本人java后端,在写一个电商网站,vue+springBoot,现在被一个问题困扰了两天了。
具体问题如下:
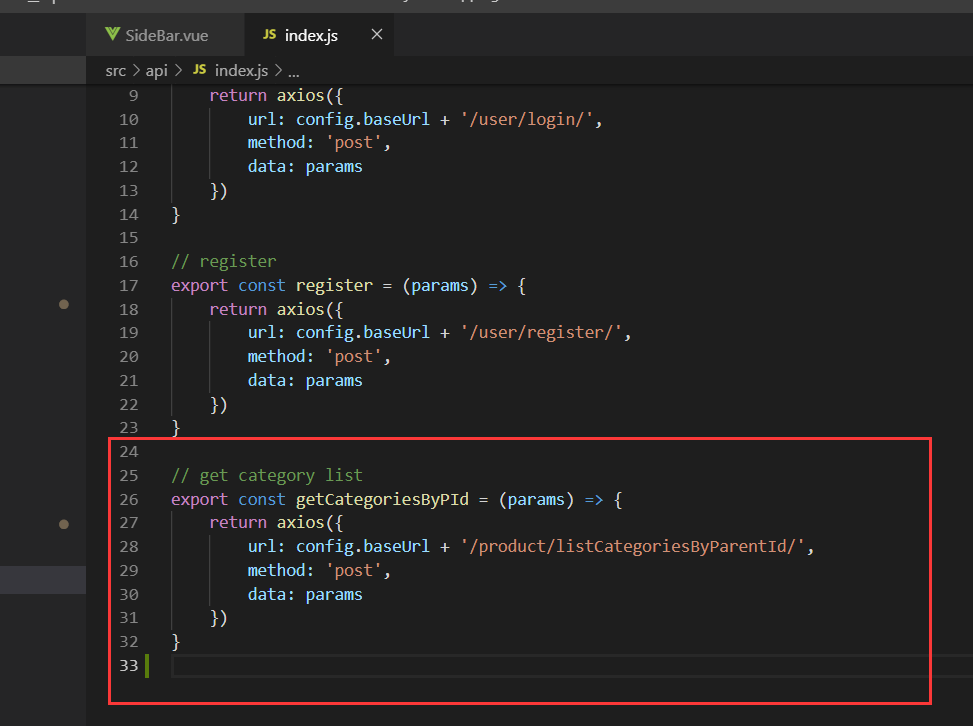
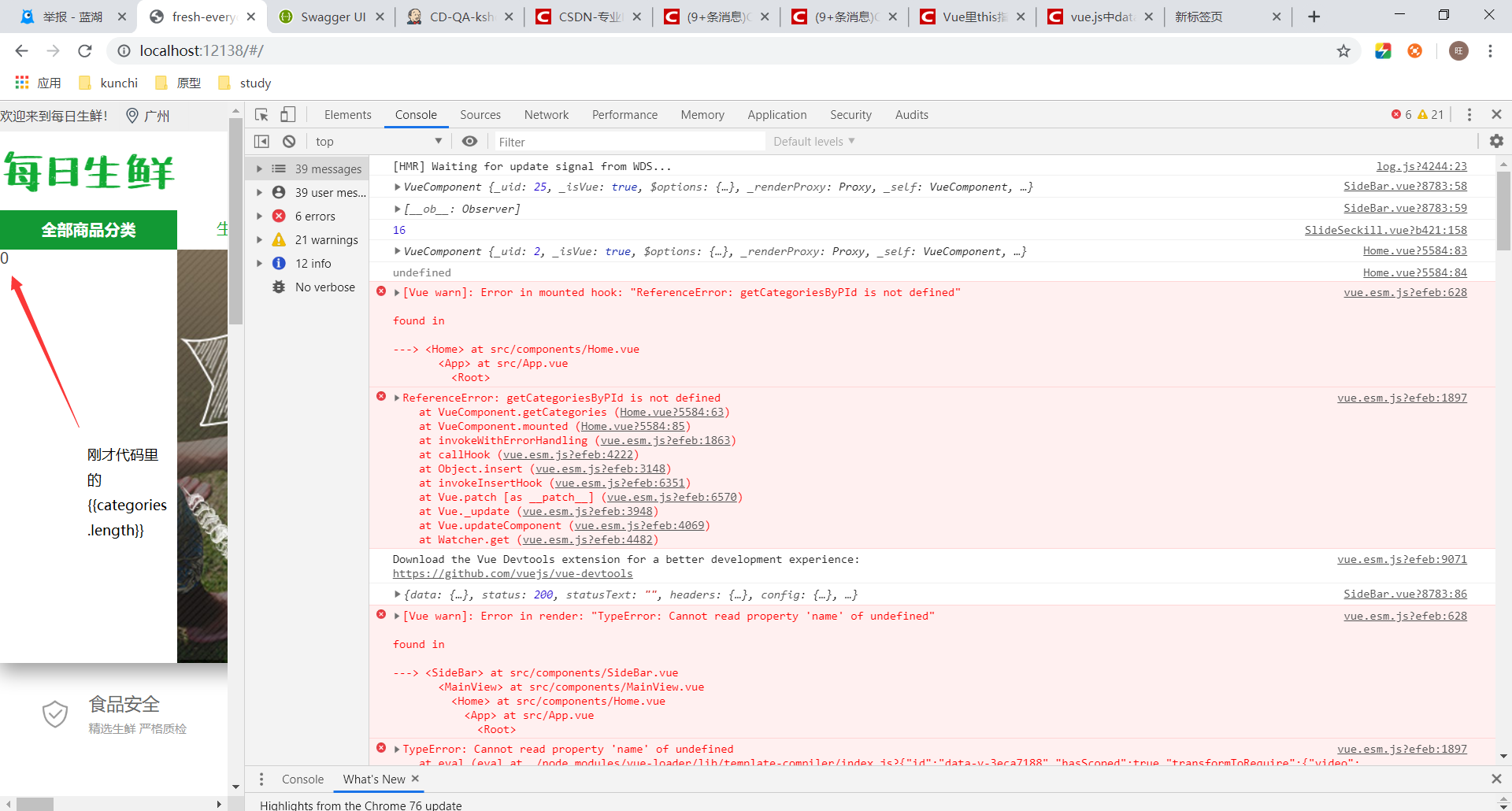
