21,890
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享




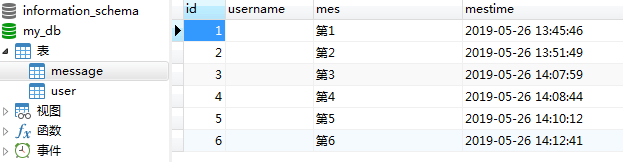
-- id是需要删除的文章的id
DELETE m FROM message AS m
INNER JOIN user USING(id)
WHERE m.id = 100




 [/quote]
[/quote]





 [/quote]
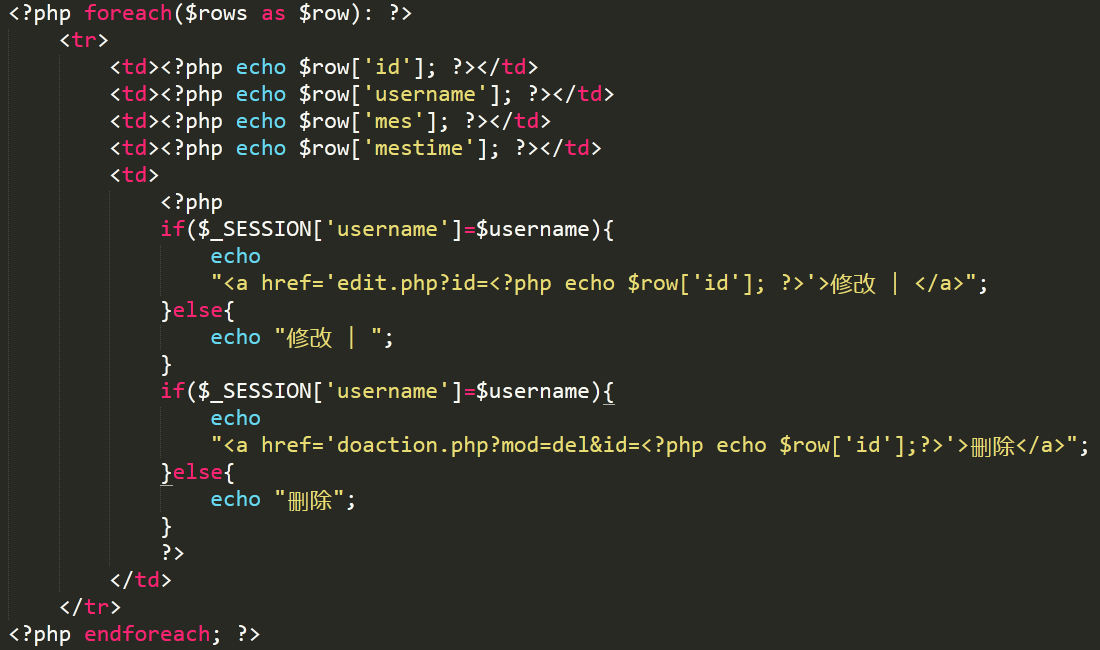
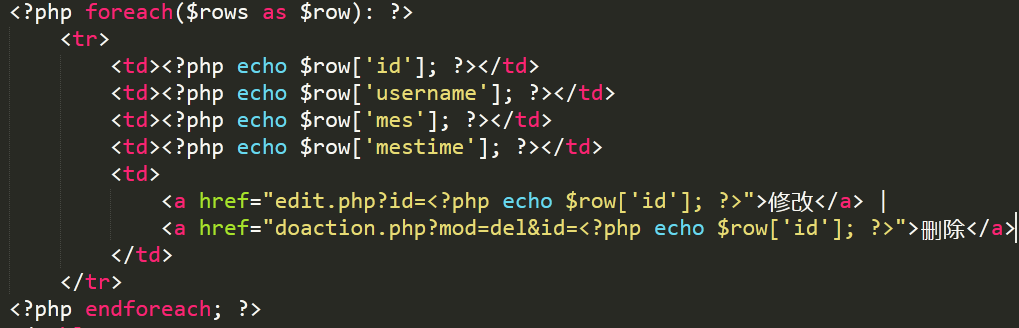
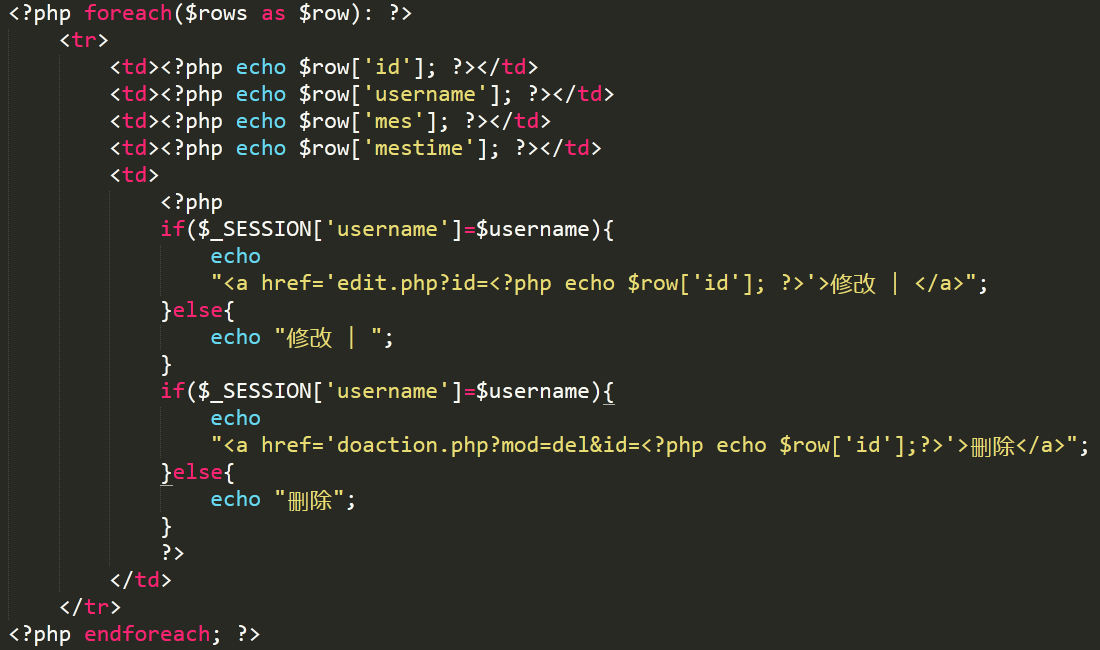
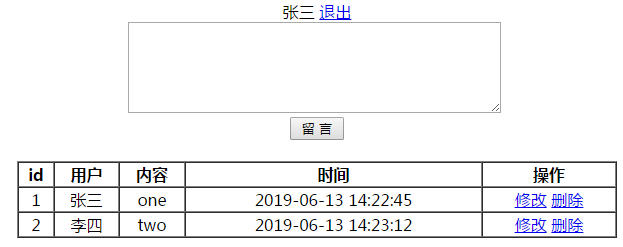
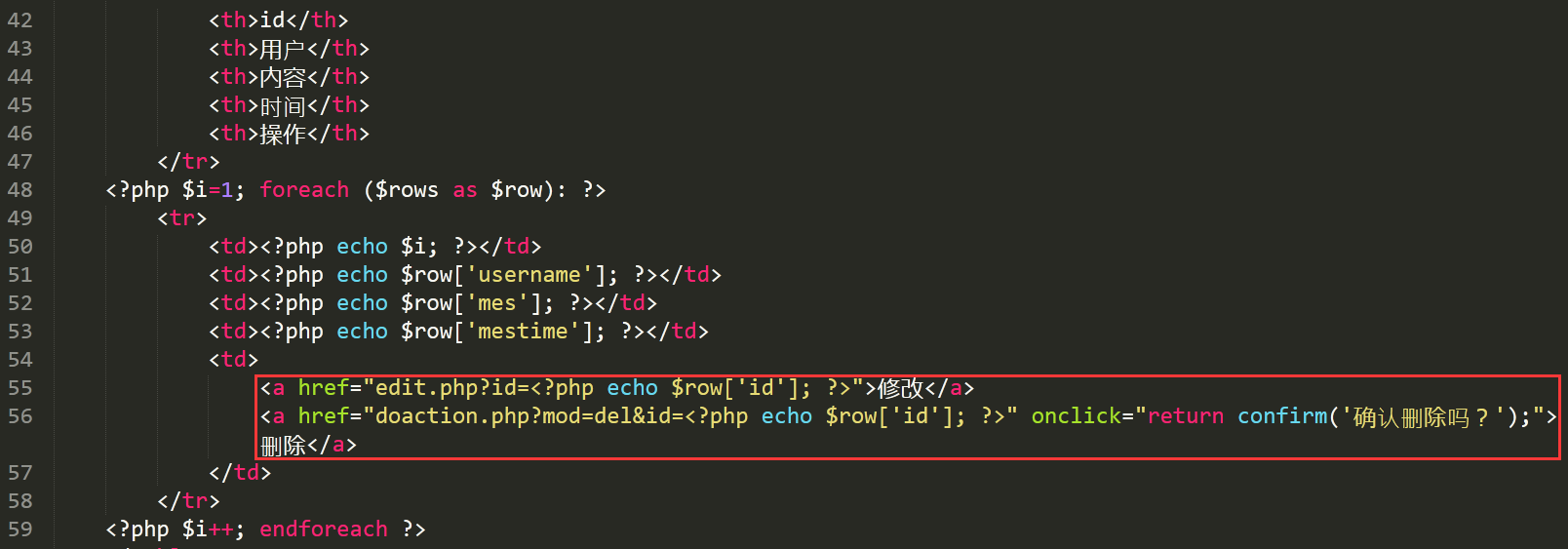
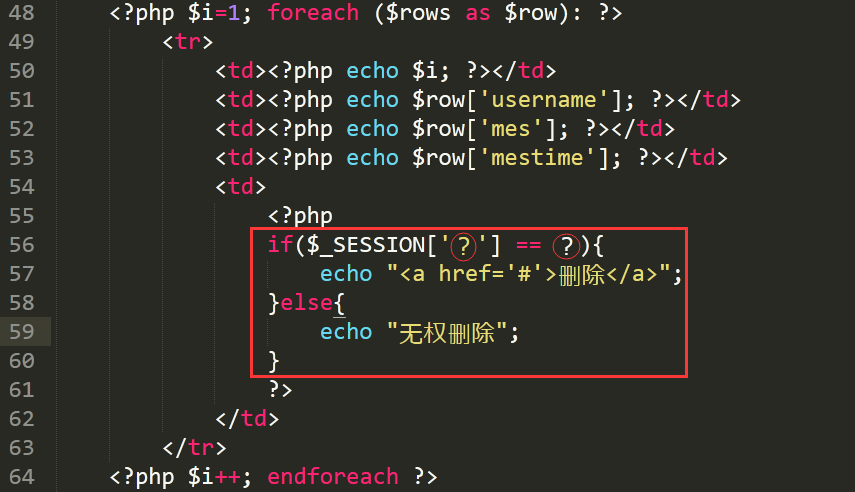
