用DataTable分页,用表格的方式展示出来我会弄,就是在columns里面直接写后端返回的字段就行了,那如果是一个盒子一个盒子的展示数据,这个columns应该咋写。
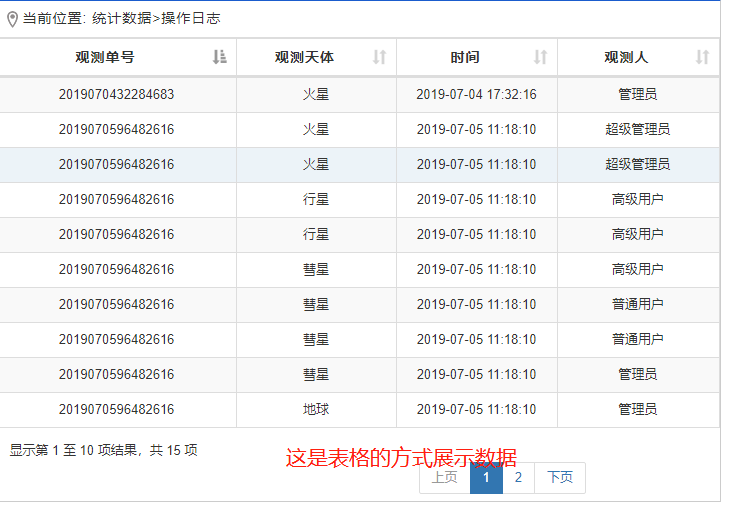
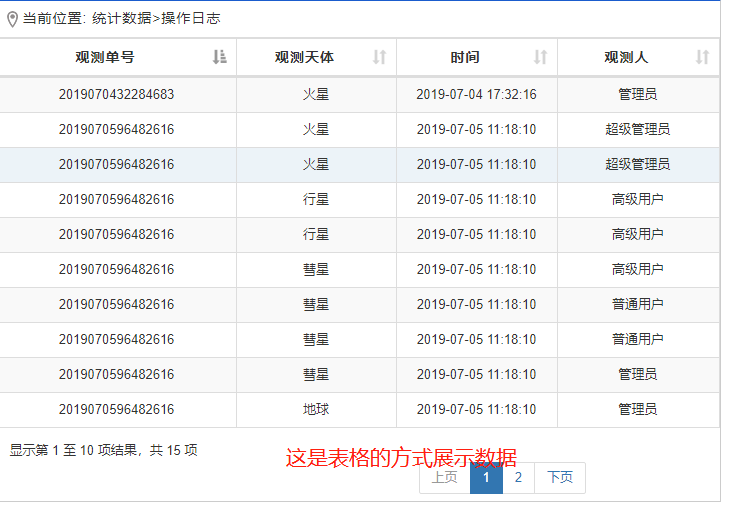
先看以表格展示的前端代码:
<table id="dt-table" class="table table-striped table-bordered table-hover" style="width:100%">
<thead>
<tr>
</tr>
<tr>
<th style="width: 30%; text-align: center; font-size: 14px; letter-spacing: 1px">观测单号</th>
<th style="width: 20%; text-align: center; font-size: 14px; letter-spacing: 1px">观测天体</th>
<th style="width: 20%; text-align: center; font-size: 14px; letter-spacing: 1px">时间</th>
<th style="width: 20%; text-align: center; font-size: 14px; letter-spacing: 1px">观测人</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
下面是ajax:
<script type="text/javascript">
var example;
function init(){
example =
$('#dt-table').DataTable({
//自带的搜索框
"searching": false,
"processing": false,
//开启分页
"serverSide" : true,
//分页的中文插件
"language": {
"url": "/static/js/plugin/datatables/Chinese.lang"
},
"ajax": {
"url" : "/user/getOperationLog",
"type":"post",
"error":function(xhr, textStatus, errorThrown){
var msg = xhr.responseText;
console.log(msg);
var response = JSON.parse(msg);
var code = response.code;
var message = response.message;
if (code == 400) {
layer.msg(message);
} else if (code == 401) {
localStorage.removeItem("token");
layer.msg("token过期,请先登录", {shift: -1, time: 1000}, function(){
window.location.href = '/index/login-page';
});
} else if (code == 403) {
console.log("未授权:" + message);
layer.msg('未授权');
} else if (code == 500) {
layer.msg('系统错误:' + message);
}
}
},
"dom": "<'dt-toolbar'r>t<'dt-toolbar-footer'<'col-sm-10 col-xs-12 hidden-xs'i><'col-xs-12 col-sm-10' p v>>",
