62,248
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
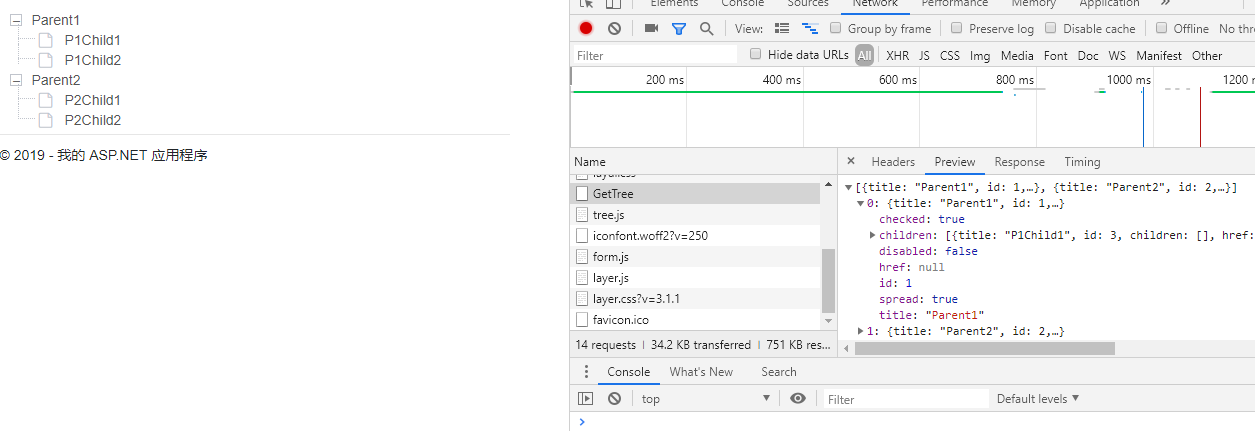
public class TreeNode
{
public TreeNode() { children = new List<TreeNode>(); }
public string title { get; set; }
public int id { get; set; }
public List<TreeNode> children { get; set; }
public string href { get; set; }
public bool spread { get; set; } = true;
public bool @checked { get; set; } = true;
public bool disabled { get; set; }