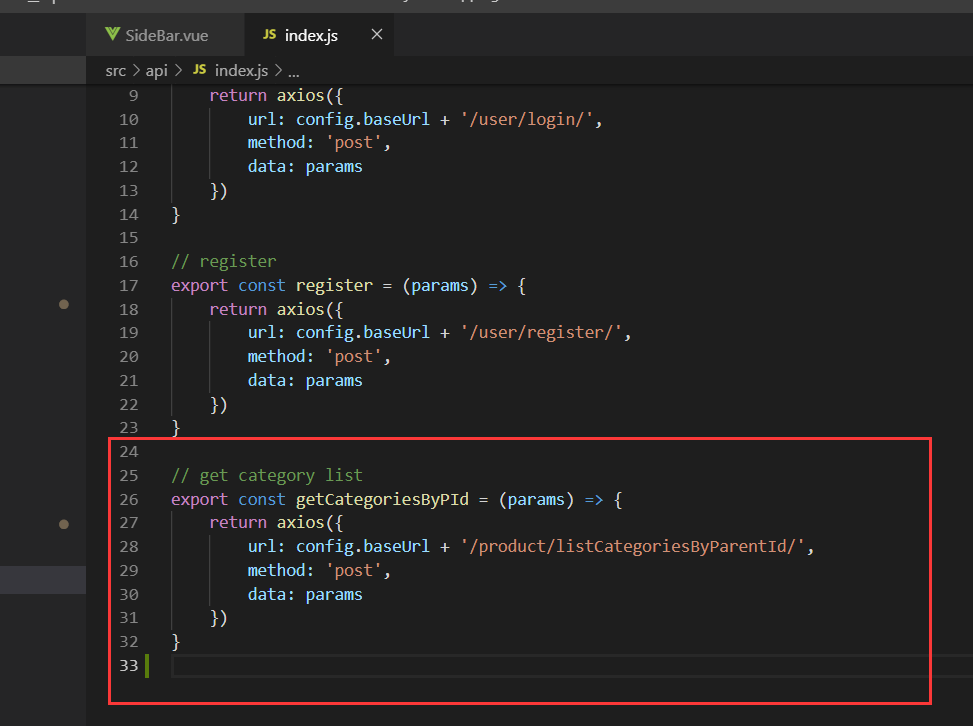
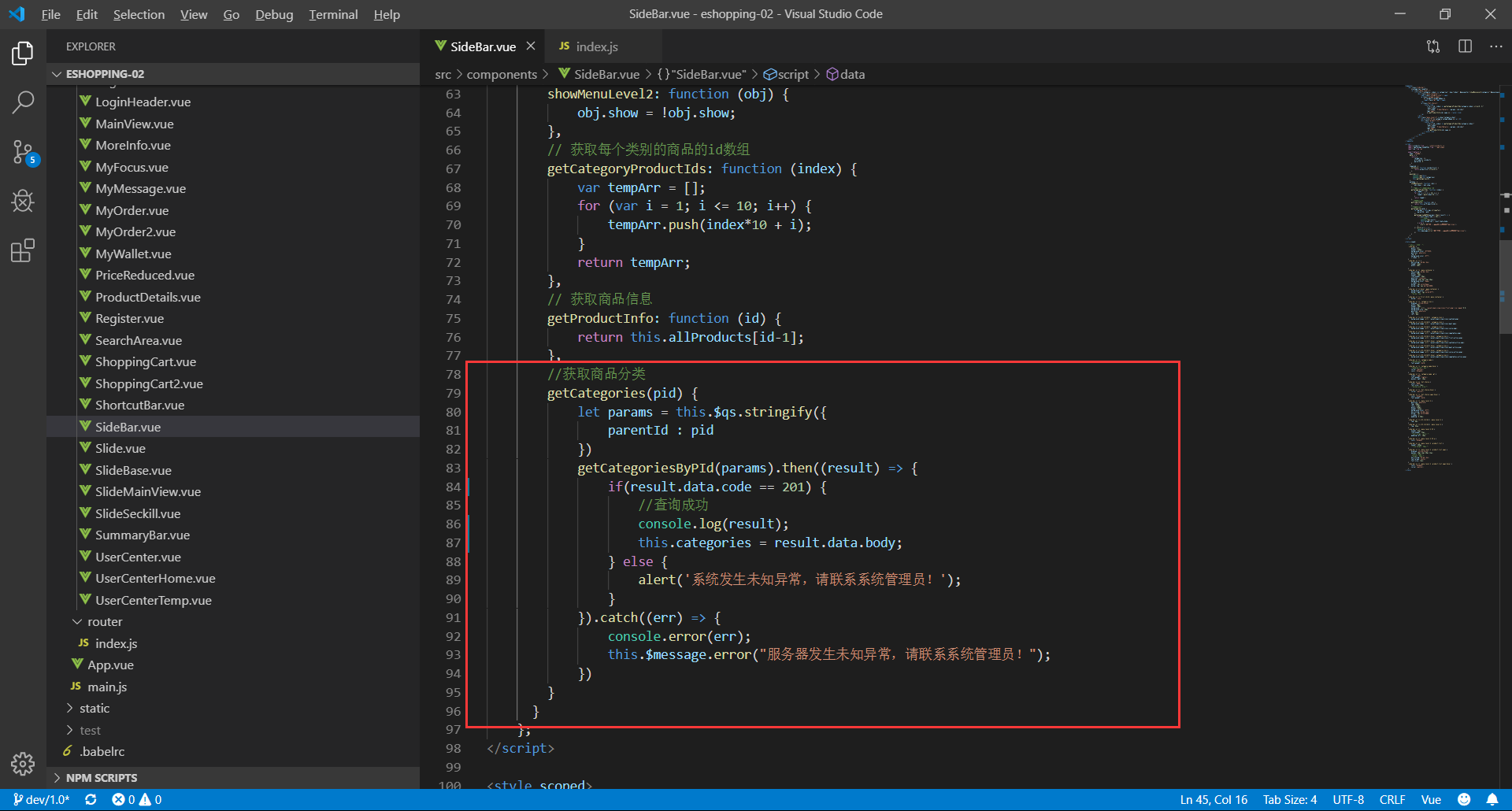
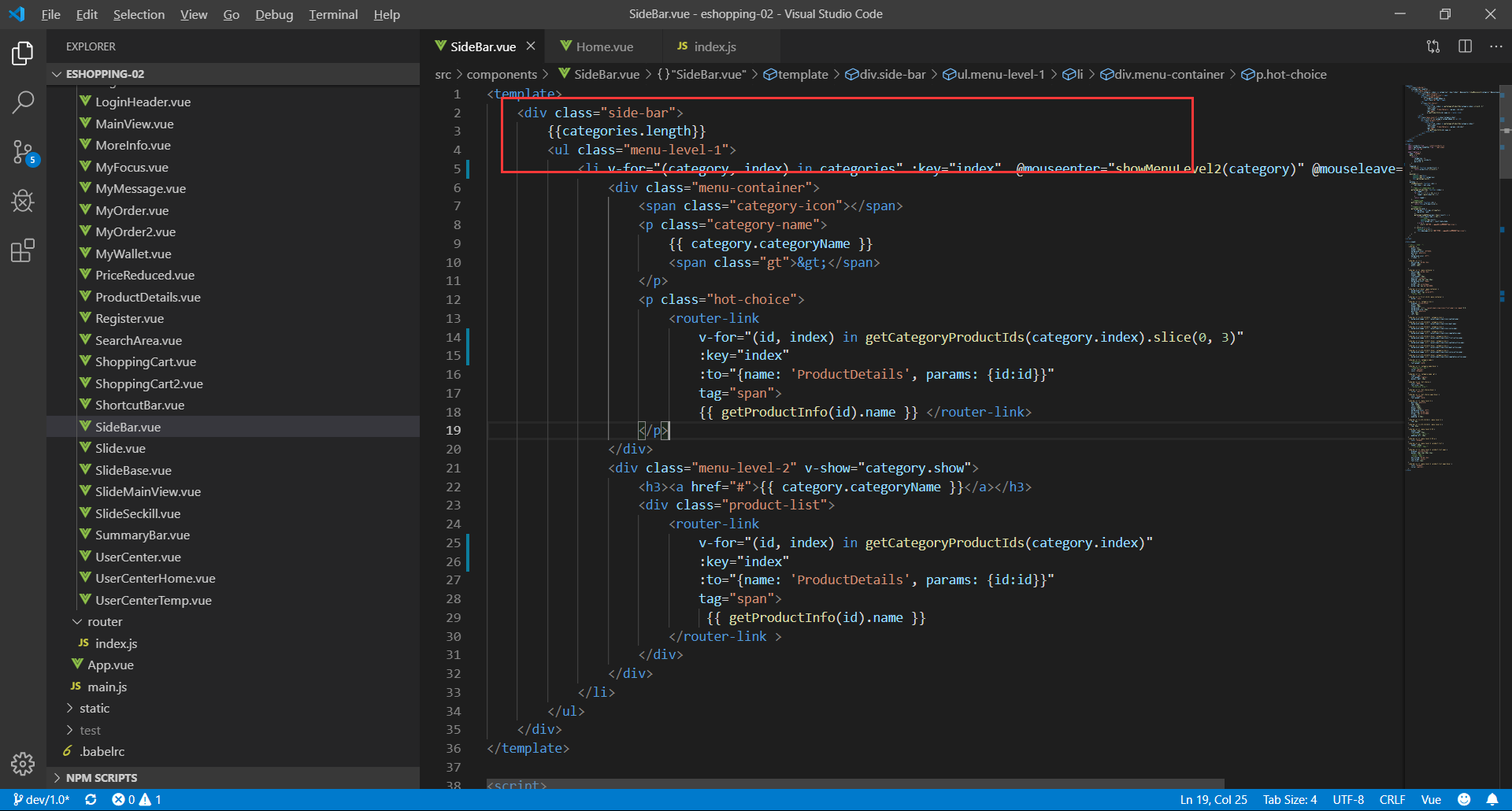
如图,我用vue调用后端获取商品分类的接口,



