87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
[zcm@client 5]$node -v
v12.6.0
[zcm@client 6]$npm -v
6.9.0
[zcm@client 7]$vue -V
3.9.2

{
"name": "client",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^2.6.5",
"vue": "^2.6.10"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.10.0",
"@vue/cli-plugin-eslint": "^3.10.0",
"@vue/cli-service": "^3.10.0",
"babel-eslint": "^10.0.1",
"eslint": "^5.16.0",
"eslint-plugin-vue": "^5.0.0",
"postcss-preset-env": "^6.7.0",
"vue-template-compiler": "^2.6.10"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"rules": {
"no-console": "off"
},
"parserOptions": {
"parser": "babel-eslint"
}
},
"postcss": {
"plugins": {
"autoprefixer": {},
"postcss-preset-env": {}
}
},
"browserslist": [
"> 1%",
"last 2 versions"
]
}
module.exports = {
presets: [
'@vue/app'
]
}
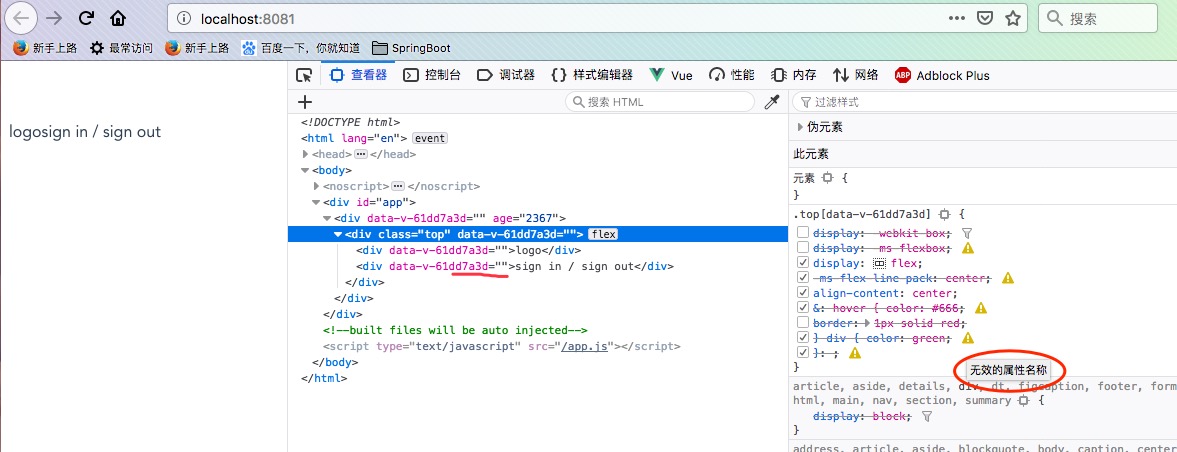
<template>
<div>
<div class="top">
<div>logo</div>
<div>sign in / sign out</div>
</div>
</div>
</template>
<script>
export default {
data: function() {
return {
name: 'joeblack2'
}
},
props: [
],
}
</script>
<style lang="postcss" scoped>
.top {
display: flex;
align-content: center;
& :hover {
color: #666;
}
div {
/* border: 1px solid red; */
color: green;
}
}
</style>