~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:VS MVC
作者:黄姗姗
年级:18级
撰写日期:2019年7月12日
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~

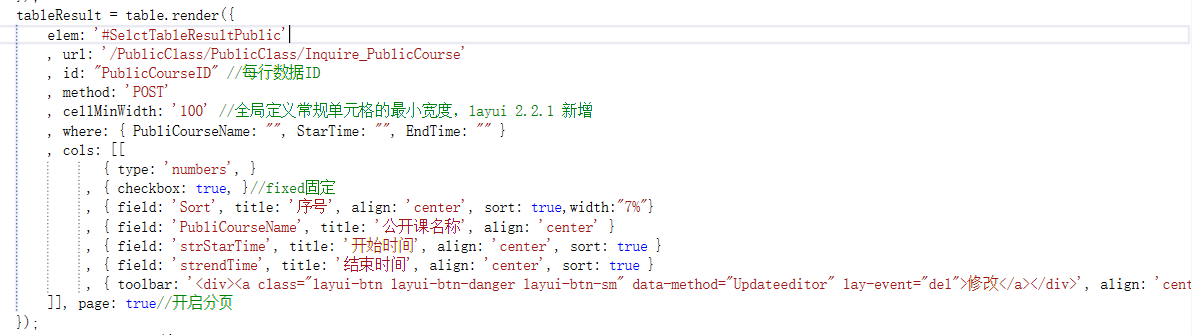
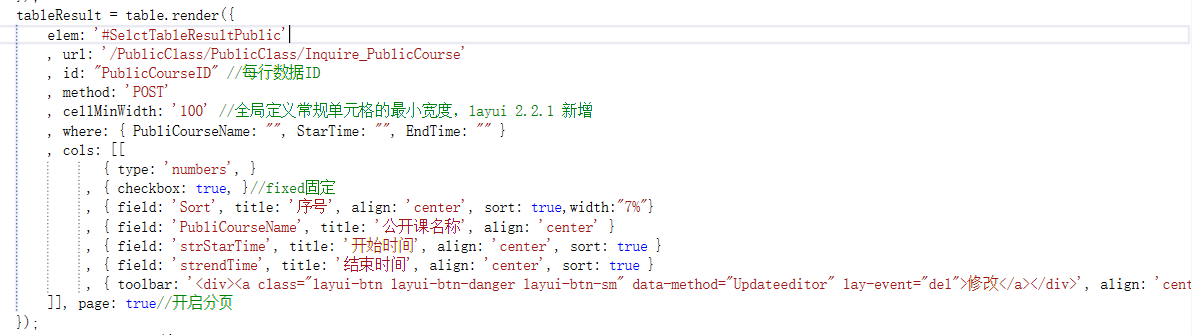
表格初始化的时候
参数详解:
table.render({}) :用于表格方法级的渲染,核心方法
1、 elem : “#demo” ,//指定原始表格table元素选择器(推荐ID选择器)
2、 url : “/onedemo” , //接口的地址
3、 id : “dataID” , //这个ID为数据查询返回的表的主键ID
4、 method : “POST” , // 这个为提交方式
5、 cellMinWidth : “100” , // //全局定义常规单元格的最小宽度,layui 2.2.1 新增
6、 where : {value:””} ,// 接口的其他参数,可用来进行条件查询
7、 cols :[[]] , // 设置表头,值是一个二维数组。方法渲染方式必填
8、 page : true ,// 开启分页,默认为false,即不开启分页
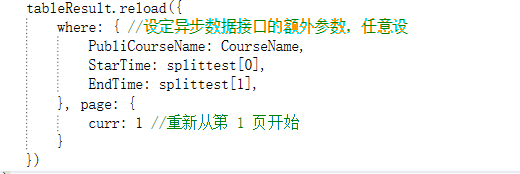
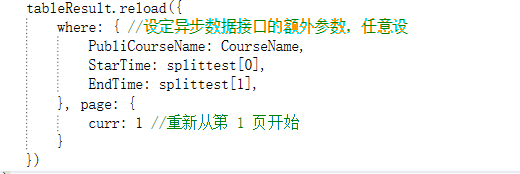
表格需要根据条件查询时,需要利用到表格重载:table.reload()

table.reload(id,option) //表格的重载
where:接口的其他参数,
page :分页
Onchang()事件详解
1、 onchang()事件的理解:事件会在内容改变的时候发生,当值改变是的触发事件
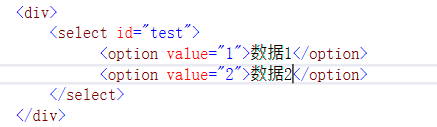
使用案例1:
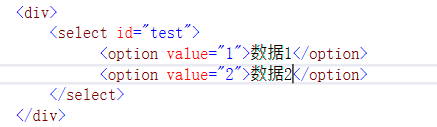
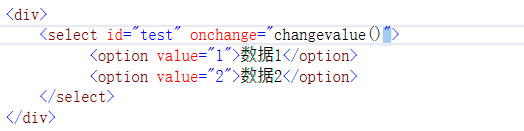
2、 利用一个下拉框select的改变值来触发这个事件:

3、 获取select的ID,来绑定onchang事件,获取改变的值:

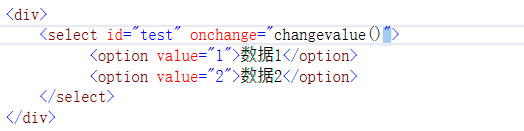
使用案例2:
4、 直接在select元素上绑定onchang()事件:

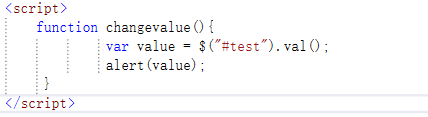
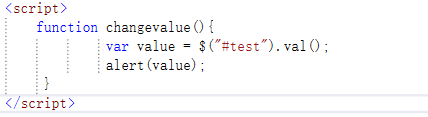
5、 创建changevalue方法,获取改变的值:

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享