}
[HttpGet]
public JsonResult GetTree()
{
List<TreeNode> root = new List<TreeNode>();
TreeNode node1 = new TreeNode() { title = "Parent1", id = 1 };
TreeNode node2 = new TreeNode() { title = "Parent2", id = 2 };
List<TreeNode> childen1 = new List<TreeNode>() { new TreeNode() { title = "P1Child1", id = 3 }, new TreeNode() { title = "P1Child2", id = 4 } };
List<TreeNode> childen2 = new List<TreeNode>() { new TreeNode() { title = "P2Child1", id = 5 }, new TreeNode() { title = "P2Child2", id = 6 } };
node1.children.AddRange(childen1);
node2.children.AddRange(childen2);
root.Add(node1);
root.Add(node2);
return Json(root, JsonRequestBehavior.AllowGet);
}
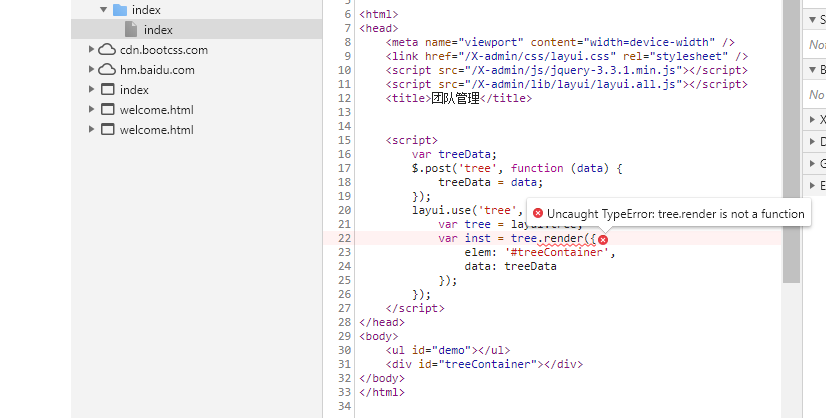
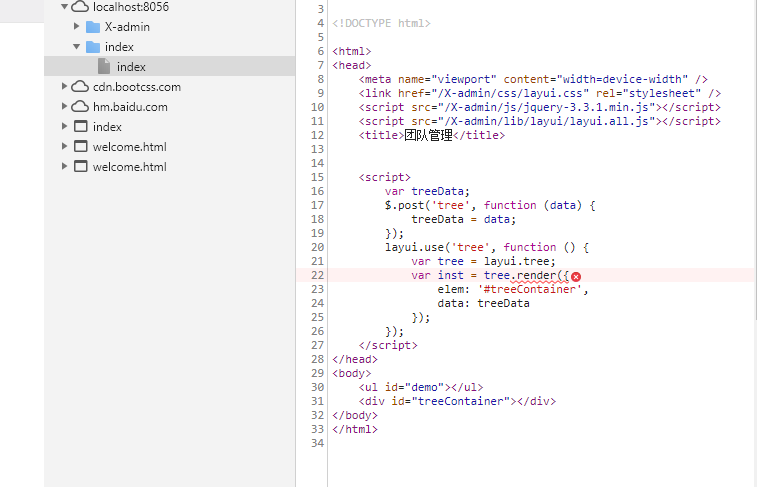
<div id="treeContainer"></div>
<script src="~/Scripts/layui/layui.js"></script>
<script>
var treeData;
$.get('/Home/GetTree', function (data) {
