61,126
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
 ,可以看懂的
,可以看懂的



<!DOCTYPE html>
<html lang="en">
<head>
<title>完整demo</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
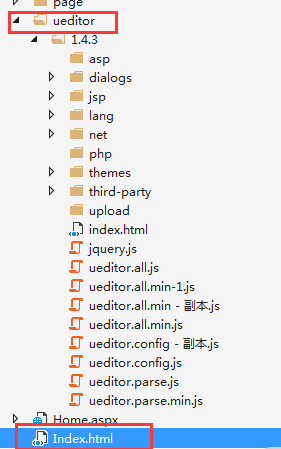
<script type="text/javascript" charset="utf-8" src="ueditor/1.4.3/ueditor.config.js?v=1109"></script>
<script type="text/javascript" charset="utf-8" src="ueditor/1.4.3/ueditor.all.min.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="ueditor/1.4.3/lang/zh-cn/zh-cn.js?v=0627"></script>
<style type="text/css">
div {
width: 100%;
}
</style>
</head>
<body>
<div>
<script id="editor" type="text/plain" style="width:1024px;height:500px;">
</script>
</div>
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
var ue = UE.getEditor('editor');
</script>
</body>
</html>

<div class="editor1">
<div class="comt">
<div class="reply">
<form accept-charset="UTF-8" action="/posts?topic_id=393058844" class="new_post" enctype="multipart/form-data" id="new_post" method="post" novalidate="novalidate"><div style="margin:0;padding:0;display:inline"><input name="utf8" type="hidden" value="✓"><input name="authenticity_token" type="hidden" value="68PEX5JuqMKTcr91Z0pgZVN7+ejfndCYrE410VYjHx4="></div> <div class="editor">
<div><div id="markItUpPost_body" class="markItUp"><div class="tab"> <ul> <li class="edit_btn_wrap hover"><a class="edit_btn_a" href="javascript:void(0);"><span>编辑</span></a></li> <li><a class="preview_btn_a" href="javascript:void(0);"><span>预览</span></a></li> </ul><div class="markItUptips"></div></div><div class="markItUpContainer"><div class="markItUpHeader"><ul><li class="markItUpButton markItUpButton1 bbtn_bold"><a href="" title="粗体">粗体</a></li><li class="markItUpButton markItUpButton2 bbtn_italic"><a href="" title="斜体">斜体</a></li><li class="markItUpButton markItUpButton3 bbtn_underline"><a href="" title="下划线">下划线</a></li><li class="markItUpSeparator">---------------</li><li class="markItUpButton markItUpButton4 bbtn_size not_prompt markItUpDropMenu"><a href="" title="字体大小">字体大小</a><ul style="display: none;"><li class="markItUpButton markItUpButton4-1 col1-1"><a href="" title="12px">12px</a></li><li class="markItUpButton markItUpButton4-2 col1-2"><a href="" title="13px">13px</a></li><li class="markItUpButton markItUpButton4-3 col1-3"><a href="" title="14px">14px</a></li><li class="markItUpButton markItUpButton4-4 col2-1"><a href="" title="16px">16px</a></li><li class="markItUpButton markItUpButton4-5 col2-2"><a href="" title="18px">18px</a></li><li class="markItUpButton markItUpButton4-6 col2-3"><a href="" title="24px">24px</a></li></ul></li><li class="markItUpButton markItUpButton5 bbtn_color not_prompt markItUpDropMenu"><a href="" title="字体颜色">字体颜色</a><ul style="display: none;"><li class="markItUpButton markItUpButton5-1 col1-1"><a href="" title="黑色">黑色</a></li><li class="markItUpButton markItUpButton5-2 col1-2"><a href="" title="褐色">褐色</a></li><li class="markItUpButton markItUpButton5-3 col1-3"><a href="" title="橄榄色">橄榄色</a></li><li class="markItUpButton markItUpButton5-4 col1-4"><a href="" title="深绿">深绿</a></li><li class="markItUpButton markItUpButton5-5 col1-5"><a href="" title="深青">深青</a></li><li class="markItUpButton markItUpButton5-6 col1-6"><a href="" title="深蓝">深蓝</a></li><li class="markItUpButton markItUpButton5-7 col1-7"><a href="" title="靛蓝">靛蓝</a></li><li class="markItUpButton markItUpButton5-8 col1-8"><a href="" title="灰色-80%">灰色-80%</a></li><li class="markItUpButton markItUpButton5-9 col2-1"><a href="" title="深红">深红</a></li><li class="markItUpButton markItUpButton5-10 