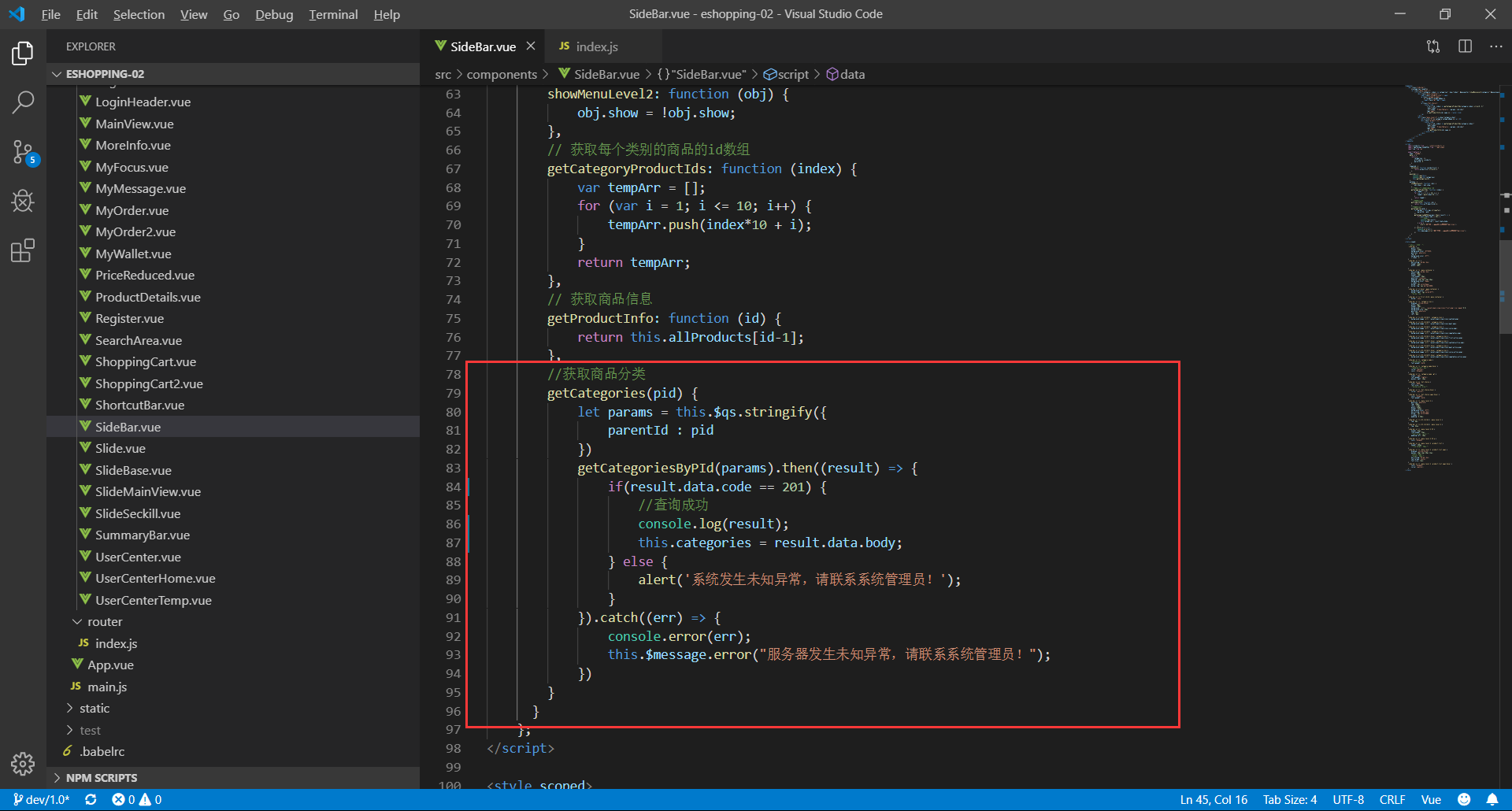
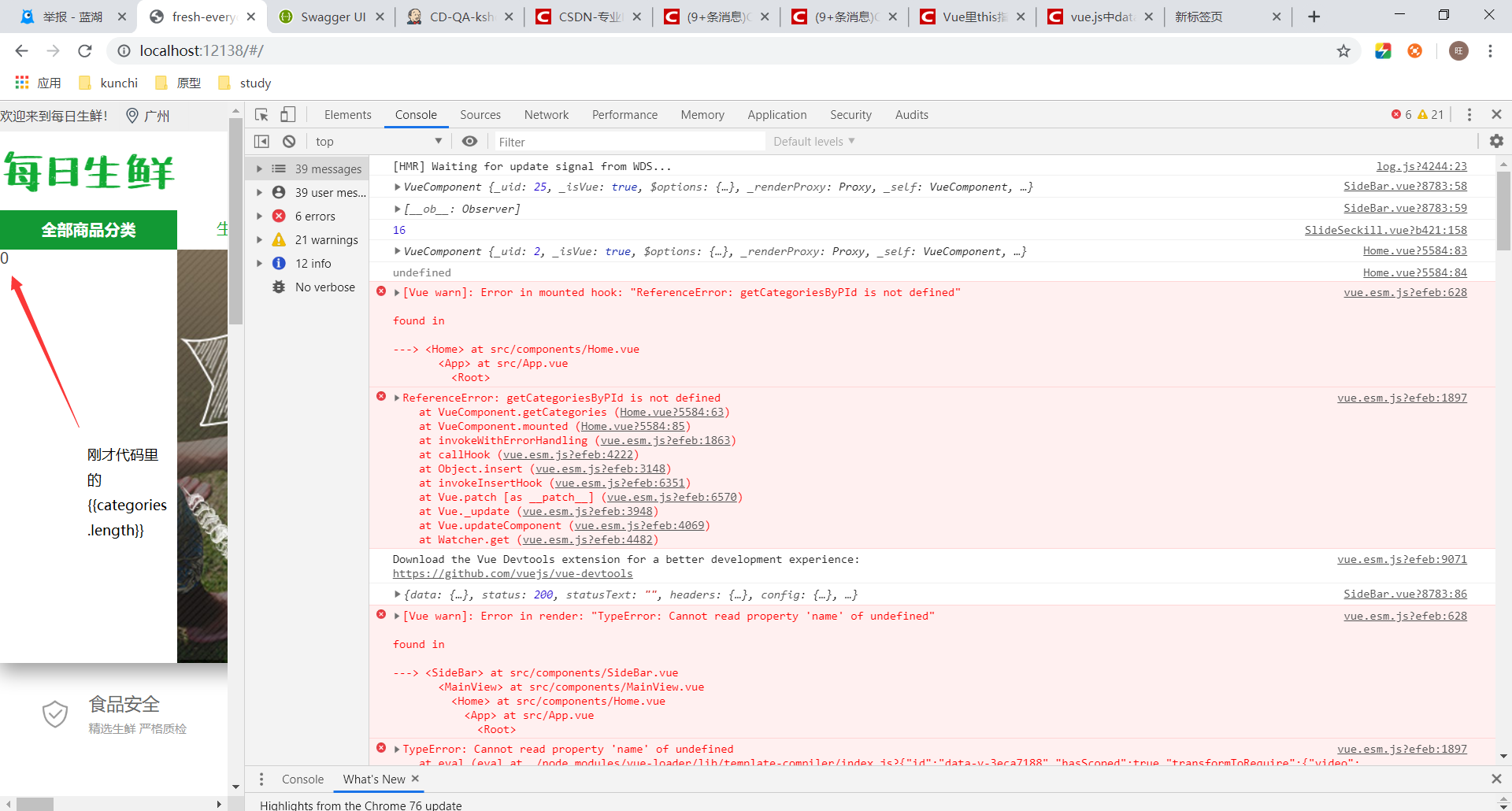
接口调用成功,获取数据也是成功的,我在控制台里可以看到console.log()出来的result。
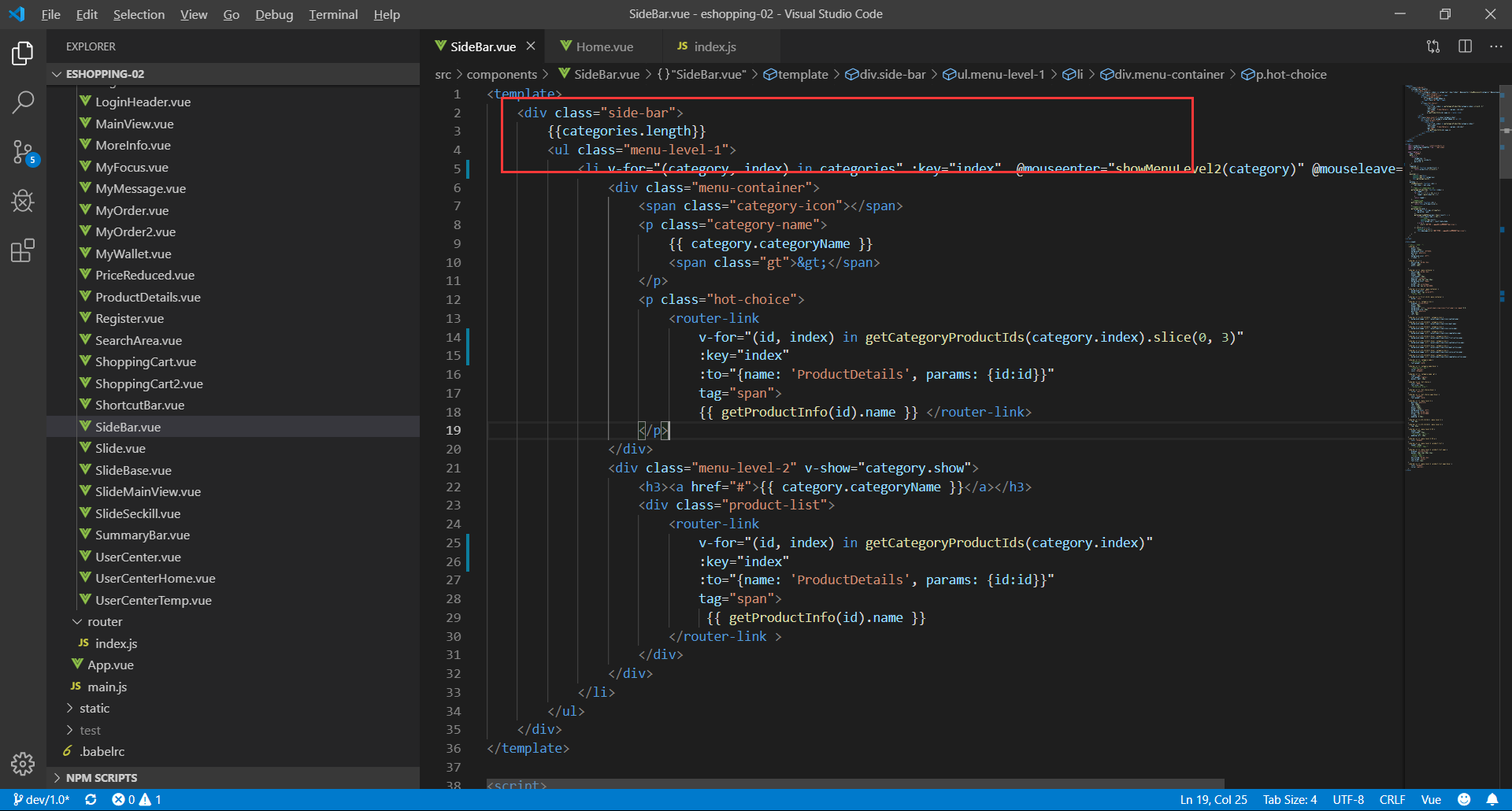