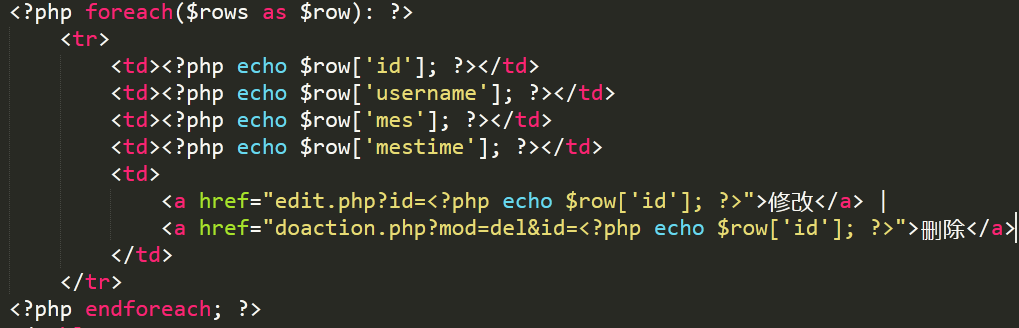
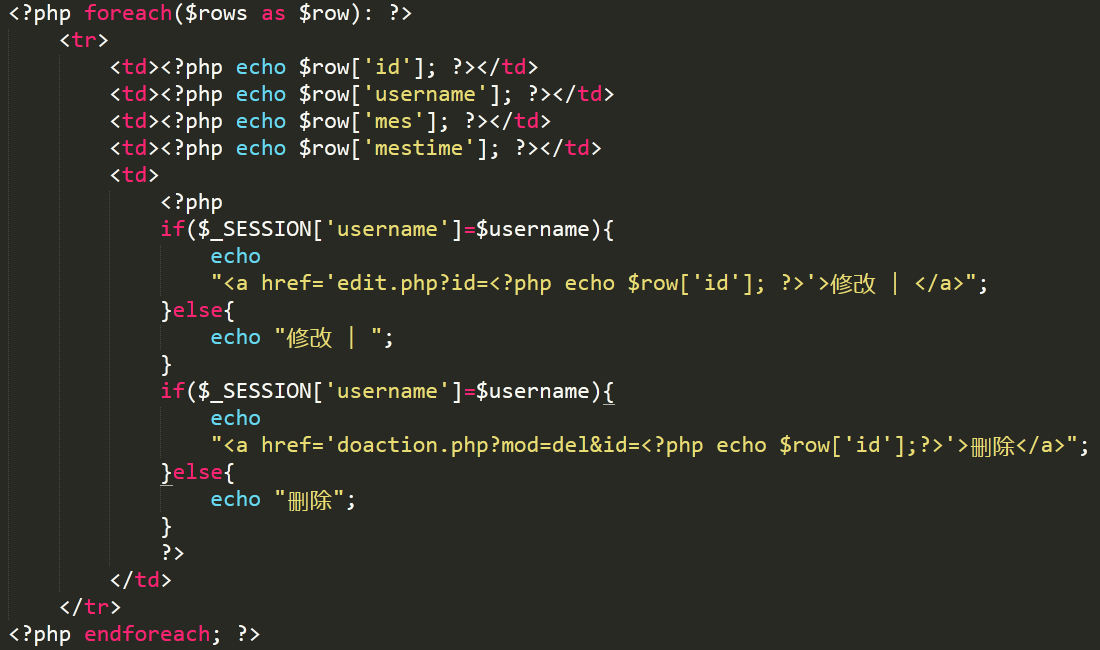
删除的时候你传入了留言的id 其实你表里面应该存入用户的id
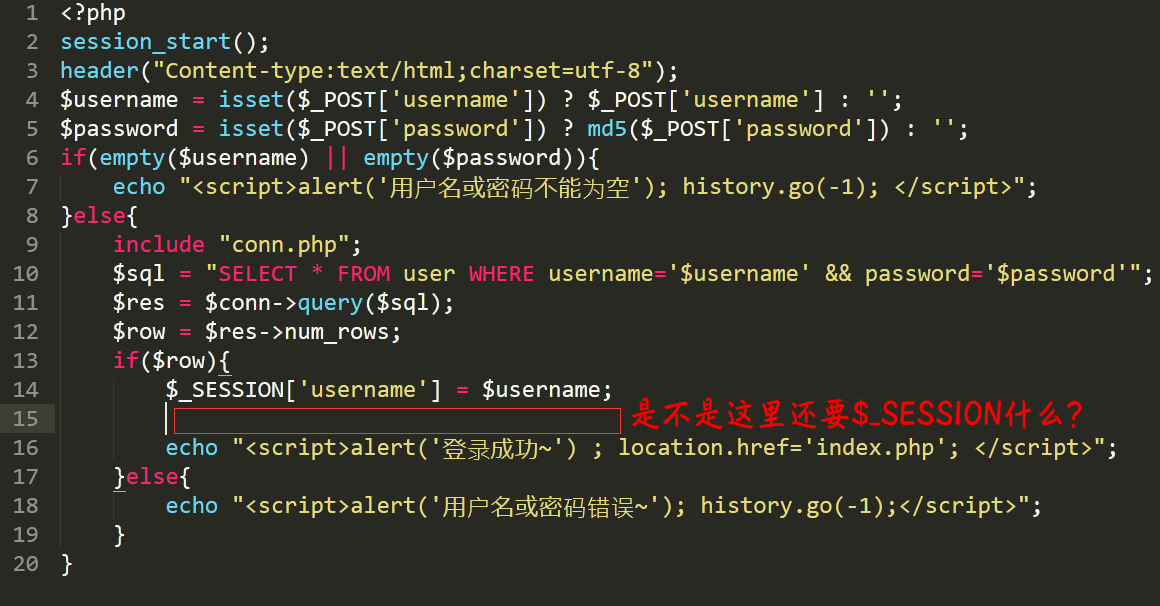
删除:DELETE FROM table WHERE id = $id AND username = $_SESSION['username']
如果换用户id:DELETE FROM table WHERE id = $id AND user_id = $_SESSION['uid']
[/quote]
删除的时候你传入了留言的id 其实你表里面应该存入用户的id
删除:DELETE FROM table WHERE id = $id AND username = $_SESSION['username']
如果换用户id:DELETE FROM table WHERE id = $id AND user_id = $_SESSION['uid']