81,092
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享





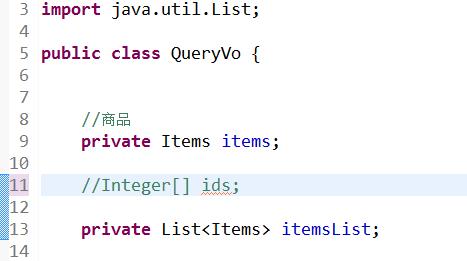
public class StudentScoreBO{
private List<StudentScore> list;
// setter getter 方法;
}
public class StudentScore{
private String name;
private String ywScore;//语文分数
private String sxScore;//数学分数
//setter、 getter 方法;
}
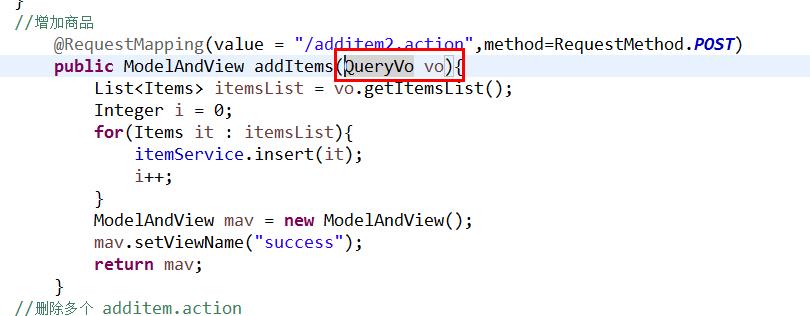
//controller
public String save(StudentScoreBO data){
//调用service中的save方法;
}
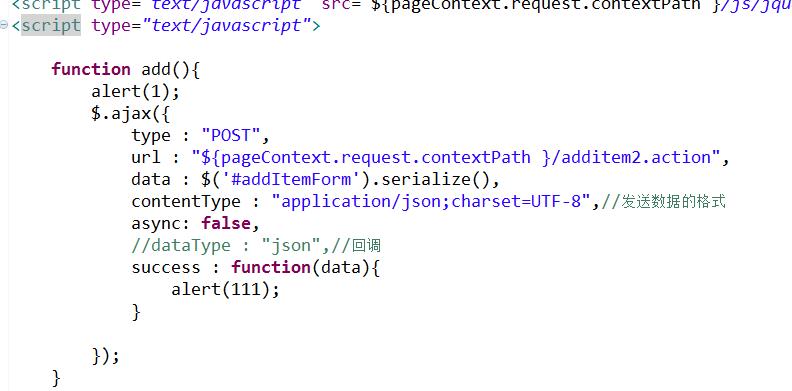
function save(){
var tr = $("tr");
var params = {};
for(int i=0; i <tr.length;i++){
params[list[i].name] = '';//获取姓名
params[list[i].ywScore] = '';//获取语文成绩
params[list[i].sxScore] = '';//获取数学成绩
}
$.ajax({
url:'/save',
data:params,
dataType:'json',
success:function(ret){
}
})
}