10,607
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

Ext.define('MyApp.view.rkpt.intermanag.Dicdir',{
extend:'Ext.panel.Panel',
xtype:'rkpt-dicdir',
controller:'dicdir',
layout:'vbox',//垂直布局
width:'100%',
viewModel:{
stores:{
rzglStore:{
pageSize:10,
proxy: {//向后台获取数据
type: 'ajax',
url: '/data/dicdir.json',
reader: {
type: 'json',
rootProperty: 'rows',
totalProperty :'total'
}
},
autoLoad: true
}
},
searchText:'',//输入框数据
gridrow:{//该数据用于绑定编辑窗口
folderName: 'null',//文件夹名称
folderType: 'null',//文件夹类型
folderDesc: 'null',//文件夹说明
remarks:'null'
}
},
listeners:{
//用来监听刷新事件
Refresh:'onRefresh'
},
//头部搜索栏加按钮部分
tbar:[
{
xtype:'textfield',
width:300,
bind:'{searchText}',
emptyText:'搜索关键字'
},{
type: 'button',
iconCls:'x-fa fa-search',
text:'搜索',
listeners:{},
handler:'onSearch'
},'->',{
type: 'button',
iconCls: 'x-fa fa-plus-square',
text:'新增',
//handler:'onAdd',
listeners:{
//监听新增按钮
'click':'onAdd'
}
},{
type: 'button',
iconCls: 'x-fa fa-pencil',
text:'编辑',
listeners:{
'click':'onEdit'
}
},{
type: 'button',
iconCls: 'x-fa fa-trash',
text:'删除',
listeners:{
'click':'onRemove'
}
},{
type: 'button',
iconCls: 'x-fa fa-refresh',
text:'刷新',
handler:'onRend'
}
],
items:[
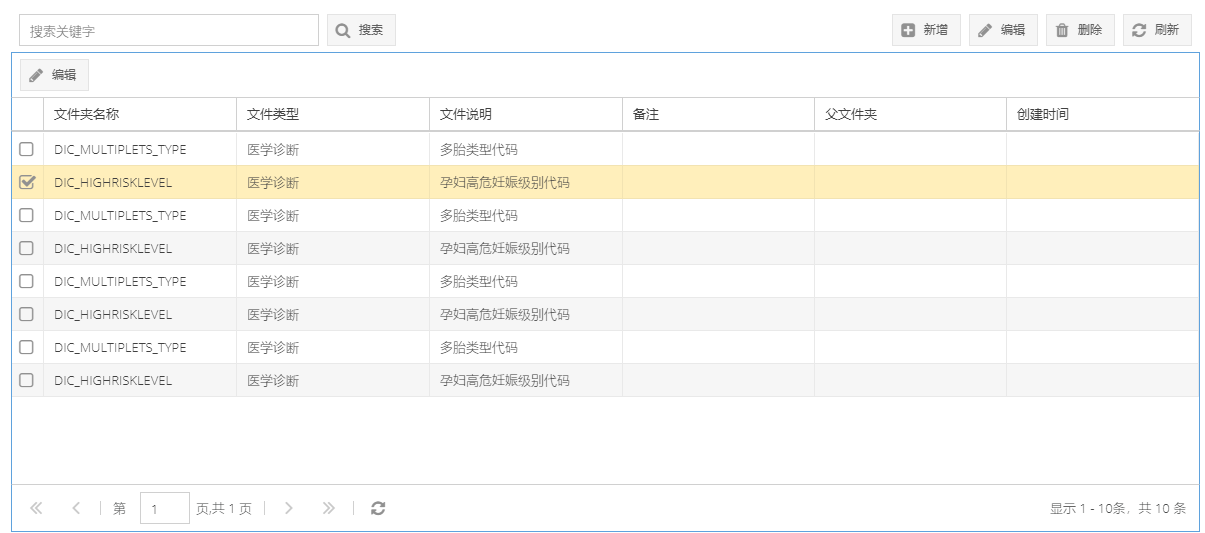
{//数据表格用来显示数据
xtype: 'grid',
border:true,
id:'dicdir',
width:'100%',
height:480,
flex: 0.5,
columnLines: true,
selModel: {
selType:'checkboxmodel',
mode:'SINGLE'
},
bind:{
store:'{rzglStore}'//将数据绑定到grid
},
columns: [
{
text: "文件夹名称",
dataIndex: 'folderName',
flex: 1
}, {
text: "文件类型",
dataIndex: 'folderType',
flex: 1,
}, {
text: "文件说明",
dataIndex: 'folderDesc',
flex: 1,
}, {
text: "备注",
dataIndex: 'remarks',
flex: 1,
}, {
text: "父文件夹",
dataIndex: 'parentFolder',
flex: 1,
},{
text: "创建时间",
dataIndex: 'createTime',
flex: 1,
}],
bbar: {
//分页
xtype: 'pagingtoolbar',
displayInfo: true
},
listeners: {
}
}
]
});
Ext.define('MyApp.view.rkpt.intermanag.DicdirController', {
extend: 'Ext.app.ViewController',
alias: 'controller.dicdir',
//添加事件
onAdd:function(){
var vm=this.getViewModel();
//var vm=this.up('rkpt-dicdir').getViewModel();
//创建窗口
Ext.create('Ext.window.Window', {
