初学php遇到问题好多

//
//html代码
<div class="container">
<form>
<div class="form_group">
<label>用户名</label>
<input class="form-control username" type=" " name="">
</div>
</form>
</div>
<button onclick="sendMessage()" class="">确认</button>
<script>
function sendMessage(){
let username = $(".username").val();
console.log(username);//能正确打印
$.ajax({
url:'newWork.php',
type:'post',
data:{
'username':username
},
dataType:'json',
success:function(res){
console.log(JSON.stringify(res))
$(".text").text(res);
},
error:function(err){
console.log(JSON.stringify(err));
}
})
}
</script>
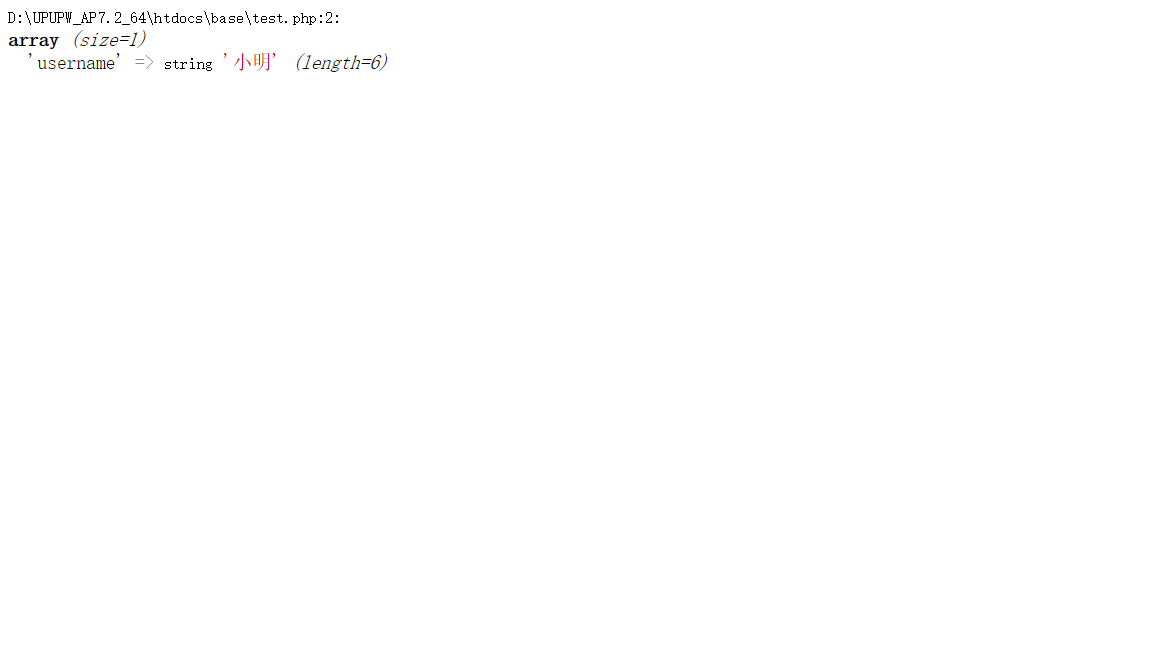
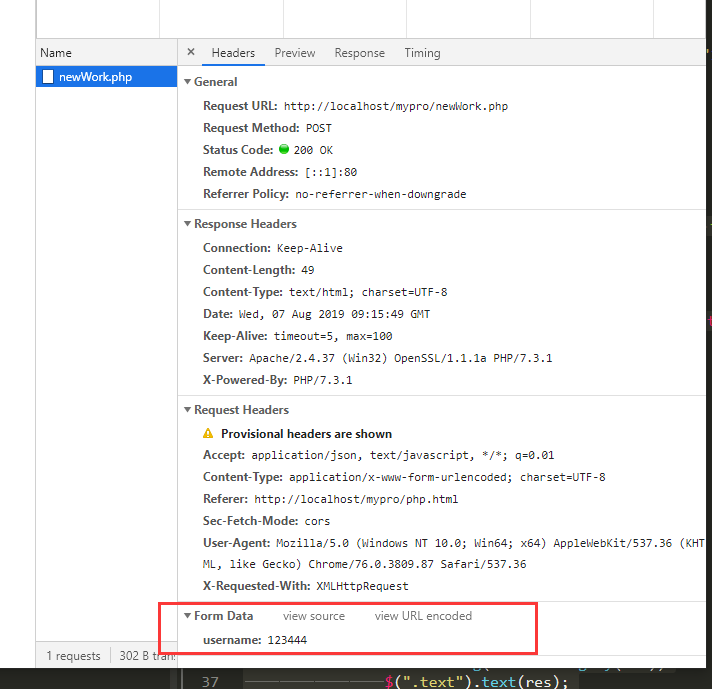
//传递正确

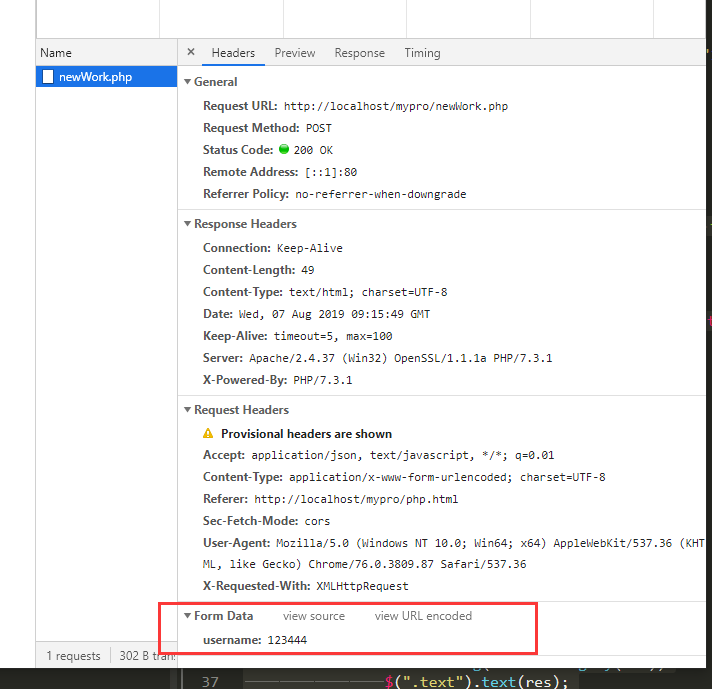
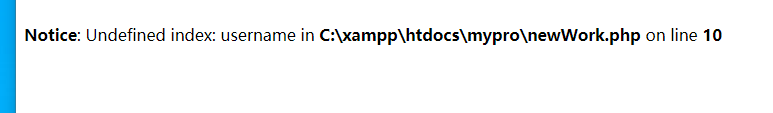
//php代码
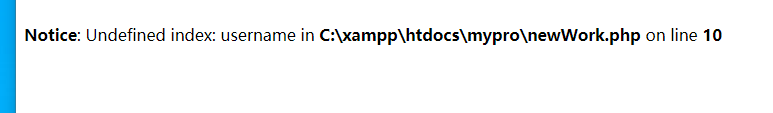
$username= $_POST["username"];
echo $username;

//提示undefined

为什么php后台总是undefined
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享