52,787
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
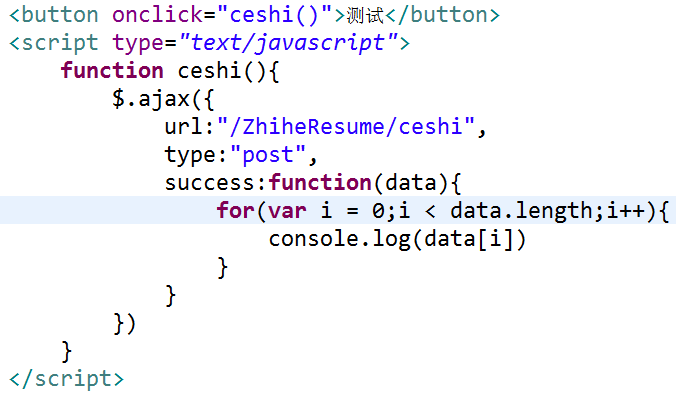
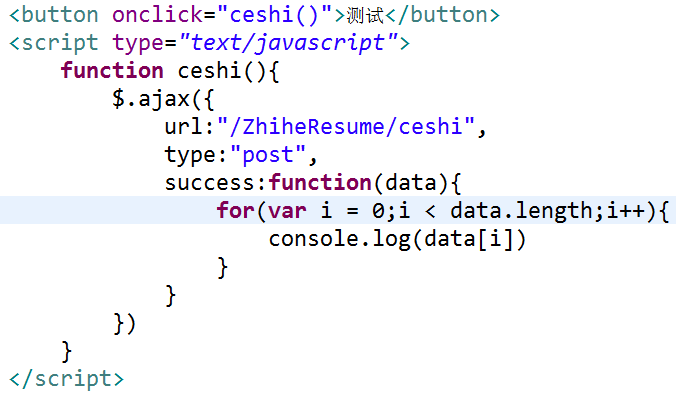
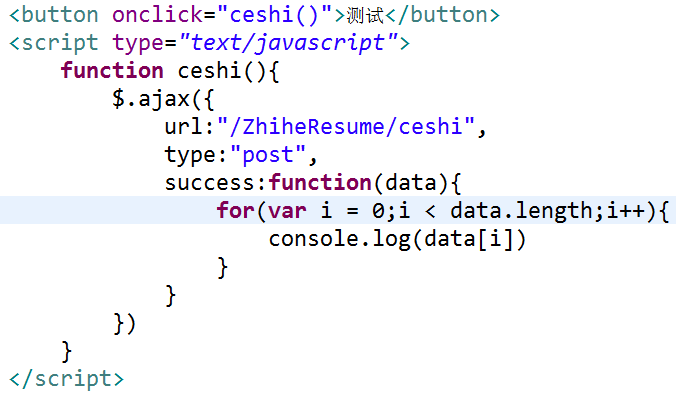
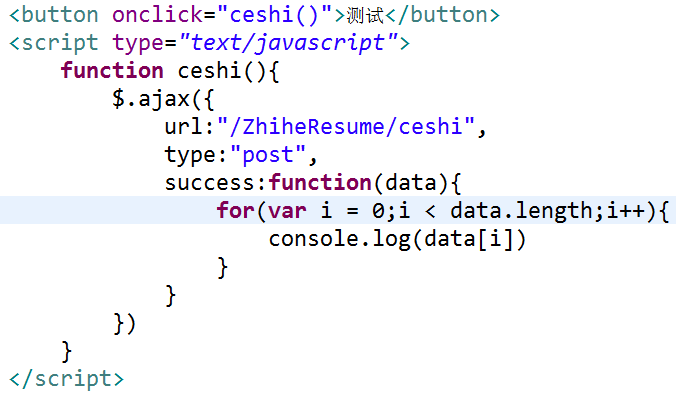
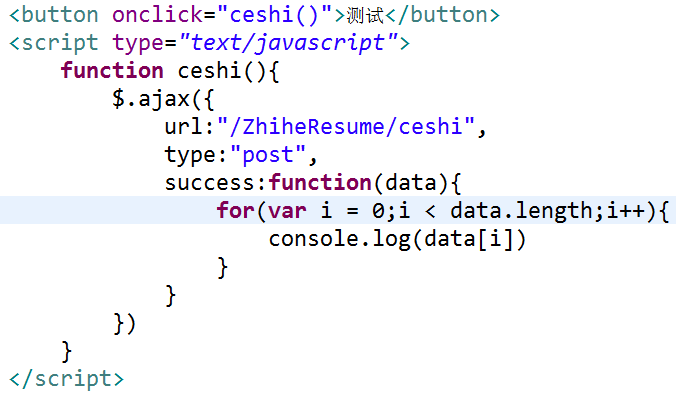
$.ajax({
url: "asdf",
type: "GET",
success: function (data) {
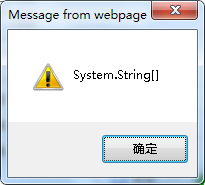
alert(data);
}
});
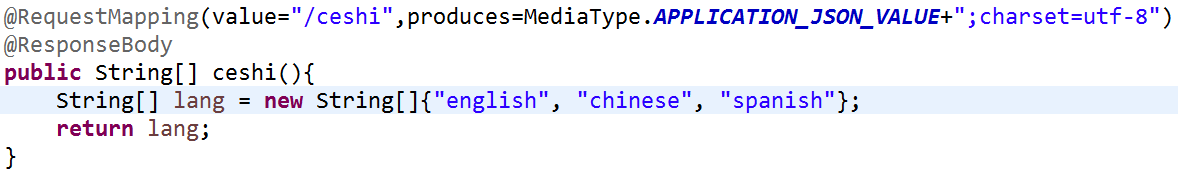
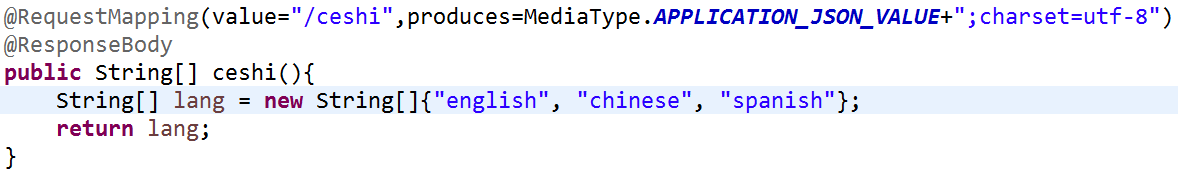
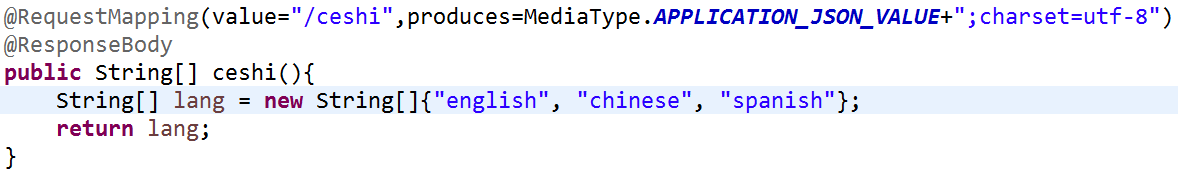
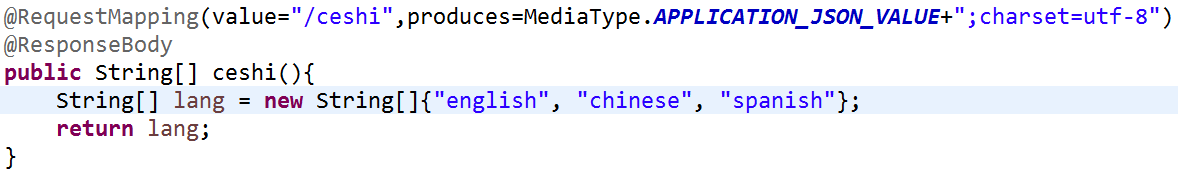
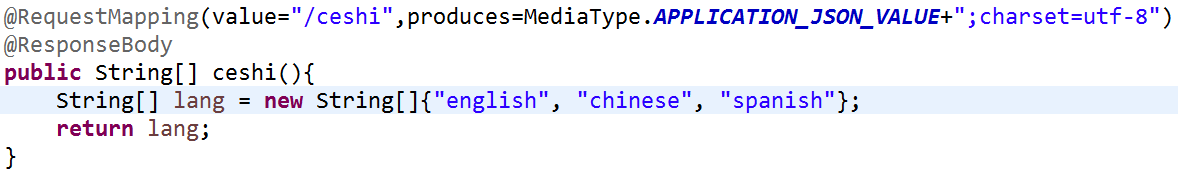
public string[] asdf()
{
string[] lang = new string[]{"Chinese", "English", "Spanish", "Russian", "French", "Japanese", "Korean", "German"};
return lang;
}


