43,739
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
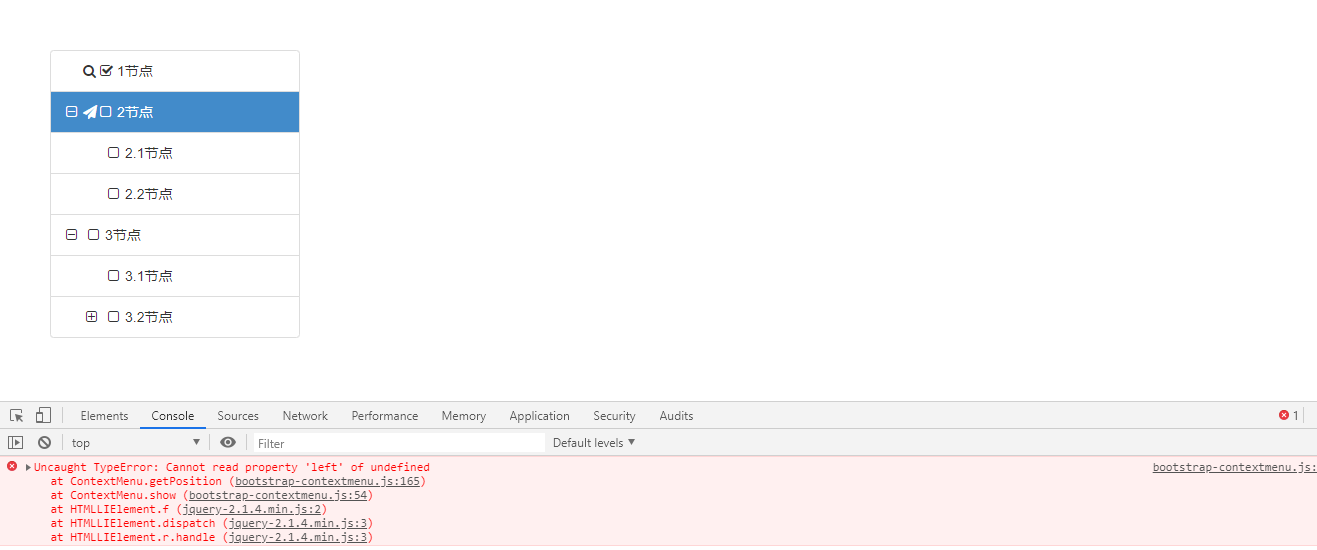
Uncaught TypeError: Cannot read property 'left' of undefined
at ContextMenu.getPosition (bootstrap-contextmenu.js:165)
at ContextMenu.show (bootstrap-contextmenu.js:54)
at HTMLLIElement.f (jquery-2.1.4.min.js:2)
at HTMLLIElement.dispatch (jquery-2.1.4.min.js:3)
at HTMLLIElement.r.handle (jquery-2.1.4.min.js:3)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>bootstrap-treeview</title>
<link rel="stylesheet" href="ace/css/bootstrap.min.css">
<link rel="stylesheet" href="bootstrap-treeview-1.2.0/bootstrap-treeview.min.css">
<link rel="stylesheet" href="ace/font-awesome/4.5.0/css/font-awesome.min.css">
<script src="js/jquery-2.1.4.min.js"></script>
<script src="ace/js/bootstrap.min.js"></script>
<script src="bootstrap-treeview-1.2.0/bootstrap-treeview.js"></script>
<script src="bootstrap-contextmenu-0.3.4/bootstrap-contextmenu.js"></script>
<style>
#right-menu ul{
min-width: 80px;
}
#right-menu li{
cursor: pointer;
}
</style>
</head>
<body>
<div id="tree" style="margin: 50px 50px 50px 50px;width: 250px;"></div>
<div id="right-menu">
<ul class="dropdown-menu" role="menu" style="color: black">
<li><a tabindex="-1" data-type="add">新增</a></li>
<li><a tabindex="-1" data-type="modify">修改</a></li>
<li><a tabindex="-1" data-type="delete">删除</a></li>
</ul>
</div>
<script type="text/javascript">
$(function () {
$('#tree').treeview({
data: treeData,
showCheckbox: true,
expandIcon: "fa fa-plus-square-o",
collapseIcon: "fa fa-minus-square-o",
uncheckedIcon: "fa fa-square-o",
checkedIcon: "fa fa-check-square-o"
});
$(".node-tree").contextmenu({
target: '#right-menu',
before: function (e, context, target) {
// 右键选中的节点实现单击效果
context.context.click();
},
onItem: function (context, e) {
}
});
});
var treeData = [
{text: "1节点", id: "1", icon: "fa fa-search",state: {checked: true,selected: true}},
{
text: "2节点",
id: "2",
icon: "fa fa-send",
nodes: [
{text: "2.1节点", id: "2.1"},
{text: "2.2节点", id: "2.2"}
]
},
{
text: "3节点",
id: "3",
icon: "",
nodes: [
{text: "3.1节点", id: "3.1"},
{
text: "3.2节点",
id: "3.2",
nodes: [
{text: "3.2.1节点", id: "3.2.1"},
{text: "3.2.2节点", id: "3.2.2"}
]
}
]
}
]
</script>
</body>
</html>