title: '接口检验',
items:[ {
xtype:'intermanag-addwindow',
listeners:{
addsevn:function (data) {
vm.get('rzglStore').add(data.getViewModel().data);
//销毁窗口
this.up('window').close();
}
}
}]
}).show();
},
//编辑
onEdit:function () {
var sm = Ext.getCmp('dicdir').getSelectionModel();
var store=Ext.getCmp('dicdir').getStore();
//获取当前行数据
if(sm.getSelection()[0]==null){
alert('没选择目标');
return
}
var rowdata=sm.getSelection()[0].data;
//创建编辑窗口
Ext.create('Ext.window.Window', {
title: '编辑接口检验',
items:[ {
xtype:'intermanag-addwindow',
viewModel:{
data:rowdata
},
buttons: [
{
type: 'button',
text: '确定' ,
handler:function () {
//获取form里面的数据内容
var data=this.up('intermanag-addwindow');
Ext.Ajax.request({//提交给后台接口
url: '/data/patientinfo.json',
params:{
perName: data.getViewModel().get('folderName'),
rank: data.getViewModel().get('folderType'),
isStart: data.getViewModel().get('folderDesc'),
remark:data.getViewModel().get('remarks')
},
success: function(response, opts) {
var obj = Ext.decode(response.responseText);
if(obj.code!='0000'){//判断状态码是否为成功
Ext.Msg.alert('提示', obj.msg);
return
}
//成功后执行intermanag-addwindow视图监听
data.fireEvent('editsevn',data);
}
});
}
},
{
type: 'button',
text: '取消',
listeners:{
'click':function () {
//销毁窗口视图
this.up('window').close();
}
}
}
],
listeners:{
editsevn:function (data) {
debugger
//销毁窗口
this.up('window').close();
}
}
}]
}).show();
},
//删除操作
onRemove:function () {
//获取id为dicdir对象
var sm = Ext.getCmp('dicdir').getSelectionModel();
var store=Ext.getCmp('dicdir').getStore();
//获取当前行数据
var data=sm.getSelection()[0].data;
//向后台提交要删除的数据
Ext.Ajax.request({
url: 'data/patientinfo.json',
params:data,//
success: function(response, opts) {
var obj = Ext.decode(response.responseText);
if(obj.code!='0000'){
Ext.Msg.alert('提示','删除失败');
return
}
store.remove(sm.getSelection());
//console.dir(obj);
},
failure: function(response, opts) {
console.log('server-side failure with status code ' + response.status);
}
});
},
//刷新事件
onRend:function () {
this.onRefresh();
//debugger
},
onRefresh:function () {
//从新装载rzglStore对象
var vm=this.getViewModel().get('rzglStore').reload();
}
});