87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
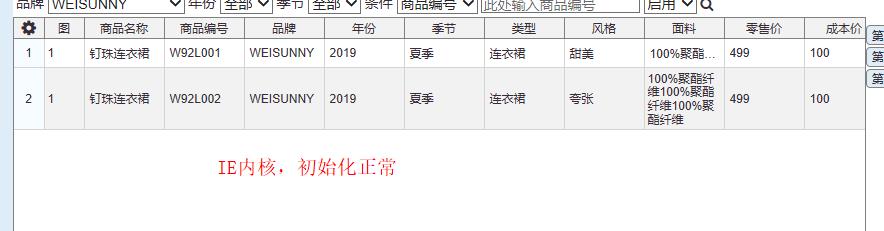
分享<div class="wenTable">
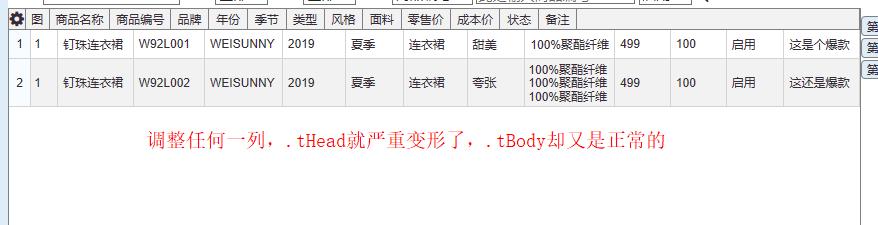
<div class="tHead">
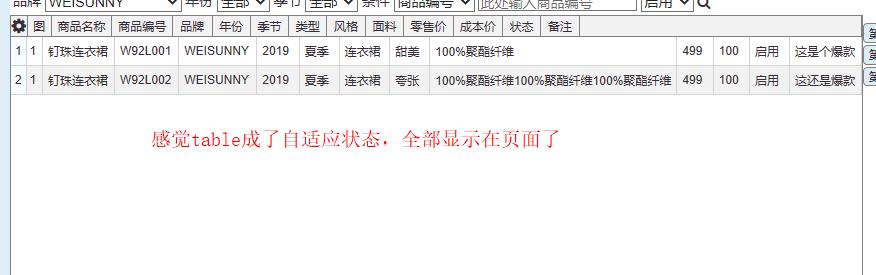
<table width="4830">
<colgroup>
<col width="30" />
<col width="40" />
<col width="80" />
<col width="80" />
<col width="80" />
<col width="80" />
<col width="80" />
<col width="80" />
<col width="80" />
<col width="80" />
<col width="80" />
<col width="80" />
<col width="80" />
<col width="80" />
<col width="3800" />
</colgroup>
<tbody>
<tr>
<td><span class="fa fa-cog" title="列设置"></span></td>
<td data-val="mainPicture"><span class="thTxt">图</span></td>
<td data-val="GoodsName" class="varW sort"><span class="thTxt">商品名称</span></td>
<td data-val="GoodsSN" class="varW sort"><span class="thTxt">商品编号</span></td>
<td data-val="Brand" class="varW sort"><span class="thTxt">品牌</span></td>
<td data-val="Year" class="varW sort"><span class="thTxt">年份</span></td>
<td data-val="Season" class="varW sort"><span class="thTxt">季节</span></td>
<td data-val="GoodsTypeID" class="varW sort"><span class="thTxt">类型</span></td>
<td data-val="Style" class="varW sort"><span class="thTxt">风格</span></td>
<td data-val="ShellFabric" class="varW sort"><span class="thTxt">面料</span></td>
<td data-val="TagPrice" class="varW sort"><span class="thTxt">零售价</span></td>
<td data-val="CostPrice" class="varW sort"><span class="thTxt">成本价</span></td>
<td data-val="State" class="varW sort"><span class="thTxt">状态</span></td>
<td data-val="Remarks" class="varW sort"><span class="thTxt">备注</span></td>
<td></td>
</tr>
</tbody>
</table>
</div>
<div class="tBody">
<table width="1030">
<colgroup>
<col width="30" />
<col width="40" />
<col width="80" />
<col width="80" />
<col width="80" />
<col width="80" />
<col width="80" />
<col width="80" />
<col width="80" />
<col width="80" />
<col width="80" />
<col width="80" />
<col width="80" />
<col width="80" />
</colgroup>
<tbody>
<tr>
<td><div class="tbTxt">1</div></td>
<td><div class="tbTxt">1</div></td>
<td><div class="tbTxt longOmit">钉珠连衣裙</div></td>
<td><div class="tbTxt longOmit">W92L001</div></td>
<td><div class="tbTxt longOmit">WEISUNNY</div></td>
<td><div class="tbTxt longOmit">2019</div></td>
<td><div class="tbTxt longOmit">夏季</div></td>
<td><div class="tbTxt longOmit">连衣裙</div></td>
<td><div class="tbTxt longOmit">甜美</div></td>
<td><div class="tbTxt longOmit">100%聚酯纤维</div></td>
<td><div class="tbTxt longOmit">499</div></td>
<td><div class="tbTxt longOmit">100</div></td>
<td><div class="tbTxt longOmit">启用</div></td>
<td><div class="tbTxt longOmit">这是个爆款</div></td>
</tr>
<tr>
<td><div class="tbTxt">2</div></td>
<td><div class="tbTxt">1</div></td>
<td><div class="tbTxt longOmit">钉珠连衣裙</div></td>
<td><div class="tbTxt longOmit">W92L002</div></td>
<td><div class="tbTxt longOmit">WEISUNNY</div></td>
<td><div class="tbTxt longOmit">2019</div></td>
<td><div class="tbTxt longOmit">夏季</div></td>
<td><div class="tbTxt longOmit">连衣裙</div></td>
<td><div class="tbTxt longOmit">夸张</div></td>
<td><div class="tbTxt">100%聚酯纤维100%聚酯纤维100%聚酯纤维</div></td>
<td><div class="tbTxt longOmit">499</div></td>
<td><div class="tbTxt longOmit">100</div></td>
<td><div class="tbTxt longOmit">启用</div></td>
<td><div class="tbTxt longOmit">这还是爆款</div></td>
</tr>
</tbody>
</table>
</div>
<!--表脚界面-->
<!--<div class="tFoot">表脚合计栏</div>-->
<!--分页栏界面-->
<div class="paging">分页栏</div>
</div>//调整列宽
let I = $targetCol.index() + 1;
$this.find("col:nth-child(" + I + ")").attr("width", tagW);
//计算colGroup的宽度
sumTableWidth($this);/**
* 计算colgroup的宽度
* @param $wenTable 为欲计算的表格容器
*/
function sumTableWidth($wenTable) {
$wenTable.find("table").each(function () {
let sum = 0;
$(this).find("col:visible").each(function () {
sum += Number($(this).attr("width"))
})
$(this).attr("width", sum);
});
}






$.post(
"/public/Post.aspx",
{
action: "getUser",
system: $("#System").val(),
loginType: $("#LoginType").val(),
name: username,
password: userpassword
},
function (reVaul) {
if (reVaul == "-2") {
alert("参数出错,请联系管理员");
return false;
}
if (reVaul == "1") {
$.cookie('loginType', $("#LoginType").val(), { expires: 30 });
window.location.href = "main.aspx";
}
else {
$("#labMessage").text("用户名或密码错误,请重新输入");
alert("用户名或密码错误,请重新输入");
$("#txtPassword").val("");
$("#txtUser").focus();
}
});