21,886
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<?php
$uname=$_REQUEST['uname'];
echo "欢迎:".$uname;
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/common.js" ></script>
</head>
<body>
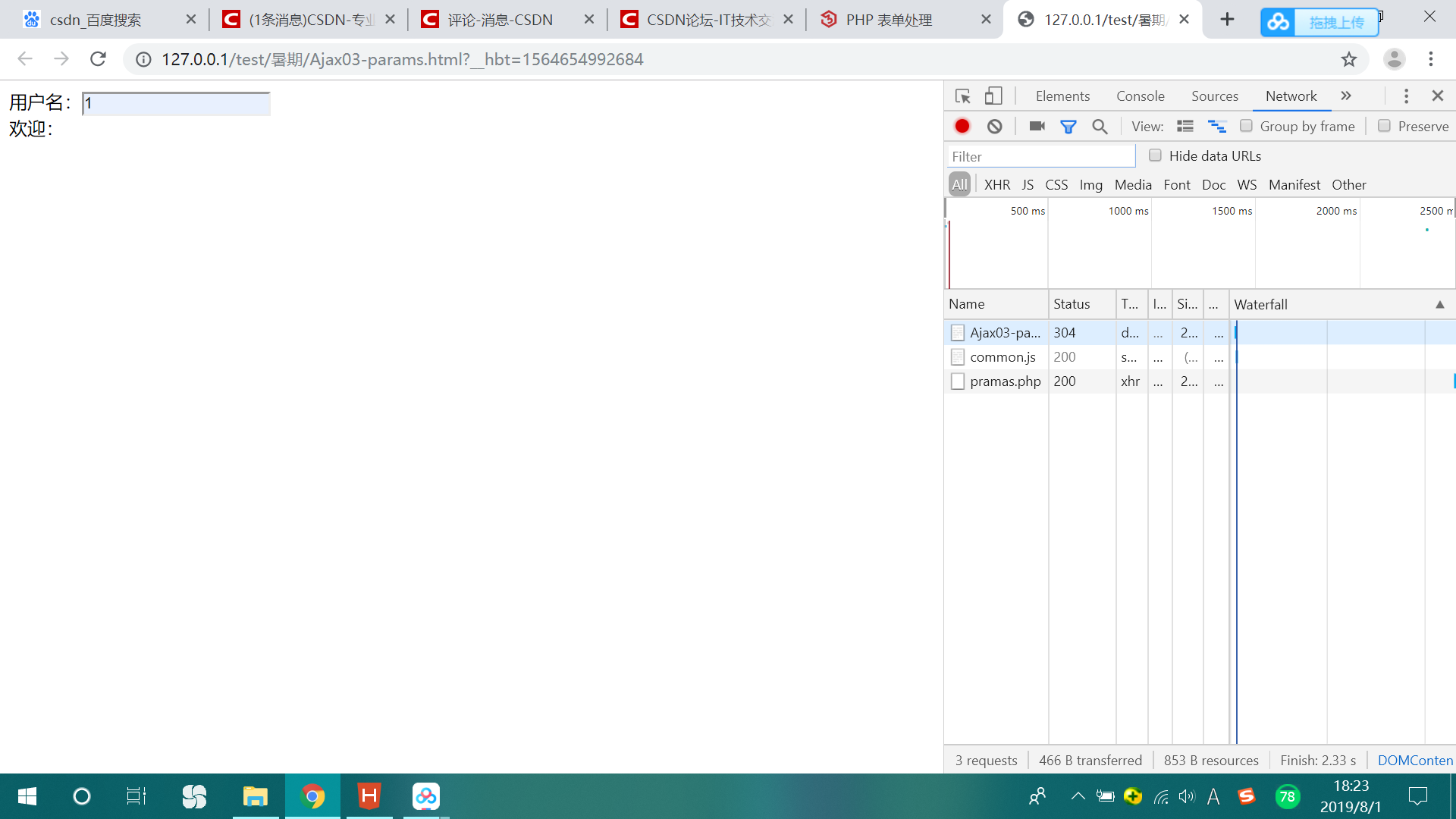
用户名:<input type="text" id="uname" onblur="params()"/>
<div id="msg-show"></div>
<script>
function params(){
var xhr=createXhr();
xhr.open("get","pramas.php",true);
xhr.onreadystatechange=function(){
if(xhr.readyState==4&xhr.status==200){
var resText=xhr.responseText;
$("msg-show").innerHTML=resText;
}
}
xhr.send(null);
}
</script>
</body>
</html>


function params(){
var tx=document.getElementById('uname').value;
alert(tx);
var xhr=createXhr();
xhr.open("get","pramas.php?uname=" + tx,true);
xhr.onreadystatechange=function(){
if(xhr.readyState==4&xhr.status==200){
var resText=xhr.responseText;
$("msg-show").innerHTML=resText;
}
}
xhr.send(null);
}