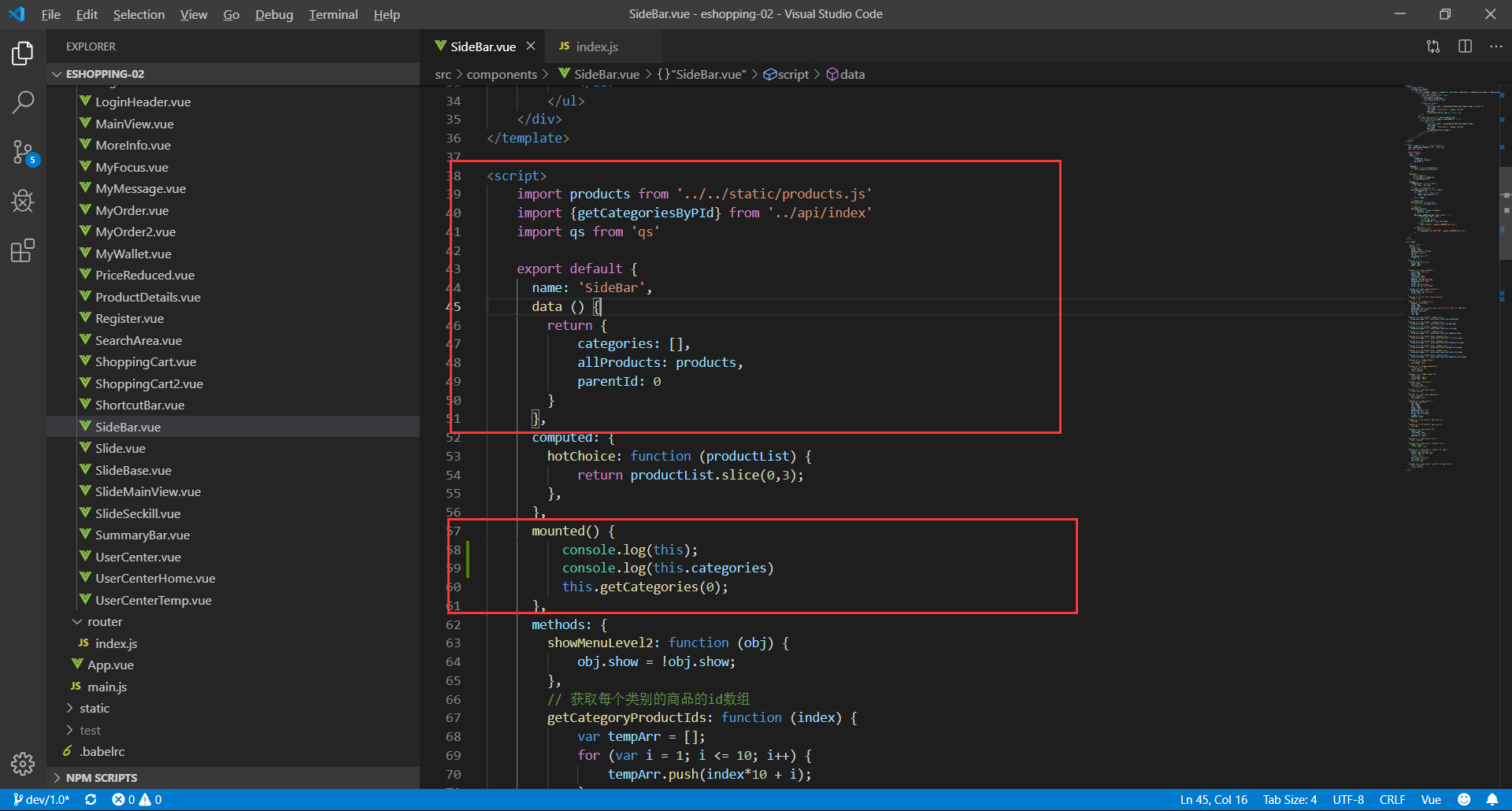
但是,页面里去展示这个{{ categories }}时,显示categories.length为0。


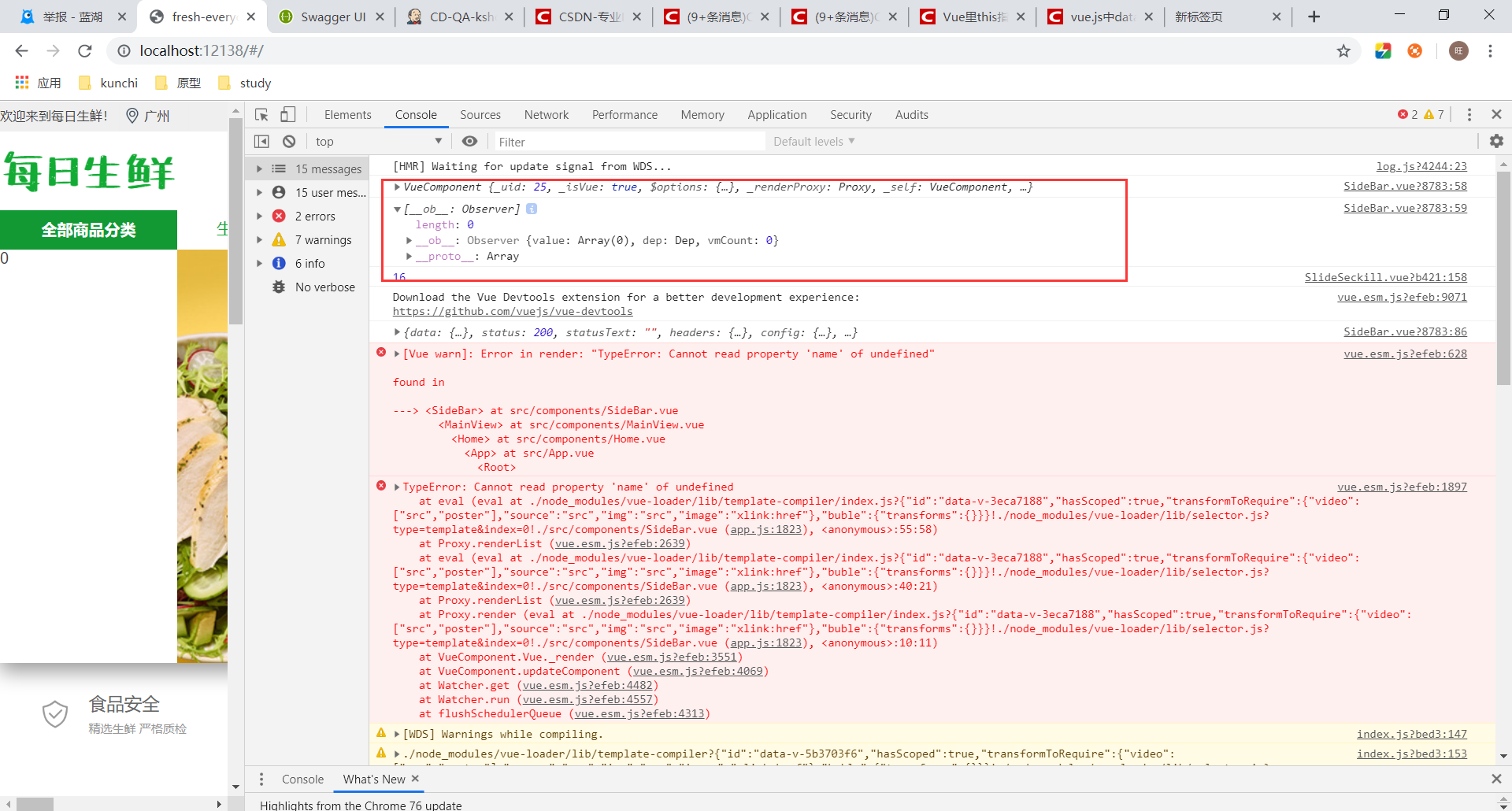
