
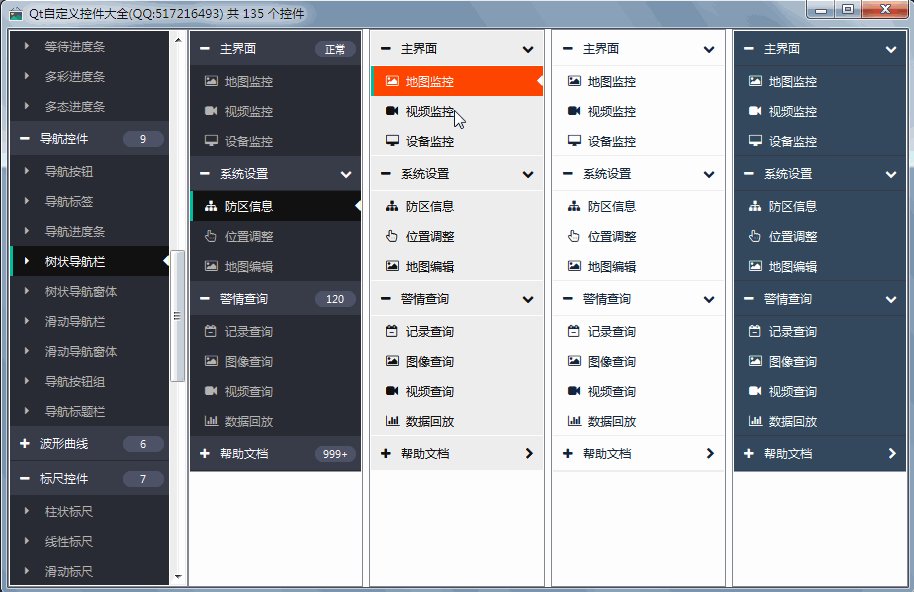
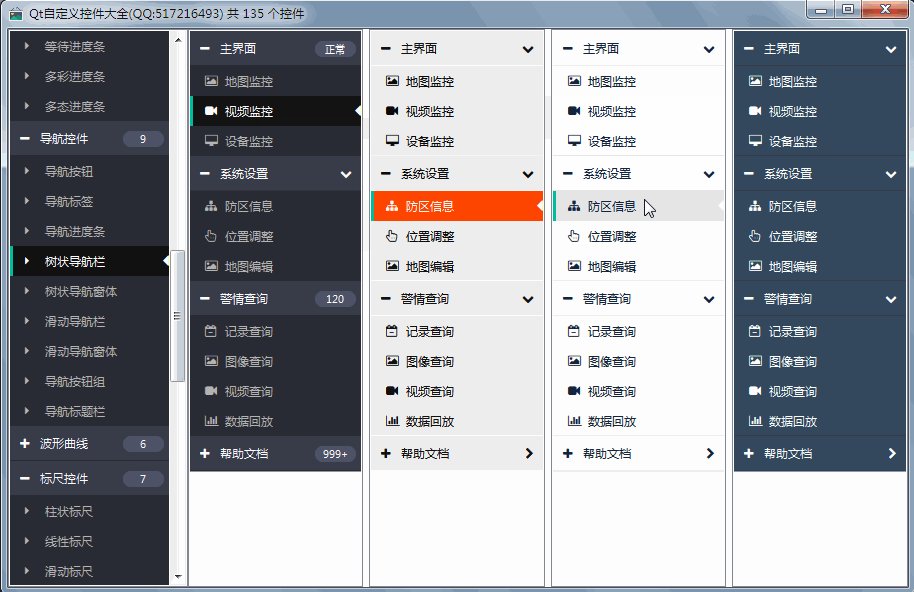
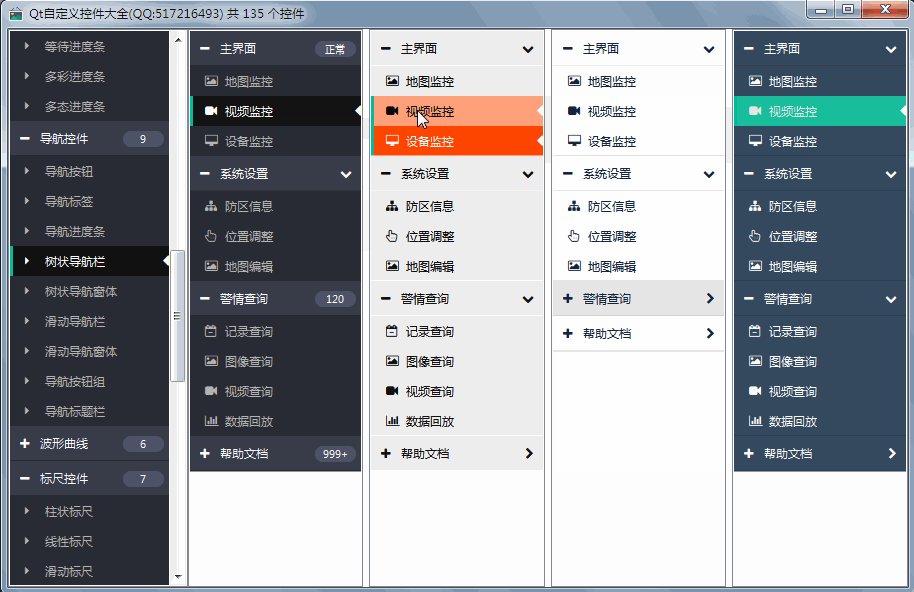
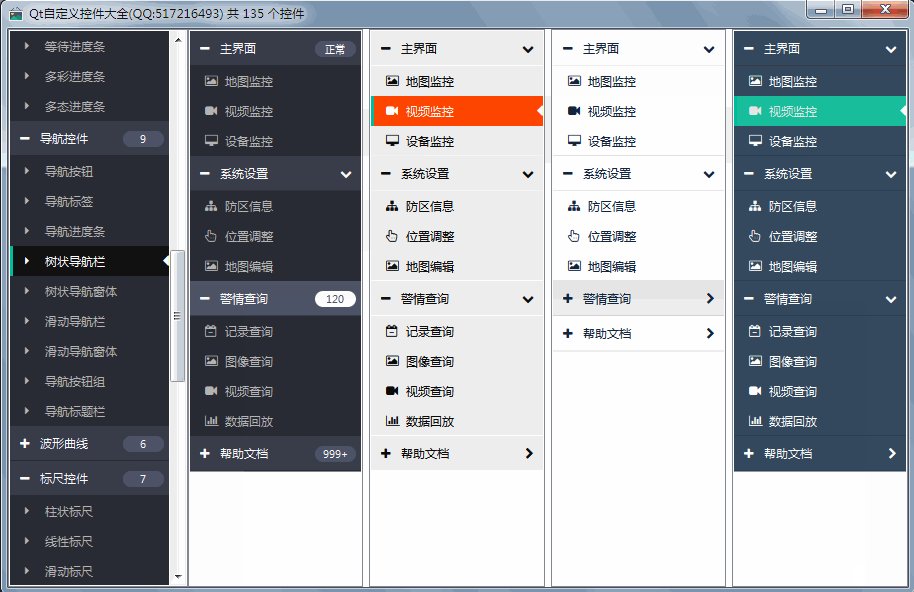
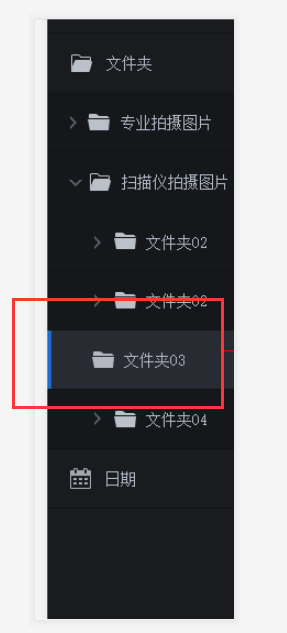
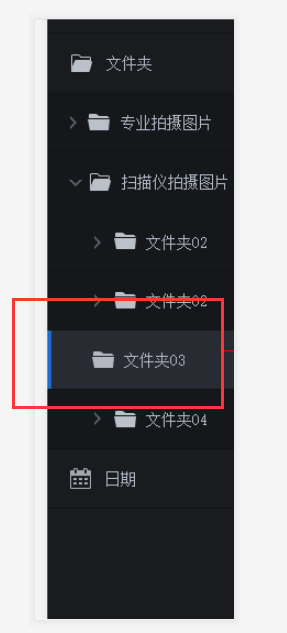
这个是用QTreeView做的组织树,使用CSS怎么实现左边的蓝色效果
QTreeView{
color: rgb(255,255,255);
background-color:#15171a;
show-decoration-selected: 1;
}
QTreeView::item {
height: 30px;
background-color: #15171a;
}
QTreeView::item:selected:active{
color: rgb(255,255,255);
background-color: #282c32;
}
QTreeView::branch:selected:active{
background-color: #282c32;
}
QTreeView::item:hover, QTreeView::branch:hover {
background-color: #282c32;
}
QTreeView::item:selected:!active{
color: rgb(255,255,255);
background-color: #282c32;
}
QTreeView::branch {
background-color: #15171a;
}
QTreeView::branch:has-children:!has-siblings:closed,
QTreeView::branch:closed:has-children:has-siblings {
border-image: none;
image: url(:/images/branch_closed.png);
}
QTreeView::branch:open:has-children:!has-siblings,
QTreeView::branch:open:has-children:has-siblings {
border-image: none;
image: url(:/images/branch_open.png);
}
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 这个是用QTreeView做的组织树,使用CSS怎么实现左边的蓝色效果
这个是用QTreeView做的组织树,使用CSS怎么实现左边的蓝色效果