80,351
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
items = [];
for(var item in _patrol_task.patrol_results){
items.add(new Row(
children:[
Expanded(
flex: 1,
child: Text("${item.patrol_template_name}") ,),
Expanded(
flex: 2,
child:
FormBuilderTextField(
attribute: "patrol_task[patrol_results_attributes][${item.id}][summary]",
decoration: InputDecoration(labelText: "备注"),
)
),
Expanded(
flex: 1,
child:
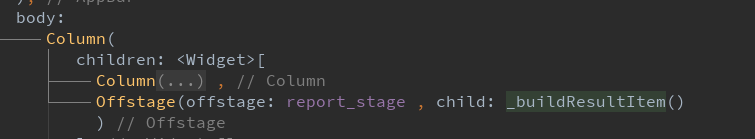
Column(
children: <Widget>[
_image == null
? Text('No image selected.')
: Image.file(_image),
RaisedButton(
onPressed: _takePhoto,
child: Text("拍照"),
),
],
),
)
],
));
}
return FormBuilder(
key: _fbKey,
autovalidate: true,
child: Scrollbar(
child:
SingleChildScrollView(
child: ListView(
shrinkWrap: true,
children: items),)
)
); 外层是一个Column
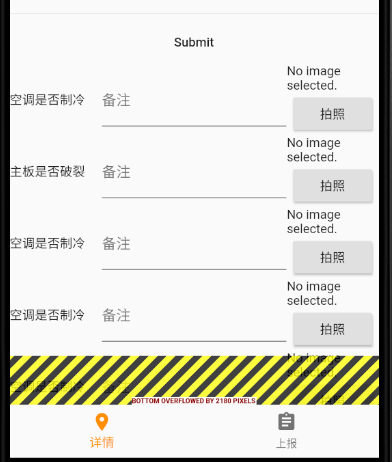
外层是一个Column 去掉也不行啊。scrollView和singlechildscrollView是中间试的时候加上去的
去掉也不行啊。scrollView和singlechildscrollView是中间试的时候加上去的 现在就是这种情况,滑不动很崩溃
现在就是这种情况,滑不动很崩溃