<video-player
class="vjs-custom-skin"
ref="videoPlayer"
:options="playerOptions"
@ready="onPlayerReadied"
:playsinline="true">
</video-player>
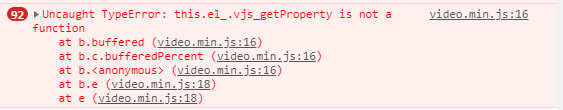
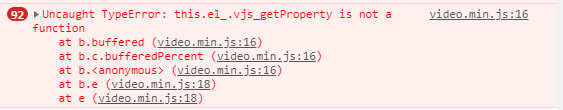
视频在vue组件播放,切换播放组件一直报错:this .el_vjs_getproperty is not a function,之后视频就不能正常播放了,在组件beforeDestroy方法中用dispose()销毁也不起作用,请问路过的大佬有修复方法吗?
playerOptions:{
overNative: true,
autoplay: true,
controls: false,
preload: 'auto', //视频预加载
loop: true, //导致视频一结束就重新开始。
language: 'zh-CN',
techOrder: ['flash'],
sourceOrder: false,
flash: {
hls: { withCredentials: false },
},
html5: { hls: { withCredentials: false } },
sources: [{
type: "flv",
src: "" //url地址
}],
// poster: "../../static/images/test.jpg", //你的封面地址
notSupportedMessage: '此视频暂无法播放,请稍后再试',
},

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享