43,739
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 ?
?

 不知道楼主是不是这个意思
element源码里将有children的列(即包含“下级列“的列),默认rowspan设置为1,最后一级child,如果达不到最大level,则依靠rowspan自动补全
以上为例,显然header中最大level为3,而在其后的“受灾人口”一列中,其最底级别的列“(人)”的level为2,所以渲染出来就是“受灾人口”占一行,“(人)”占了两行(rowspan=2)。
再说解决办法:
element-table中没有留下配置rowspan的api,更奇葩的是,如el-table-column一类中也不接受其预定义之外的属性(也可能是我太菜,没有找到。。。),所有自定义的属性,在编译时都会被过滤掉,很操蛋~~~
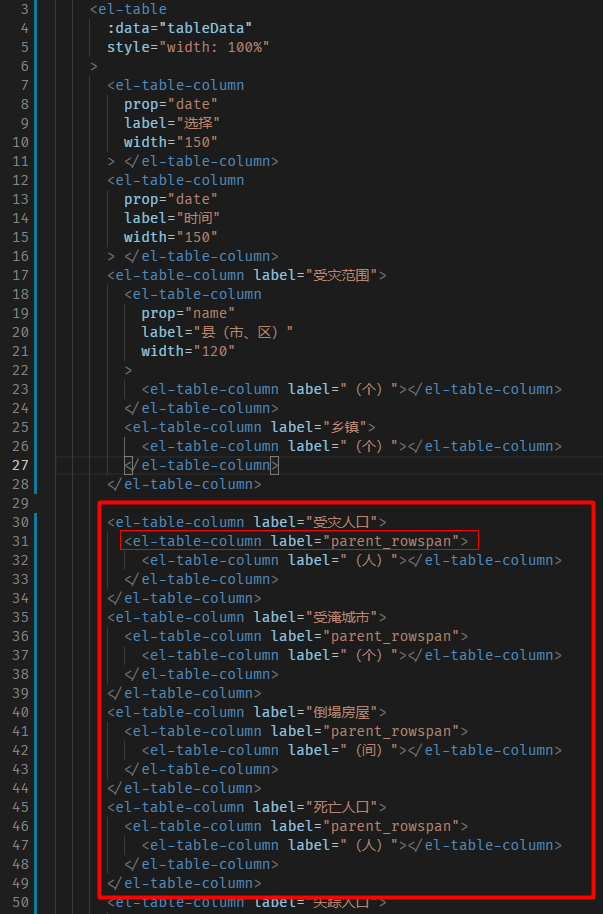
我的思路是,通过原有属性label传入一个约定的字符串,如“parent_rowspan”,让其在计算当前列的rowspan时,通过判断这个字段,来进行一些特殊处理。代码如下:
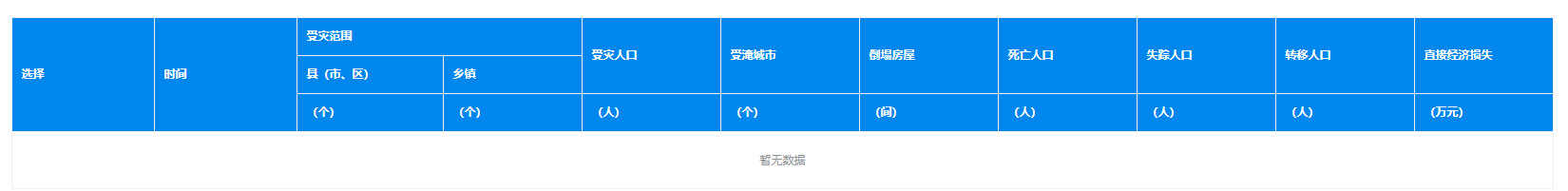
这个表格很简单
不知道楼主是不是这个意思
element源码里将有children的列(即包含“下级列“的列),默认rowspan设置为1,最后一级child,如果达不到最大level,则依靠rowspan自动补全
以上为例,显然header中最大level为3,而在其后的“受灾人口”一列中,其最底级别的列“(人)”的level为2,所以渲染出来就是“受灾人口”占一行,“(人)”占了两行(rowspan=2)。
再说解决办法:
element-table中没有留下配置rowspan的api,更奇葩的是,如el-table-column一类中也不接受其预定义之外的属性(也可能是我太菜,没有找到。。。),所有自定义的属性,在编译时都会被过滤掉,很操蛋~~~
我的思路是,通过原有属性label传入一个约定的字符串,如“parent_rowspan”,让其在计算当前列的rowspan时,通过判断这个字段,来进行一些特殊处理。代码如下:
这个表格很简单
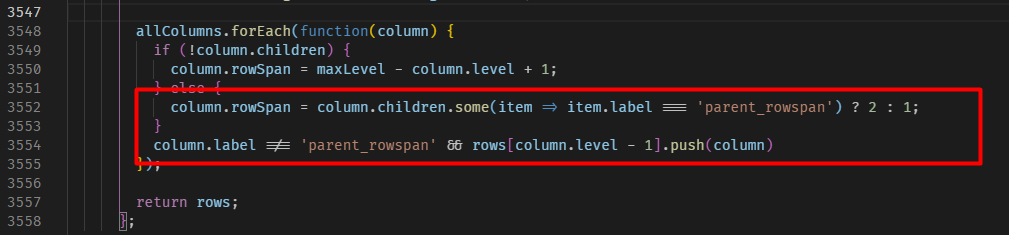
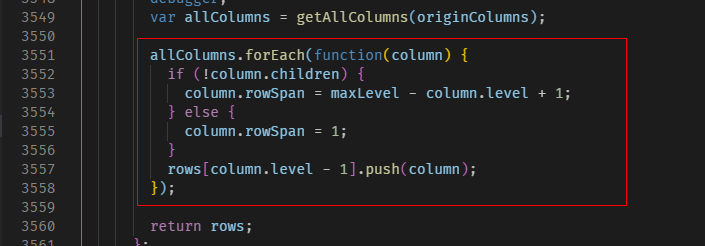
 这个是element-table的源码,红圈部分是做出的修改,也就两行代码,
文件位置在node_modules\element-ui\lib\table.js,,然后全局搜convertToRows方法即可找到
这个是element-table的源码,红圈部分是做出的修改,也就两行代码,
文件位置在node_modules\element-ui\lib\table.js,,然后全局搜convertToRows方法即可找到
 源码调整后,不会影响正常el-table的使用,
此解决方法,仅针对上述情况来调整源码的,如果有更深层次的标头嵌套,还需要在进一步调整,不过大同小异,有时间的老师,也可以在此处封装为一个通用的函数,我就不赘述了
最后再补上修改前的源码图片,需要的老师可以自己看着对比下
源码调整后,不会影响正常el-table的使用,
