87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
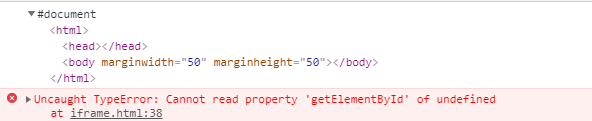
分享var iframe = document.getElementById('iframe');//or iframe = window.frames['iframe']
var sonWindow = iframe.contentWindow;
var idoc = iframe.contentDocument;//or idoc = sonWindow.window
//通过contentDocument获取子级dom元素
console.log(idoc)
console.log(idoc.document.getElementById('sonPage'));<div id="sonPage">我是内联样式</div>
var iframe = document.getElementById('iframe');//or iframe = window.frames['iframe']
iframe.onload = function () {
var sonWindow = iframe.contentWindow;
var idoc = iframe.contentDocument;//or idoc = sonWindow.window
//通过contentDocument获取子级dom元素
console.log(idoc)
console.log(idoc.getElementById('sonPage'));
}