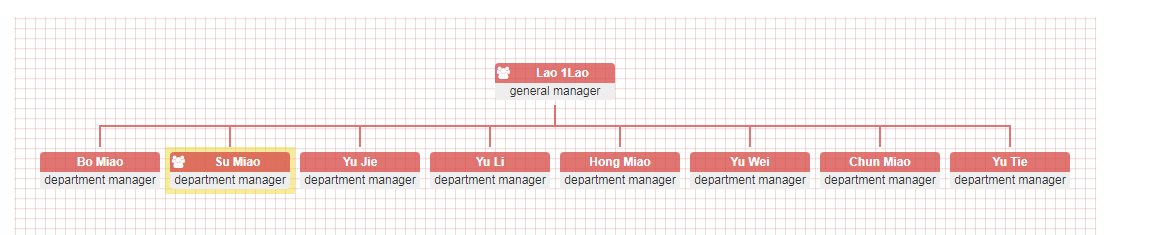
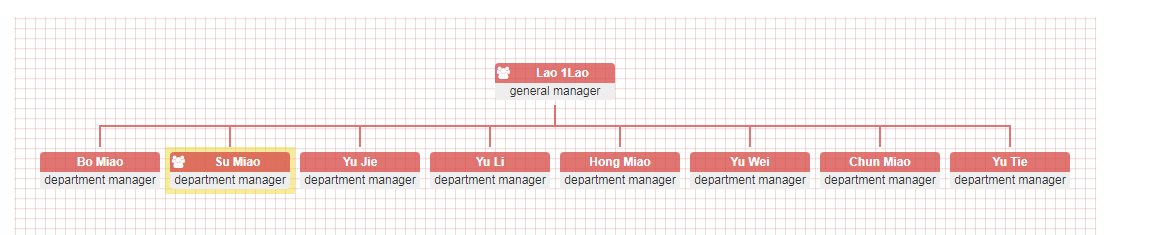
页面加载后,组织图如下:

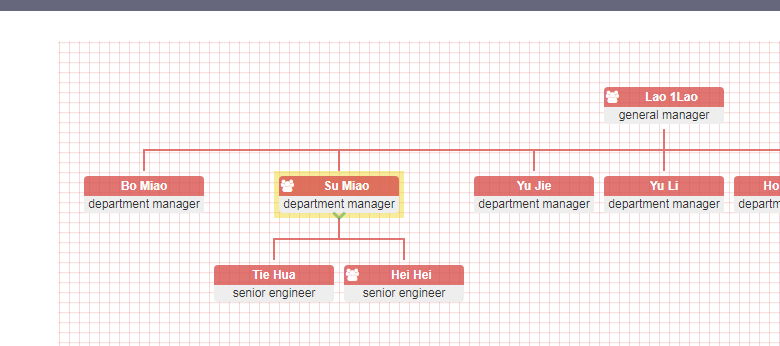
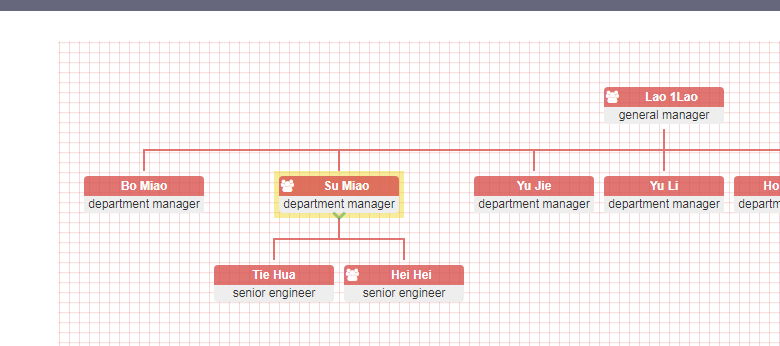
点击某个节点后,展开下级节点,同时会导致同级左右相邻节点的距离扩大,且鼠标放在节点上,无法点击进行收缩了,如下图:

不想让左右同级节点的距离扩大,有什么方法?我跟踪了下,是jquery-2.1.1.min.js中showHide方法中,某元素elem的这句代码:elem.style.display=table-row ; 导致该节点向下扩展了线条的同时,左右节点距离扩大,水平有限,暂时没找到解决方法。
showHide方法如下:
function showHide( elements, show ) {
var display, elem, hidden,
values = [],
index = 0,
length = elements.length;
//debugger;
for ( ; index < length; index++ ) {
elem = elements[ index ];
if ( !elem.style ) {
continue;
}
values[ index ] = data_priv.get( elem, "olddisplay" );
display = elem.style.display;
if ( show ) {
// Reset the inline display of this element to learn if it is
// being hidden by cascaded rules or not
if ( !values[ index ] && display === "none" ) {
elem.style.display = "";
}
// Set elements which have been overridden with display: none
// in a stylesheet to whatever the default browser style is
// for such an element
//debugger;
if ( elem.style.display === "" && isHidden( elem ) ) {
values[ index ] = data_priv.access( elem, "olddisplay", defaultDisplay(elem.nodeName) );
}
} else {
hidden = isHidden( elem );
if ( display !== "none" || !hidden ) {
data_priv.set( elem, "olddisplay", hidden ? display : jQuery.css( elem, "display" ) );
}
}
}
// Set the display of most of the elements in a second loop
// to avoid the constant reflow
for ( index = 0; index < length; index++ ) {
elem = elements[ index ];
if ( !elem.style ) {
continue;
}
debugger;
if ( !show || elem.style.display === "none" || elem.style.display === "" ) {
elem.style.display = show ? values[ index ] || "" : "none"; //向下展开节点时,伸出一根垂直线及分叉垂直线,及同级节点左右两边扩展距离
}
}
return elements;
}
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享