"columns": [
{ "data": "orderId", "defaultContent": ""},
{ "data": "target", "defaultContent": ""},
{ "data": "createDate", "defaultContent": ""},
{ "data": "user.lastName", "defaultContent": ""},
],
});
}
init();
</script>
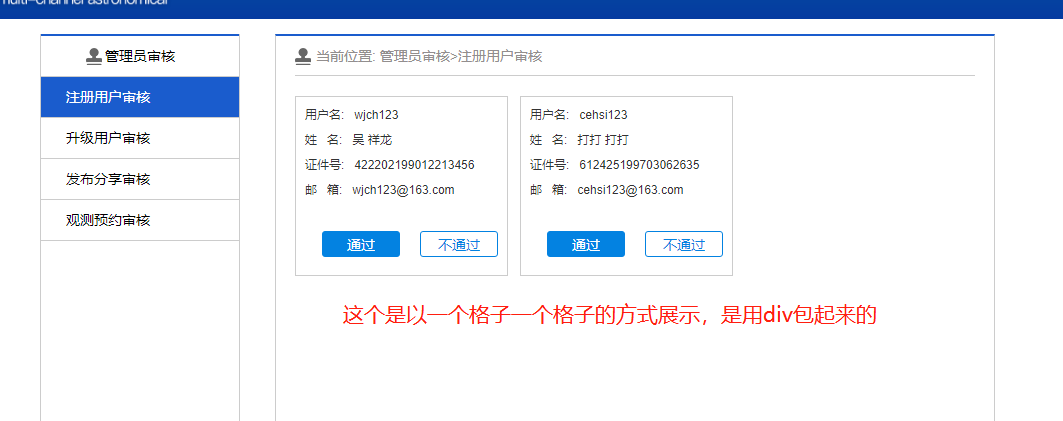
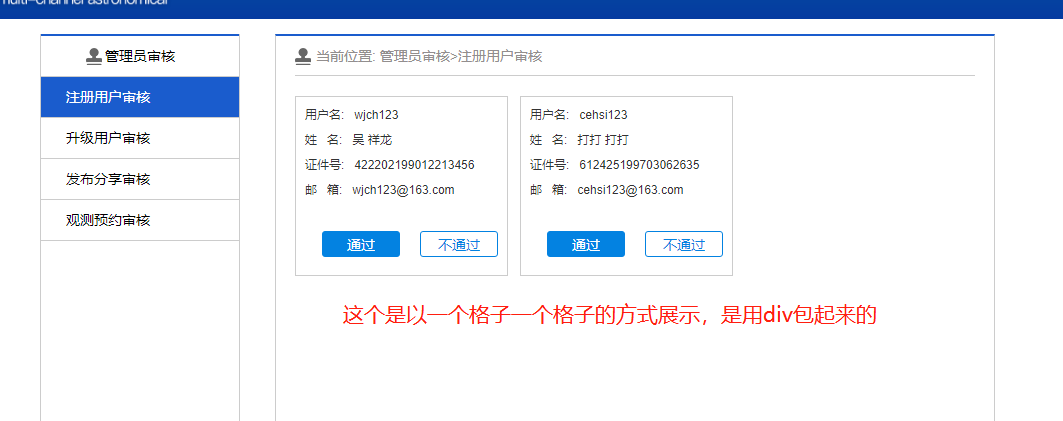
然后看以div盒子展示的代码:
<div id="row2">
</div>
下面是ajax:现在是没用DataTable分页的,直接把后端返回的数据取到然后循环出来,追加到row2这个div下:
$.ajax({
url: '/user/getRegisterUserReviewLsit',
contentType: 'application/json; charset=UTF-8',//防止乱码
type: 'POST',
data: JSON.stringify(sendData),
dataType: 'json',
success: function (data) {
console.log(data);
$('#row2').empty();
if (data) {
if (data.code == 200) {
var listLength = data.data.list.length;
if (listLength > 0) {
//取出后端传的list
var chargeRuleLogs = data.data.list;
var pageIndex = data.data.pageNum;
var totalPages = data.data.pages;
var html = "";
// var child = "";
//遍历list
$.each(chargeRuleLogs, function (i, item) {
html += " <div>\n" +
" <div class=\"userMessage\">\n" +
" <p>用户名: " + item.nickName + "</p>\n" +
" <p>姓 名: " + item.lastName + " " + item.firstName + "</p>\n" +
" <p>证件号: " + item.licenseNumber + "</p>\n" +
" <p>邮 箱: " + item.username + "</p>\n" +
" </div>\n" +
" <div class='select'>\n" +
" <span data-id='" + item.userID + " ' class='past' onclick='pass(this);'>通过</span>\n" +
" <span data-id='" + item.userID + " ' class='noPast' onclick='refuse(this);'>不通过</span>\n" +
" </div>\n" +
" </div>"
});
//信息追加
$("#row2").append(html);
代码就这样,下面以这个盒子的方式展示数据的话,如果用DataTable,那么DataTable里面应该咋写,肯定跟表格的方式不同了,表格就直接把字段写到columns里面就行了,下面两张图片是一个表格的方式展示数据,一个是div盒子展示的数据


 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享