 [/quote]
[/quote] [/quote]
[/quote] )转一下
)转一下

 [/quote]
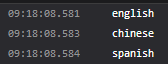
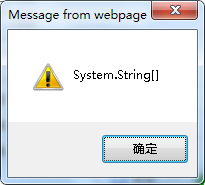
alert(data);
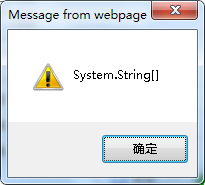
这个data的数据是System.String[]。
[/quote]
alert(data);
这个data的数据是System.String[]。
 [/quote]
不应该呀,我这和你一样的代码直接就取出data值了[/quote]
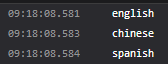
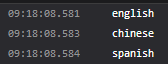
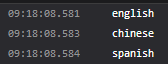
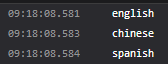
我也认为不应该呀,我认为data[0]应该是Chinese呀,不过出来的的确不是。。
[/quote]
不应该呀,我这和你一样的代码直接就取出data值了[/quote]
我也认为不应该呀,我认为data[0]应该是Chinese呀,不过出来的的确不是。。

 [/quote]
[/quote] [/quote]
[/quote]

 [/quote]
alert(data);
这个data的数据是System.String[]。
[/quote]
alert(data);
这个data的数据是System.String[]。