
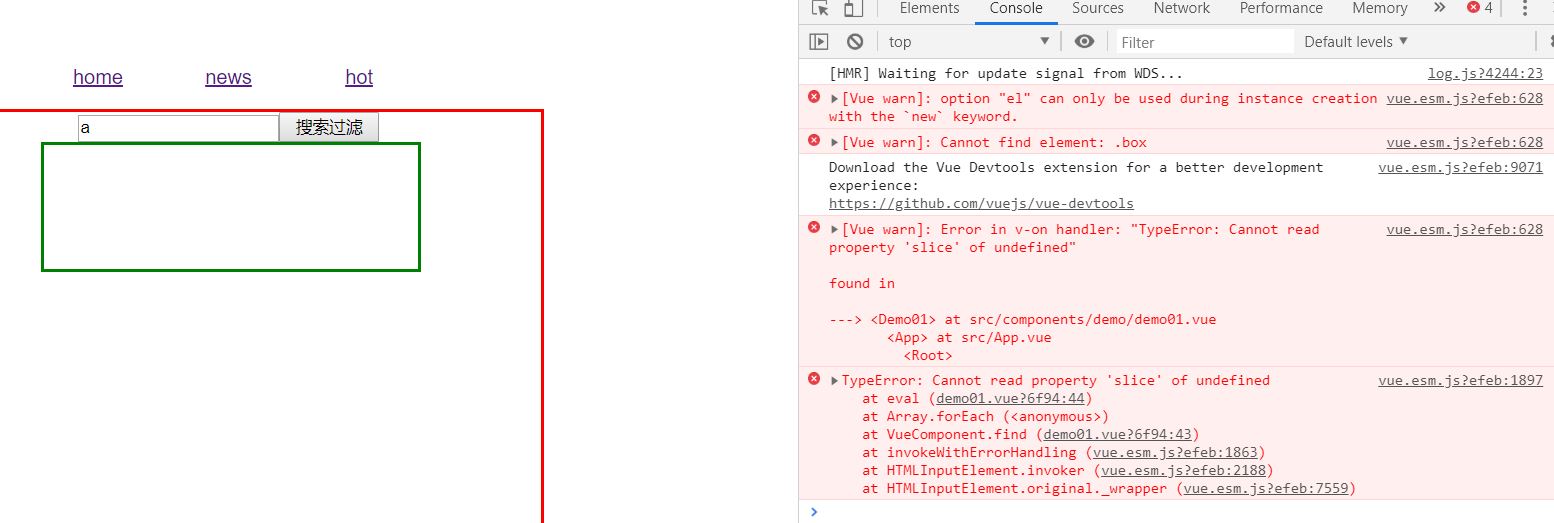
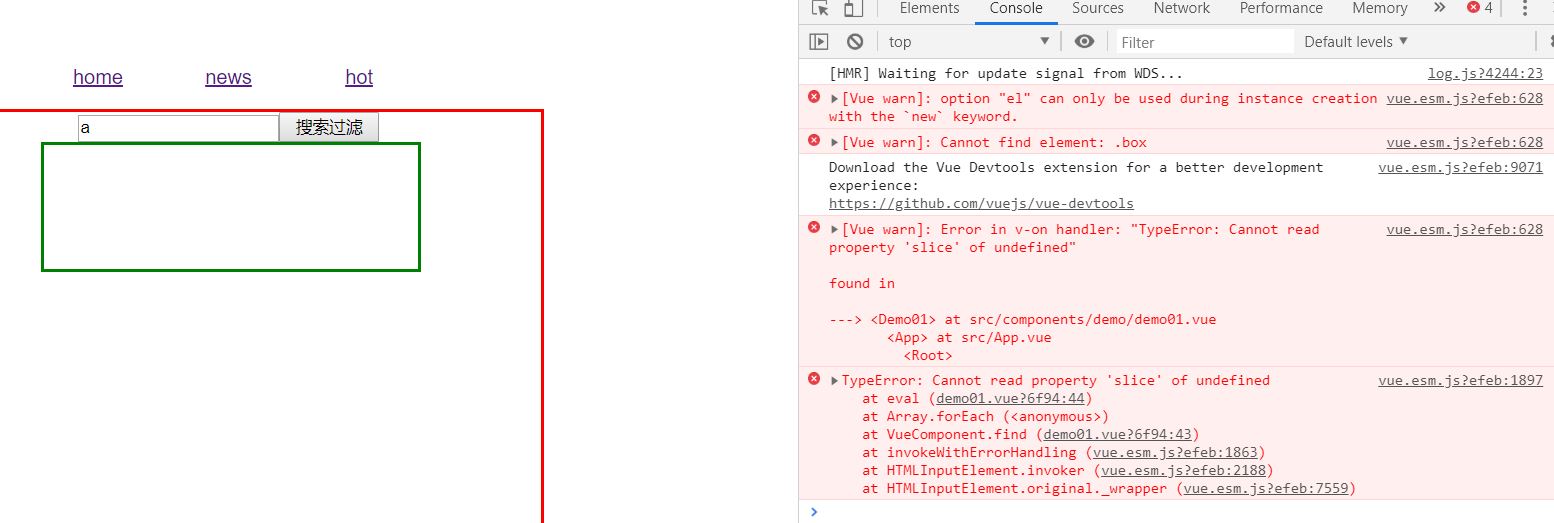
小白一个,不太懂是什么问题,这里是说slice未定义吗?那我该怎么定义它,求大神。我太菜了。
<template>
<div>
<div>
<input type="text" v-model="msg" @blur="find"><button>搜索过滤</button>
</div>
<div class="box">
<table v-if="arr2.length>0" border="1">
<tr>
<td>名字</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr v-for="(item, index) in arr2" :key="index">
<td>{{item.名字 | big}}</td>
<td>{{item.年龄}}</td>
<td>{{item.性别}}</td>
</tr>
</table>
</div>
</div>
</template>
<script>
export default {
el:'.box',
data(){
return{
arr:[
{名字:'Polo',年龄:'25',性别:'男'},
{名字:'Bmw',年龄:'22',性别:'女'},
{名字:'auto',年龄:'30',性别:'男'},
{名字:'dazhong',年龄:'12',性别:'女'},
{名字:'sanling',年龄:'40',性别:'男'},
{名字:'Black',年龄:'53',性别:'女'},
],
msg:'',
arr2:[],
}
},
methods:{
find:function(){
let str=this.msg;
let arr3=[];
this.arr.forEach(function(item){
if(str.toLowerCase()==((item.name).slice(0,str.length)).toLowerCase()){
arr3.push(item);
}
})
this.arr2=arr3;
}
},
filters:{
big:function(val){
result= val.slice(0,1).toUpperCase()+val.slice(1,val.length);
return resule;
}
}
}
</script>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享