treeData = data;
});
layui.use('tree', function () {
var tree = layui.tree;
var inst = tree.render({
elem: '#treeContainer',
data: treeData
});
});
</script>



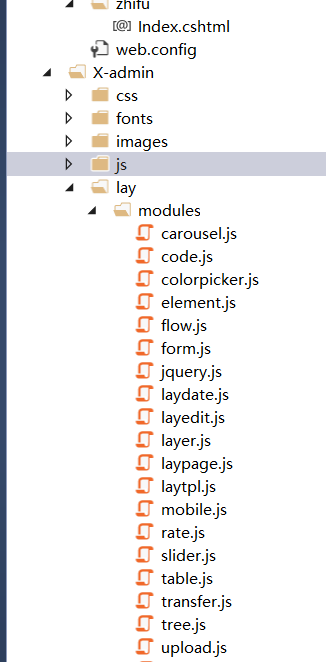
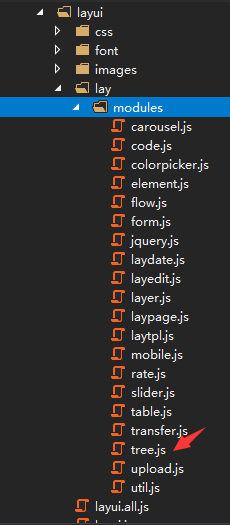
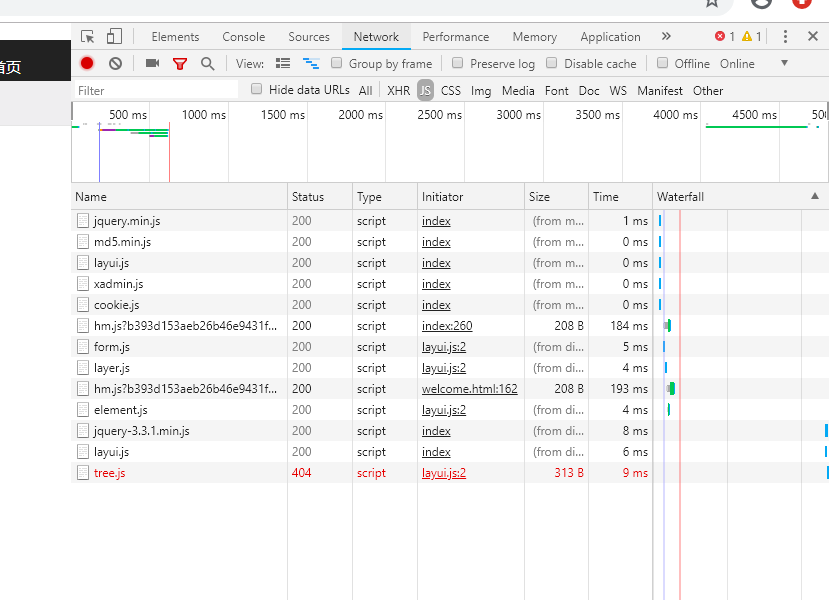
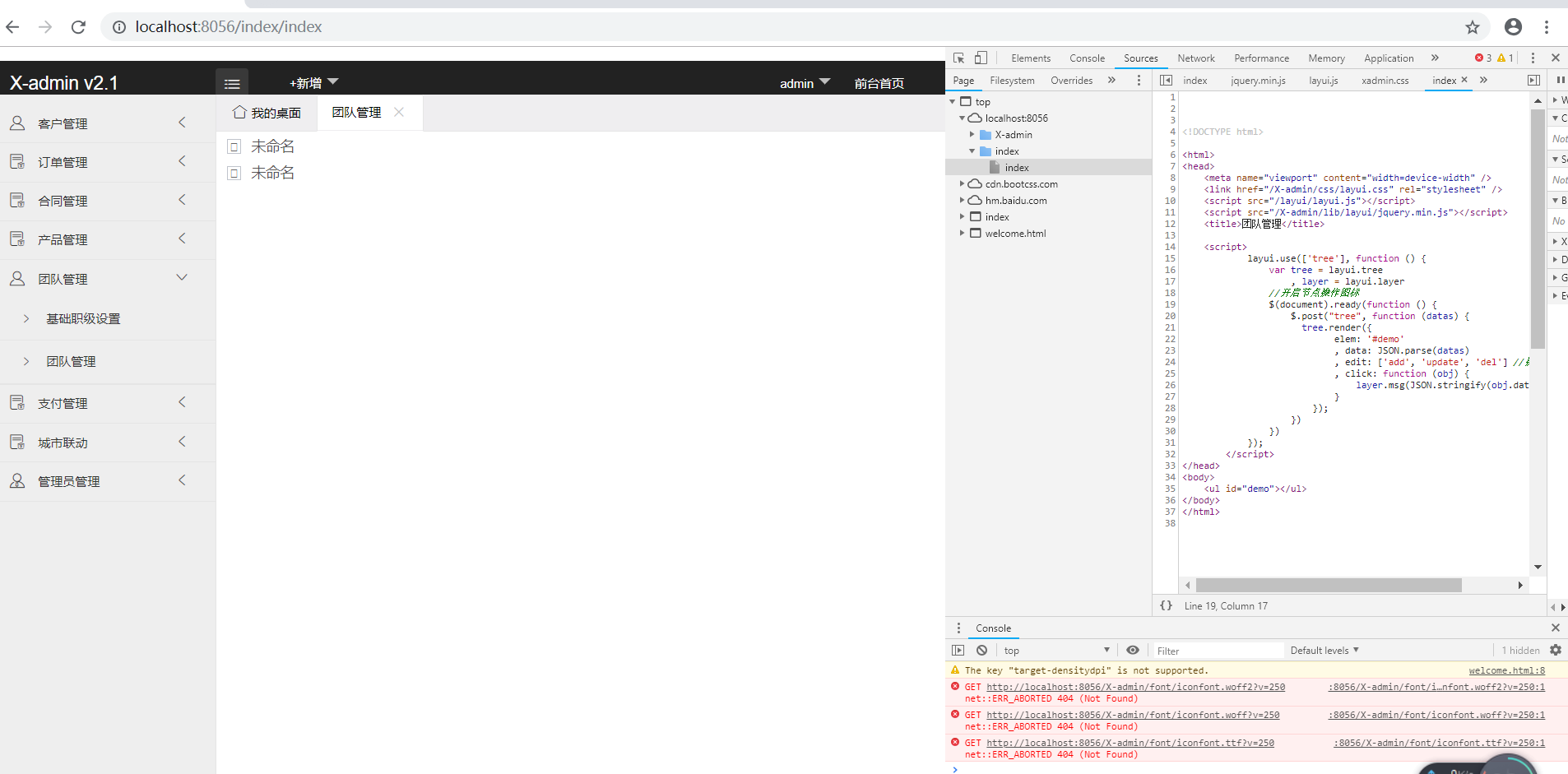
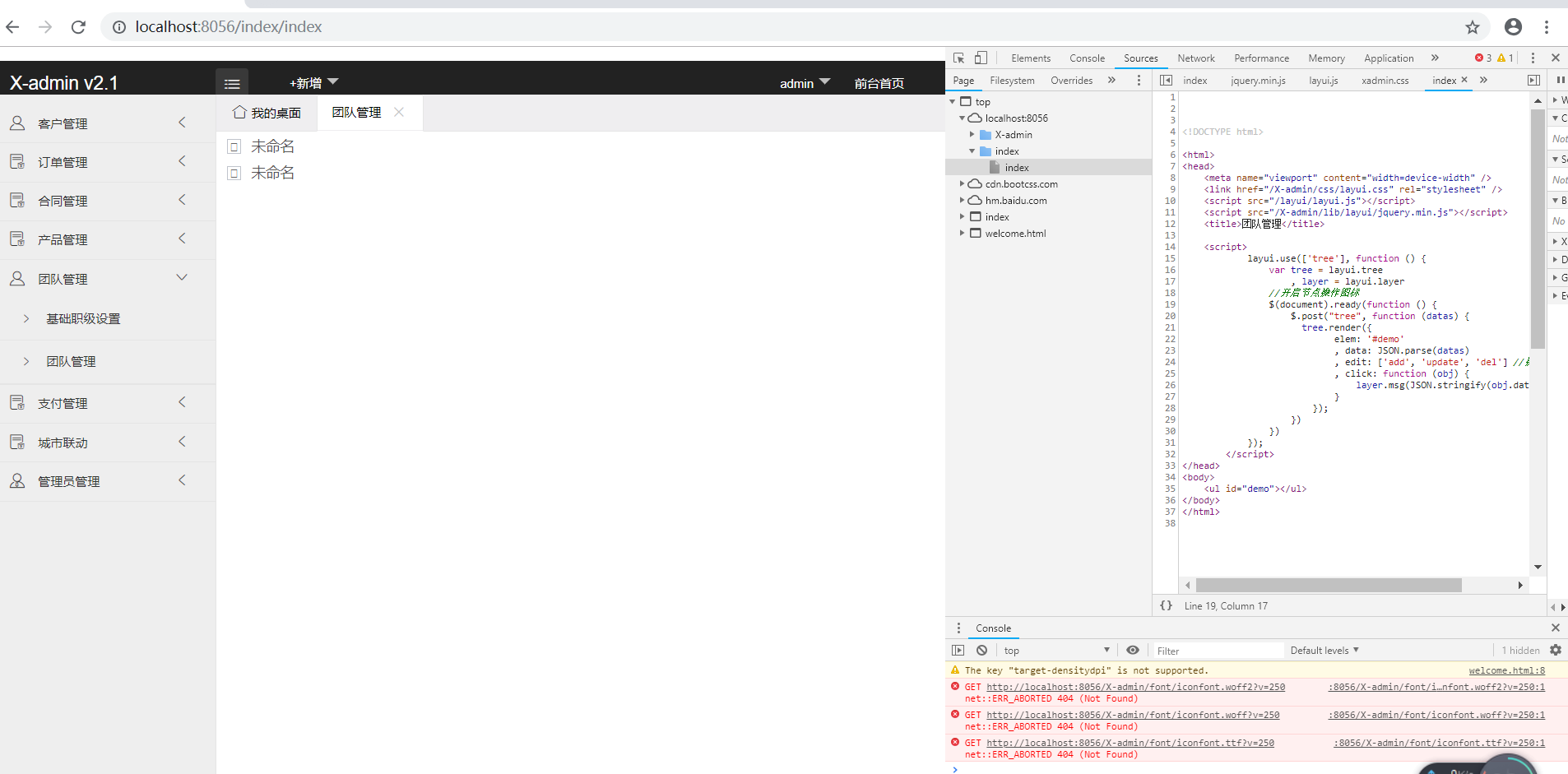
 你现在的情况应该是layui.js和lay目录不在同级造成的
你现在的情况应该是layui.js和lay目录不在同级造成的