不定宽高,flex div水平居中的办法?
 军火商OL 2019-06-24 04:09:33
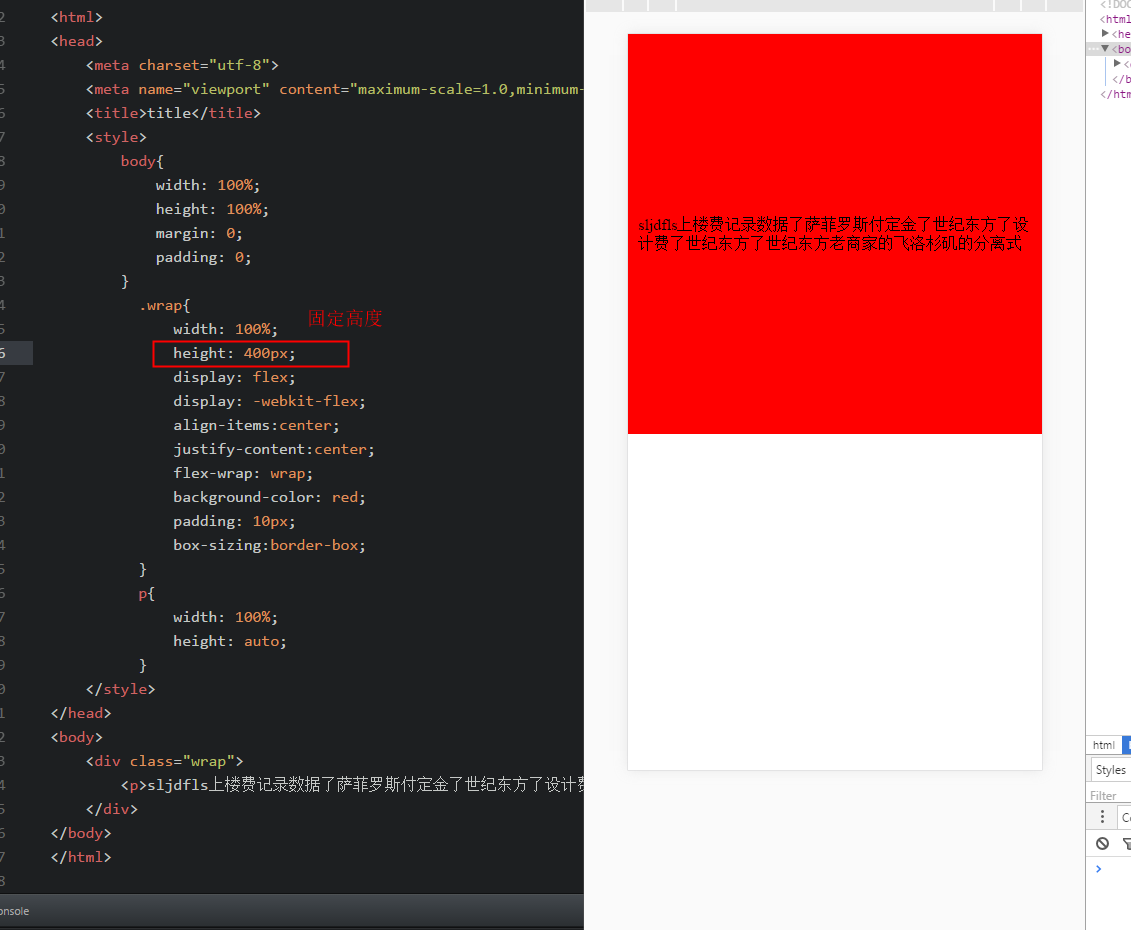
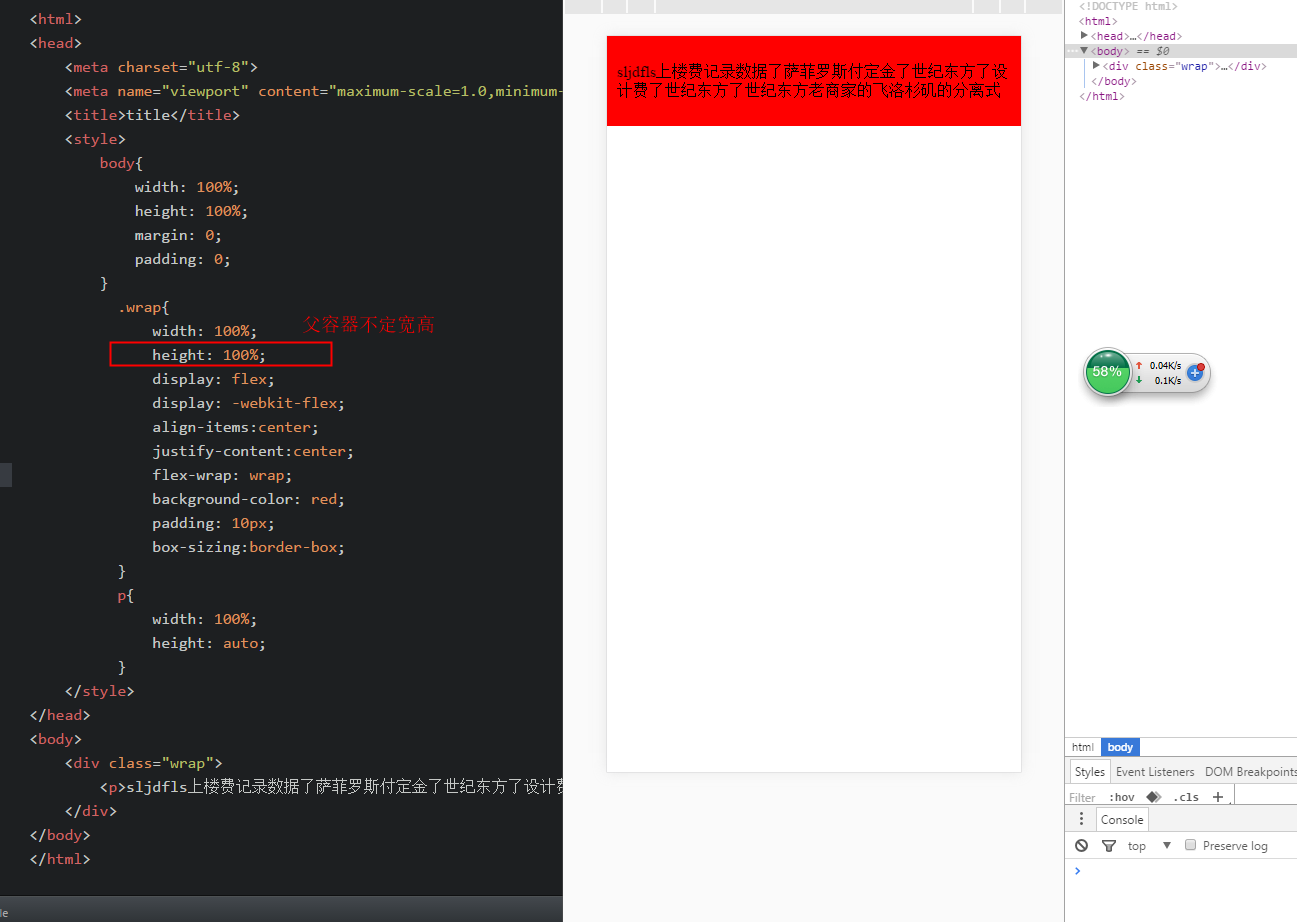
军火商OL 2019-06-24 04:09:33 想实现一个不定宽高的div,水平居中再移动端的设备中,使用flex来实现,但是有个问题就是,必须设置 父容器的宽高才能居中?
这个问题有flex来解决,有什么好的 方法,求大神指点下,谢谢了 !
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
不用这个方法的其他办法,最好使用 flex
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享