15,979
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享





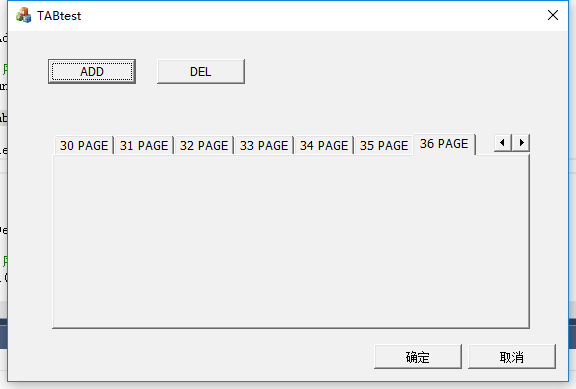
void CTABtest2005Dlg::OnBnClickedButtonAdd()
{
// TODO: 在此添加控件通知处理程序代码
int iTabCount = m_Tab.GetItemCount();
char titlebuf[32] = { 0 };
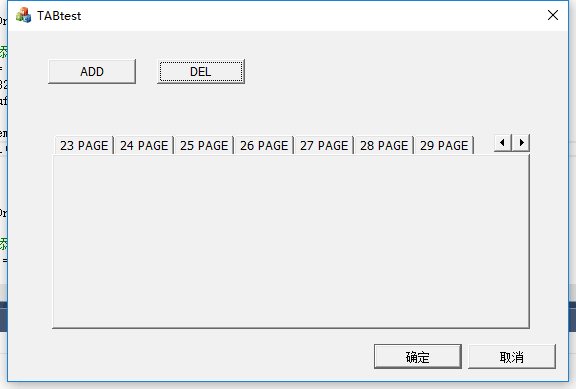
sprintf(titlebuf, "%d PAGE", iTabCount);
m_Tab.InsertItem(iTabCount, titlebuf);
m_Tab.SetCurSel(iTabCount);
}
void CTABtest2005Dlg::OnBnClickedButtonDel()
{
// TODO: 在此添加控件通知处理程序代码
int iRemoveTab = m_Tab.GetCurSel();
m_Tab.DeleteItem(iRemoveTab);
int tabcount = m_Tab.GetItemCount();
if (tabcount == 0)
{
m_Tab.SetCurSel(-1);
}
else if (iRemoveTab == tabcount) //删除的是最后一页
{
m_Tab.SetCurSel(iRemoveTab - 1);
}
else
{
m_Tab.SetCurSel(iRemoveTab);
}
}



 测试代码:
测试代码:
void CTABtestDlg::OnBnClickedButtonAdd()
{
// TODO: 在此添加控件通知处理程序代码
int iTabCount = m_Tab.GetItemCount();
char titlebuf[32] = { 0 };
sprintf(titlebuf, "%d PAGE", iTabCount);
m_Tab.InsertItem(iTabCount, titlebuf);
m_Tab.SetCurSel(iTabCount);
}
void CTABtestDlg::OnBnClickedButtonDel()
{
// TODO: 在此添加控件通知处理程序代码
int iRemoveTab = m_Tab.GetCurSel();
m_Tab.DeleteItem(iRemoveTab);
int tabcount = m_Tab.GetItemCount();
if (tabcount == 0)
{
m_Tab.SetCurSel(-1);
}
else if (iRemoveTab == tabcount) //删除的是最后一页
{
m_Tab.SetCurSel(iRemoveTab - 1);
}
else
{
m_Tab.SetCurSel(iRemoveTab);
}
}
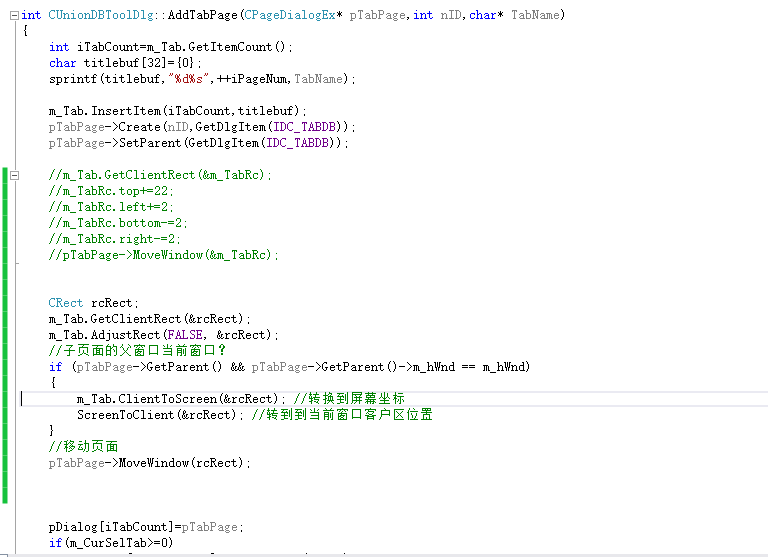
CRect rcRect;
m_tab.GetClientRect( &rcRect );
m_tab.AdjustRect(FALSE, &rcRect);
//子页面的父窗口当前窗口?
if(m_Page.GetParent() && m_Page.GetParent()->m_hWnd == m_hWnd)
{
m_tab.ClientToScreen(&rcRect); //转换到屏幕坐标
ScreenToClient(&rcRect); //转到到当前窗口客户区位置
}
//移动页面
m_Page.MoveWindow(rcRect);