~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具和关键技术:Visual Studio 2015,ASP.NET MVC、JavaScript
作者:金建勇
撰写时间:2019年6月24日
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
在MVC项目中,查询数据表格一般都是很常见的,而下面要说的是,当查询的数据是日期和时间的时候就不一样了,下面看一个例子。
1、 首先在页面放一个表格,用来显示数据,如下图所示:

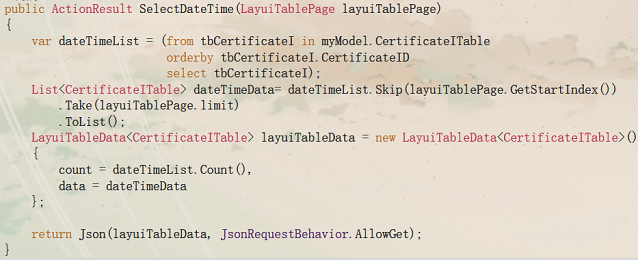
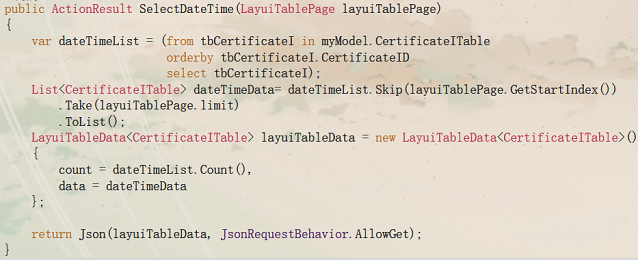
2、 下面再去到控制器写一个简单的单表查询方法,用到数据分页,代码如下图所示:

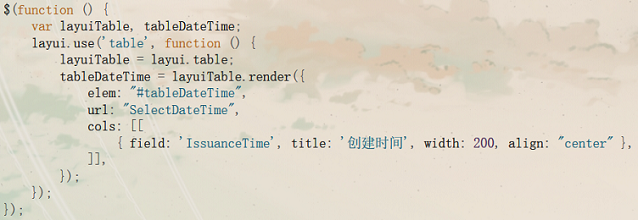
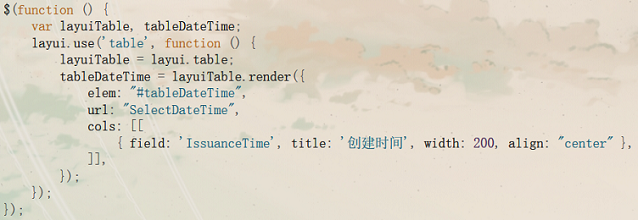
3、 查询方法写好之后,就又回到视图去渲染表格和调用查询方法了,代码如下图所示:

完成上面代码后,数据表格也就完成了,效果如下图所示:

可以看到这并不是我们想要的结果,查出的时间并不是正常的显示格式。这是因为在数据库中的时间类型和控制器的时间类型转换不了,所有查询出来的结果就是这样的。那么下面我们要实现的就是将这个时间格式化,转换成我们想要看到的格式。
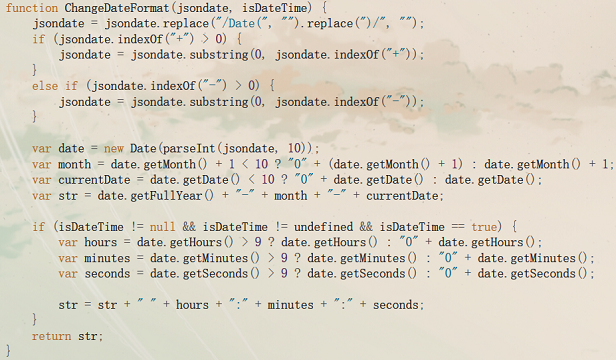
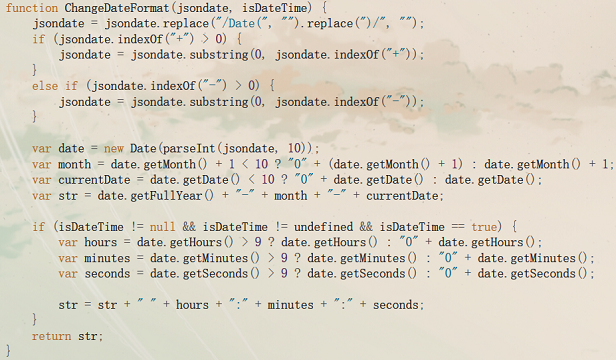
4、 下面写的是一个格式话时间的封装方法,代码如下图所示:

这个封装方法主要就是对时间字符串的处理,再通过一些判断,最后返回正常的时间格式。只要是date、time和datetime的类型都能用这个方法进行转换,方法封装的时候,也是进行了判断,如果是需要显示时间的,就将后一个参数设置为true即可,如果只要日期,就设置为false。
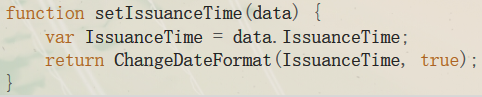
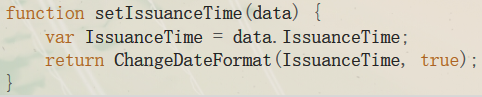
5、 写完封装方法后就需要去调用,下面就是调用方法,如下图所示:

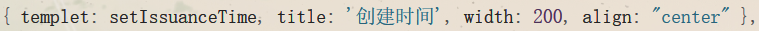
6、 最后在将封装方法放到表格自定义列中,代码如下图所示:

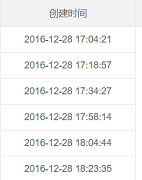
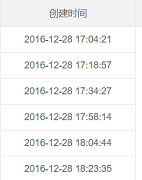
最后效果如下图所示:

以上就是将日期时间格式化的例子和方法了,可供大家学习参考。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享