额,右边儿控制台大片的报错和警告还请大家暂时忽略,那个是页面里之前写死的category数据被我换成了后端调出来的数据,而原来的属性没有换,导致页面调用了不存在的属性导致的。
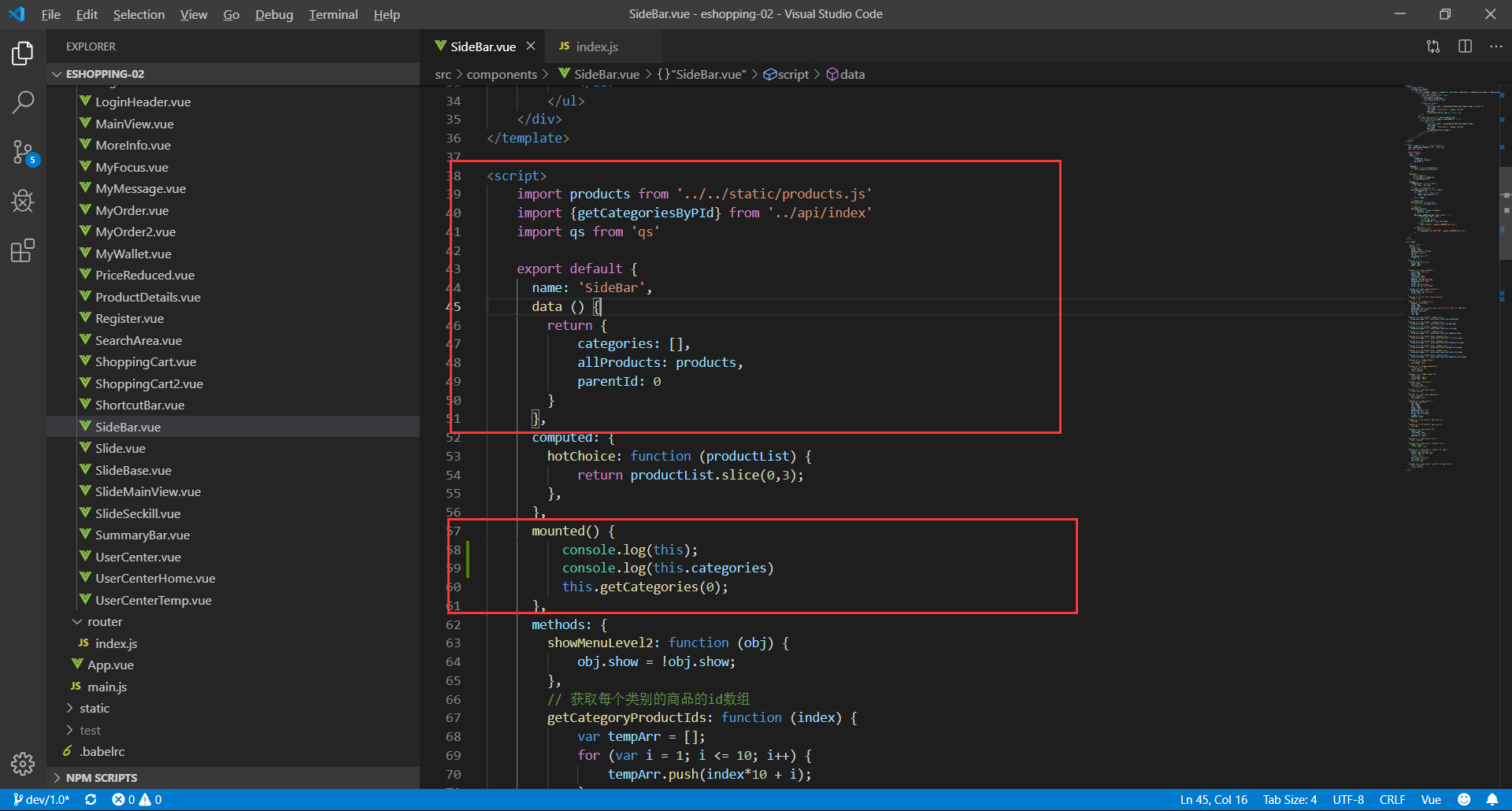
