倒计时按钮 JS
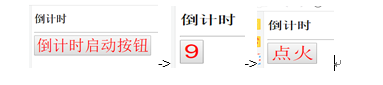
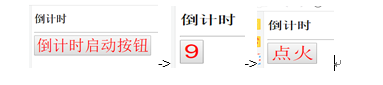
点击倒计时按钮后,按钮不可点击,同时从10秒钟倒计时到0之后, 按钮文字变为点火,同时可以点击.倒计时1函数的代码差不多了,剩下的该怎么弄啊?
要求如下

<!DOCTYPE html><html lang="en" xmlns="http://www.w3.org/1999/xhtml"><head> <meta charset="utf-8" /> <title></title> <script> window.onload = function () { var count = document.getElementById("count"); var num = 10; var timer = setInterval(function () { count.innerHTML = num--; if(num == -1){ clearInterval(timer); } },1000) } </script></head><body> <h1 id="count"></h1> <button onclick="timer" id="count">倒计时启动按钮</button></body></html>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享