col2-2"><a href="" title="橙色">橙色</a></li><li class="markItUpButton markItUpButton5-11 col2-3"><a href="" title="深黄">深黄</a></li><li class="markItUpButton markItUpButton5-12 col2-4"><a href="" title="绿色">绿色</a></li><li class="markItUpButton markItUpButton5-13 col2-5"><a href="" title="绿色">绿色</a></li><li class="markItUpButton markItUpButton5-14 col2-6"><a href="" title="蓝色">蓝色</a></li><li class="markItUpButton markItUpButton5-15 col2-7"><a href="" title="蓝-灰">蓝-灰</a></li><li class="markItUpButton markItUpButton5-16 col2-8"><a href="" title="灰色-50%">灰色-50%</a></li><li class="markItUpButton markItUpButton5-17 col3-1"><a href="" title="红色">红色</a></li><li class="markItUpButton markItUpButton5-18 col3-2"><a href="" title="浅橙">浅橙</a></li><li class="markItUpButton markItUpButton5-19 col3-3"><a href="" title="酸橙">酸橙</a></li><li class="markItUpButton markItUpButton5-20 col3-4"><a href="" title="海绿">海绿</a></li><li class="markItUpButton markItUpButton5-21 col3-5"><a href="" title="水绿色">水绿色</a></li><li class="markItUpButton markItUpButton5-22 col3-6"><a href="" title="浅蓝">浅蓝</a></li><li class="markItUpButton markItUpButton5-23 col3-7"><a href="" title="紫罗兰">紫罗兰</a></li><li class="markItUpButton markItUpButton5-24 col3-8"><a href="" title="灰色-40%">灰色-40%</a></li><li class="markItUpButton markItUpButton5-25 col4-1"><a href="" title="粉红">粉红</a></li><li class="markItUpButton markItUpButton5-26 col4-2"><a href="" title="金色">金色</a></li><li class="markItUpButton markItUpButton5-27 col4-3"><a href="" title="黄色">黄色</a></li><li class="markItUpButton markItUpButton5-28 col4-4"><a href="" title="鲜绿">鲜绿</a></li><li class="markItUpButton markItUpButton5-29 col4-5"><a href="" title="青绿">青绿</a></li><li class="markItUpButton markItUpButton5-30 col4-6"><a href="" title="天蓝">天蓝</a></li><li class="markItUpButton markItUpButton5-31 col4-7"><a href="" title="梅红">梅红</a></li><li class="markItUpButton markItUpButton5-32 col4-8"><a href="" title="灰色-25%">灰色-25%</a></li><li class="markItUpButton markItUpButton5-33 col5-1"><a href="" title="玖瑰红">玖瑰红</a></li><li class="markItUpButton markItUpButton5-34 col5-2"><a href="" title="茶色">茶色</a></li><li class="markItUpButton markItUpButton5-35 col5-3"><a href="" title="浅黄">浅黄</a></li><li class="markItUpButton markItUpButton5-36 col5-4"><a href="" title="浅绿">浅绿</a></li><li class="markItUpButton markItUpButton5-37 col5-5"><a href="" title="浅青绿">浅青绿</a></li><li class="markItUpButton markItUpButton5-38 col5-6"><a href="" title="淡蓝">淡蓝</a></li><li class="markItUpButton markItUpButton5-39 col5-7"><a href="" title="淡紫">淡紫</a></li><li class="markItUpButton markItUpButton5-40 col5-8"><a href="" title="白色">白色</a></li></ul></li><li class="markItUpSeparator">---------------</li><li class="markItUpButton markItUpButton6 picture bbtn_picture"><a href="" title="图片">图片</a></li><li class="markItUpButton markItUpButton7 bbtn_link"><a href="" title="链接">链接</a></li><li class="markItUpSeparator">---------------</li><li class="markItUpButton markItUpButton8 bbtn_align_left"><a href="" title="左对齐">左对齐</a></li><li class="markItUpButton markItUpButton9 bbtn_align_center"><a href="" title="居中对齐">居中对齐</a></li><li class="markItUpButton markItUpButton10 bbtn_align_right"><a href="" title="右对齐">右对齐</a></li><li class="markItUpSeparator">---------------</li><li class="markItUpButton markItUpButton11 bbtn_quotes"><a href="" title="引用">引用</a></li><li class="markItUpButton markItUpButton12 bbtn_code not_prompt markItUpDropMenu"><a href="" title="代码">代码</a><ul style="display: none;"><li class="markItUpButton markItUpButton12-1 "><a href="" title="C#">C#</a></li><li class="markItUpButton markItUpButton12-2 "><a href="" title="C/C++">C/C++</a></li><li class="markItUpButton markItUpButton12-3 "><a href="" title="CSS">CSS</a></li><li class="markItUpButton markItUpButton12-4 "><a href="" title="Delphi/Pascal">Delphi/Pascal</a></li><li class="markItUpButton markItUpButton12-5 "><a href="" title="JavaScript">JavaScript</a></li><li class="markItUpButton markItUpButton12-6 "><a href="" title="Java">Java</a></li><li class="markItUpButton markItUpButton12-7 "><a href="" title="Objective C">Objective C</a></li><li class="markItUpButton markItUpButton12-8 "><a href="" title="Perl">Perl</a></li><li class="markItUpButton markItUpButton12-9 "><a href="" title="PHP">PHP</a></li><li class="markItUpButton markItUpButton12-10 "><a href="" title="Python">Python</a></li><li class="markItUpButton markItUpButton12-11 "><a href="" title="Ruby">Ruby</a></li><li class="markItUpButton markItUpButton12-12 "><a href="" title="SQL">SQL</a></li><li class="markItUpButton markItUpButton12-13 "><a href="" title="Visual Basic">Visual Basic</a></li><li class="markItUpButton markItUpButton12-14 "><a href="" title="HTML">HTML</a></li><li class="markItUpButton markItUpButton12-15 "><a href="" title="json">json</a></li><li class="markItUpButton markItUpButton12-16 "><a href="" title="xml">xml</a></li><li class="markItUpButton markItUpButton12-17 "><a href="" title="其他">其他</a></li></ul></li><li class="markItUpSeparator">---------------</li><li class="markItUpButton markItUpButton13 emoticons emoticons_qq markItUpDropMenu"><a href="" title="QQ">QQ</a><ul style="display: none;"><li class="markItUpButton markItUpButton13-1 emoticon emoticon_qq_1"><a href="" title=""></a></li><li class="markItUpButton markItUpButton13-2 emoticon emoticon_qq_2"><a href="" title=""></a></li><li class="markItUpButton markItUpButton13-3 emoticon emoticon_qq_3"><a href="" title=""></a></li><li class="markItUpButton markItUpButton13-4 emoticon emoticon_qq_4"><a href="" title=""></a></li><li class="markItUpButton markItUpButton13-5 emoticon emoticon_qq_5"><a href="" title=""></a></li><li class="markItUpButton markItUpButton13-6 emoticon emoticon_qq_6"><a href="" title=""></a></li><li class="markItUpButton markItUpButton13-7 emoticon emoticon_qq_7"><a href="" title=""></a></li><li class="markItUpButton markItUpButton13-8 emoticon emoticon_qq_8"><a href="" title=""></a></li><li class="markItUpButton markItUpButton13-9 emoticon emoticon_qq_9"><a href="" title=""></a></li><li class="markItUpButton markItUpButton13-10 emoticon emoticon_qq_10"><a href="" title=""></a></li><li class="markItUpButton markItUpButton13-11 emoticon emoticon_qq_11"><a href="" title=""></a></li><li class="markItUpButton markItUpButton13-12 emoticon emoticon_qq_12"><a href="" title=""></a></li><li class="markItUpButton markItUpButton13-13 emoticon emoticon_qq_13"><a href="" title=""></a></li><li class="markItUpButton markItUpButton13-14 emoticon emoticon_qq_14"><a href="" title=""></a></li><li class="markItUpButton markItUpButton13-15 emoticon emoticon_qq_15"><a href="" title=""></a></li><li class="markItUpButton markItUpButton13-16 emoticon emoticon_qq_16"><a href="" title=""></a></li><li class="markItUpButton markItUpButton13-17 emoticon emoticon_qq_17"><a href="" title=""></a></li><li class="markItUpButton markItUpButton13-18 emoticon emoticon_qq_18"><a href="" title=""></a></li><li class="markItUpButton markItUpButton13-19 emoticon emoticon_qq_19"><a href="" title=""></a></li><li class="markItUpButton markItUp