此解决方法,仅针对上述情况来调整源码的,如果有更深层次的标头嵌套,还需要在进一步调整,不过大同小异,有时间的老师,也可以在此处封装为一个通用的函数,我就不赘述了
最后再补上修改前的源码图片,需要的老师可以自己看着对比下
 不到之处,还请各位老师批评指正!
https://blog.csdn.net/u598975767/article/details/105784025
附上自己博客,欢迎大家关注、评论、指正哈!
不到之处,还请各位老师批评指正!
https://blog.csdn.net/u598975767/article/details/105784025
附上自己博客,欢迎大家关注、评论、指正哈!
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="选择" width="150"> </el-table-column>
<el-table-column prop="date" label="时间" width="150"> </el-table-column>
<el-table-column label="受灾范围">
<el-table-column prop="name" label="县(市、区)" width="120">
<el-table-column label="(个)"></el-table-column>
</el-table-column>
<el-table-column label="乡镇">
<el-table-column label="(个)"></el-table-column>
</el-table-column>
</el-table-column>
<el-table-column label="受灾人口">
<el-table-column label="(人)"></el-table-column>
</el-table-column>
<el-table-column label="受淹城市">
<el-table-column label="(个)"></el-table-column>
</el-table-column>
<el-table-column label="倒塌房屋">
<el-table-column label="(间)"></el-table-column>
</el-table-column>
<el-table-column label="死亡人口">
<el-table-column label="(人)"></el-table-column>
</el-table-column>
<el-table-column label="失踪人口">
<el-table-column label="(人)"></el-table-column>
</el-table-column>
<el-table-column label="转移人口">
<el-table-column label="(人)"></el-table-column>
</el-table-column>
<el-table-column label="直接经济损失">
<el-table-column label="(万元)"></el-table-column>
</el-table-column>
</el-table>