最新代码贴一下:
@{
ViewBag.Title = "eline";
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>首页</title>
<script src="../js/mui.min.js"></script>
<link href="../css/mui.min.css" rel="stylesheet" />
<script src="../js/jquery-3.3.1.min.js"></script>
<script src="../js/echarts.min.js"></script>
<script src="../js/vue.min.js"></script>
<style>
html,
body {
background-color: #efeff4;
}
.title {
margin: 20px 15px 10px;
color: #6d6d72;
font-size: 15px;
padding-bottom: 51px;
}
</style>
</head>
<body>
<div class="mui-content">
<div class="title" id="main" style="width: 100%;height: 600px;">
</div>
</div>
<script src="../js/util.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = null;
let data1 = [];
var option = {
title: { //图表标题
text: 'E图表'
},
tooltip: {
trigger: 'axis', //坐标轴触发提示框,多用于柱状、折线图中
},
dataZoom: [
{
type: 'slider', //支持鼠标滚轮缩放
start: 0, //默认数据初始缩放范围为10%到90%
end: 100
},
{
type: 'inside', //支持单独的滑动条缩放
start: 0, //默认数据初始缩放范围为10%到90%
end: 100
}
],
legend: { //图表上方的类别显示
show: true,
data: ['btcid', 'cash']
},
color: [
'#FF3333', //温度曲线颜色
'#53FF53', //湿度曲线颜色
],
toolbox: { //工具栏显示
show: true,
feature: {
saveAsImage: {} //显示“另存为图片”工具
}
},
xAxis: { //X轴
type: 'categoty',
data: [] //先设置数据值为空,后面用Ajax获取动态数据填入
},
yAxis: [ //Y轴(这里我设置了两个Y轴,左右各一个)
{
//第一个(左边)Y轴,yAxisIndex为0
type: 'value',
/* max: 120,
min: -40, */
axisLabel: {
formatter: '{value}' //控制输出格式
}
}
],
series: [ //系列(内容)列表
{
name: 'cash',
type: 'line', //折线图表示(生成温度曲线)
symbol: 'emptyrect', //设置折线图中表示每个坐标点的符号;emptycircle:空心圆;emptyrect:空心矩形;circle:实心圆;emptydiamond:菱形
data: data1 //数据值通过Ajax动态获取
},
]
};
$(function () {
refreshData();
});
function refreshData() {
setInterval(() => {
$.getJSON({
url: "http://localhost/Home/GetE",
success: (rep) => {
console.log(rep);
if (rep != null) {
const len = rep.length;
for (var i = 0; i < len; i++) {
let dataItem = rep[i];
var obj1 =
{
name: dataItem.btci,
value: dataItem.cash
};
data1.push(obj1);
if (data1.length > 50) {
data1.shift();
}
}
}
myChart.setOption(option);
}
, error: (e) => {
console.log(JSON.stringify(e));
}
});
}, 1000);
}
</script>
</body >
</html >
请指点一下 比如chrome
比如chrome