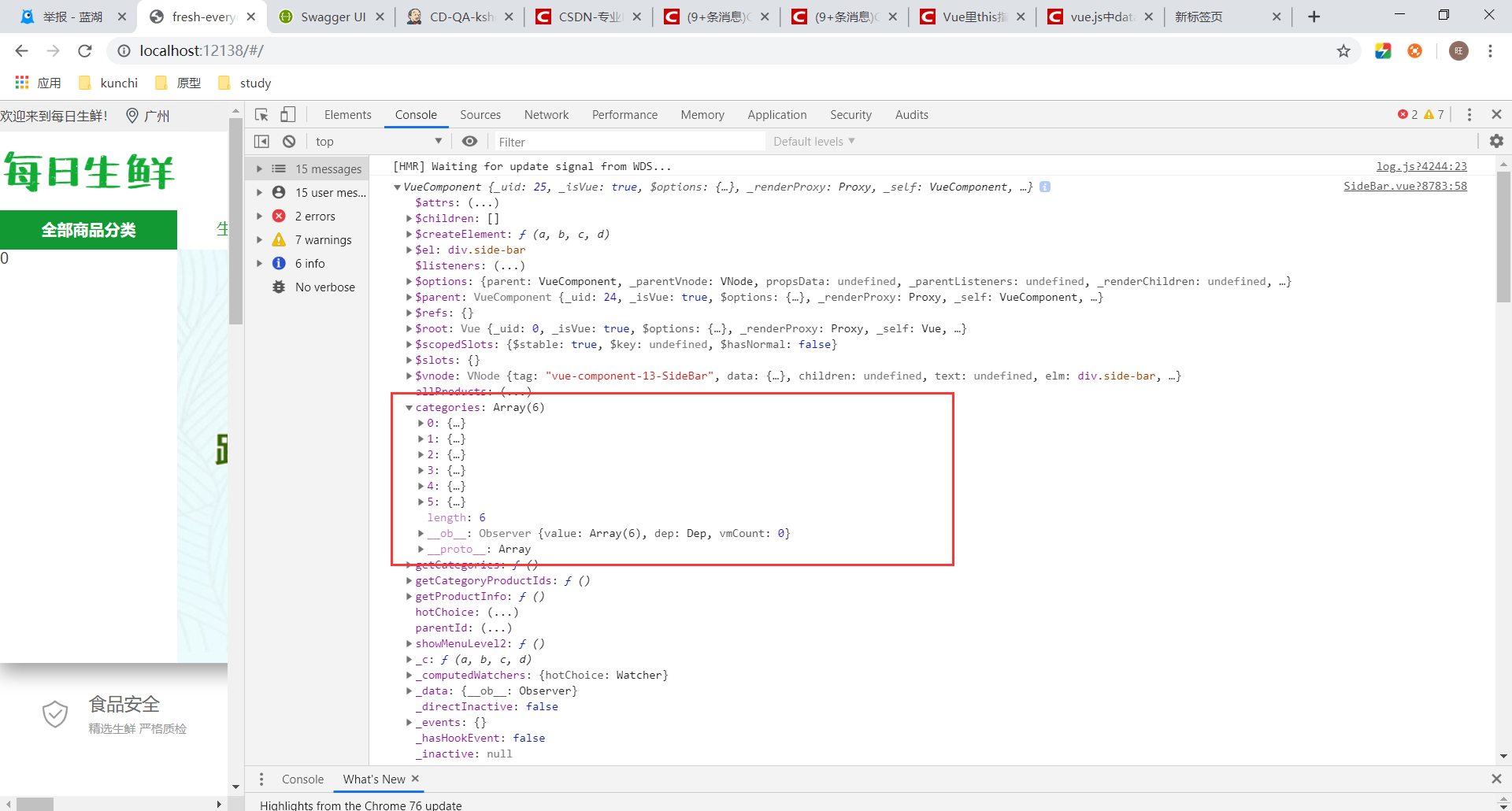
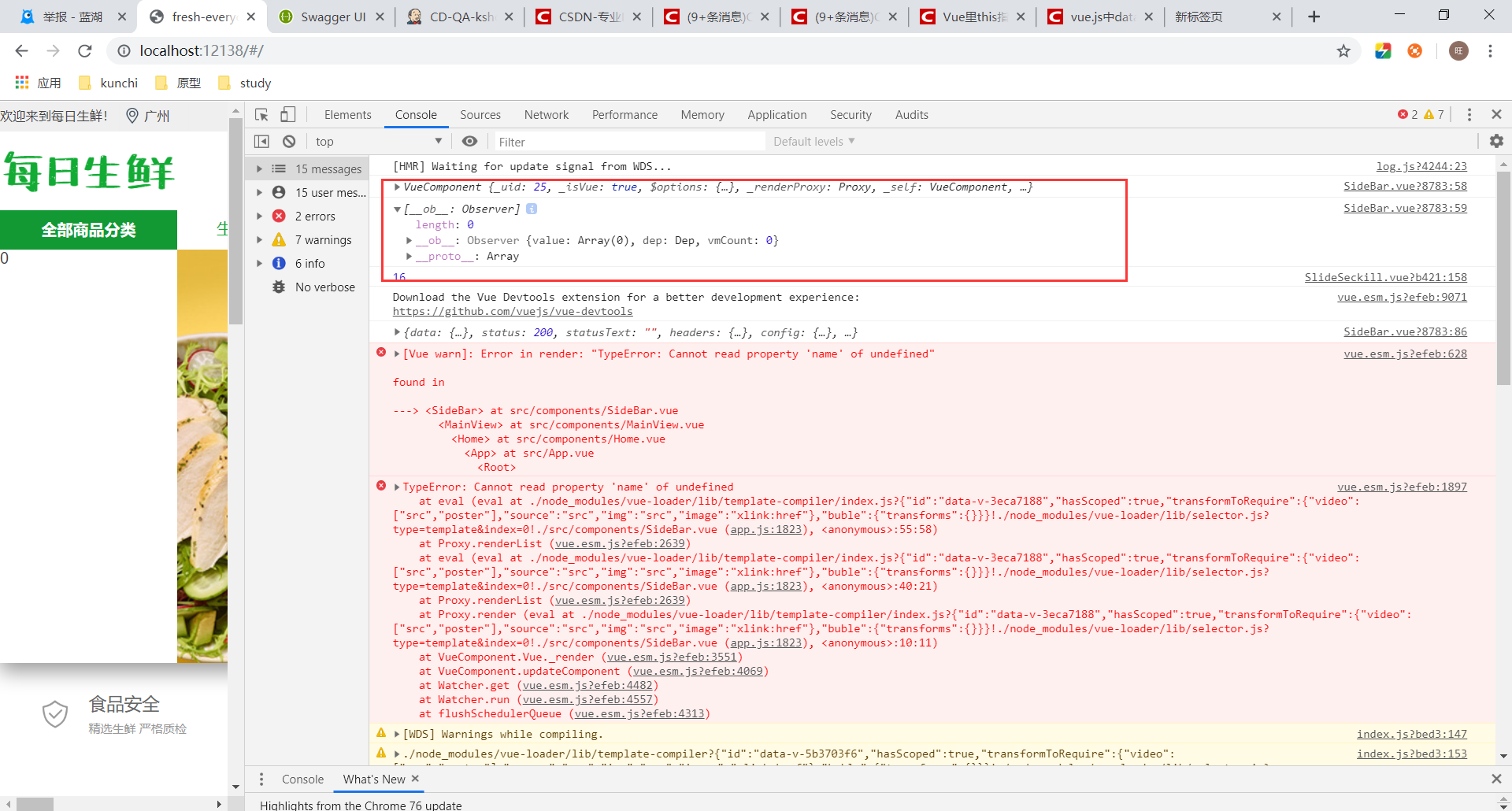
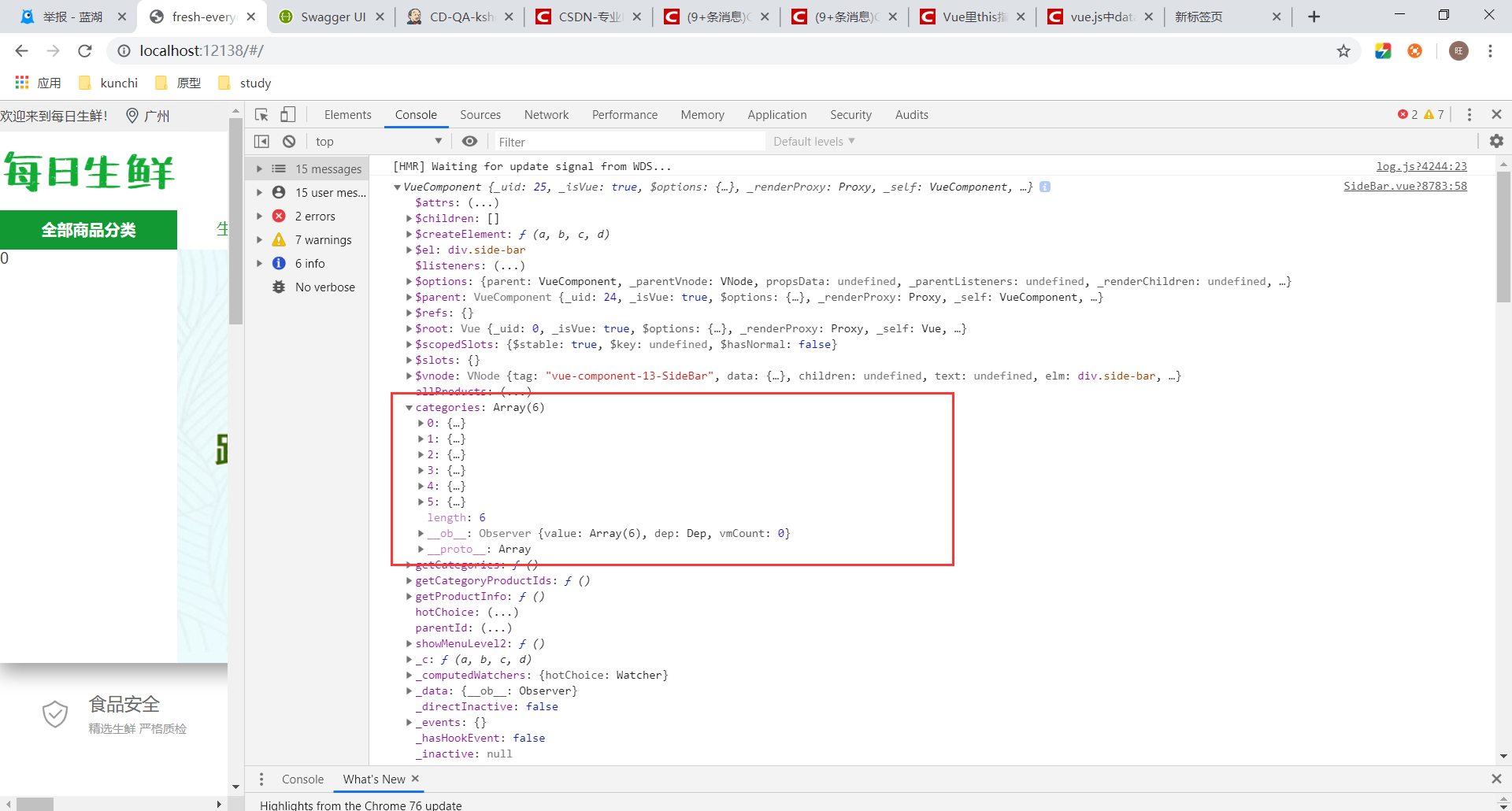
然后,更让我觉得困惑的是,我在mounted里面在调用getCategories()之前连续输出了this和this.categories,this里的categories在调用函数之前就可以看到有值了。如果这都暂时放在一边不去理会,我们看下面这张图,我们可以看到,第一次输出this的时候,this的categories属性里是有一个长度为6的list的,但是,如果输出this.categories的话,就显示输出的list是空,长度为0。


我可能,,,这个,前端学的不太好,还请大家,,多多指教。被困扰两天了,两天啊!!!
救救孩子!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享