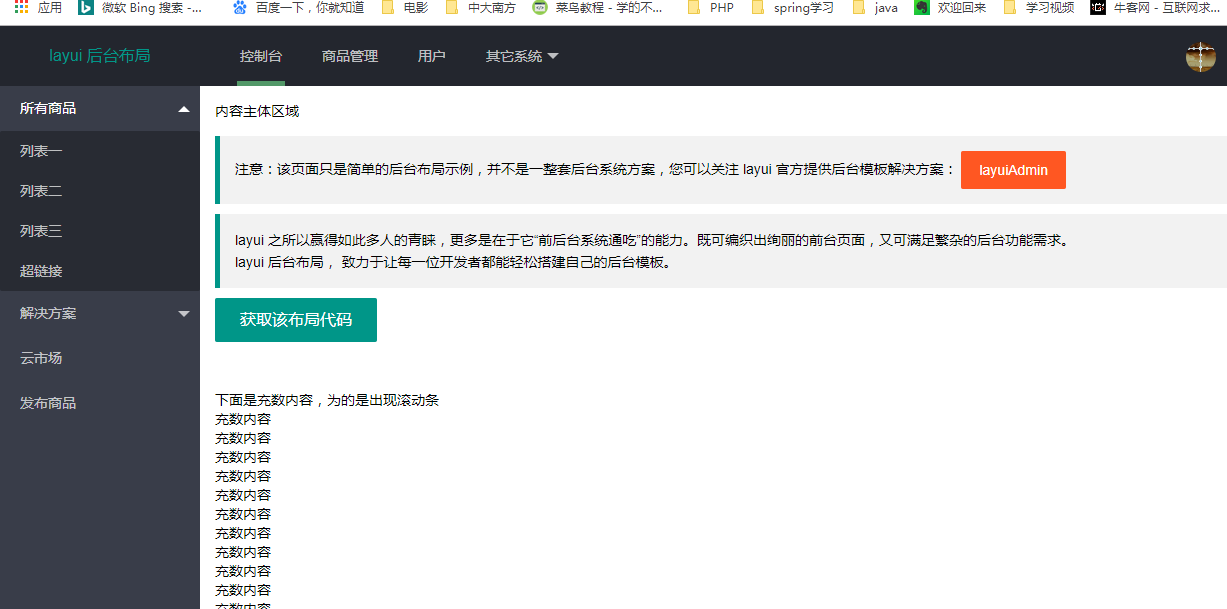
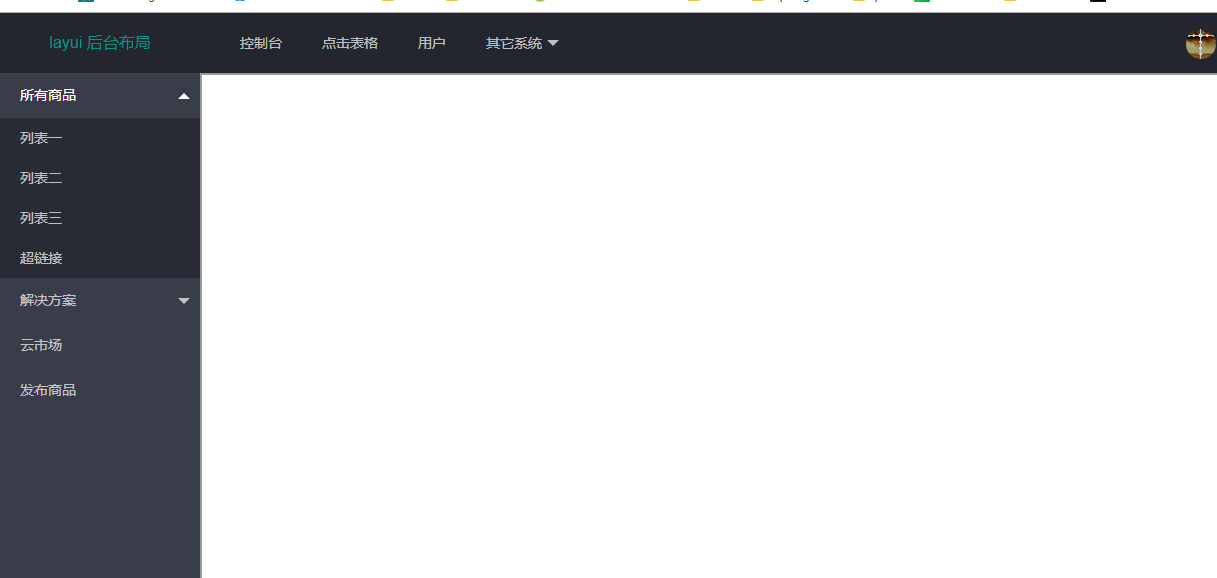
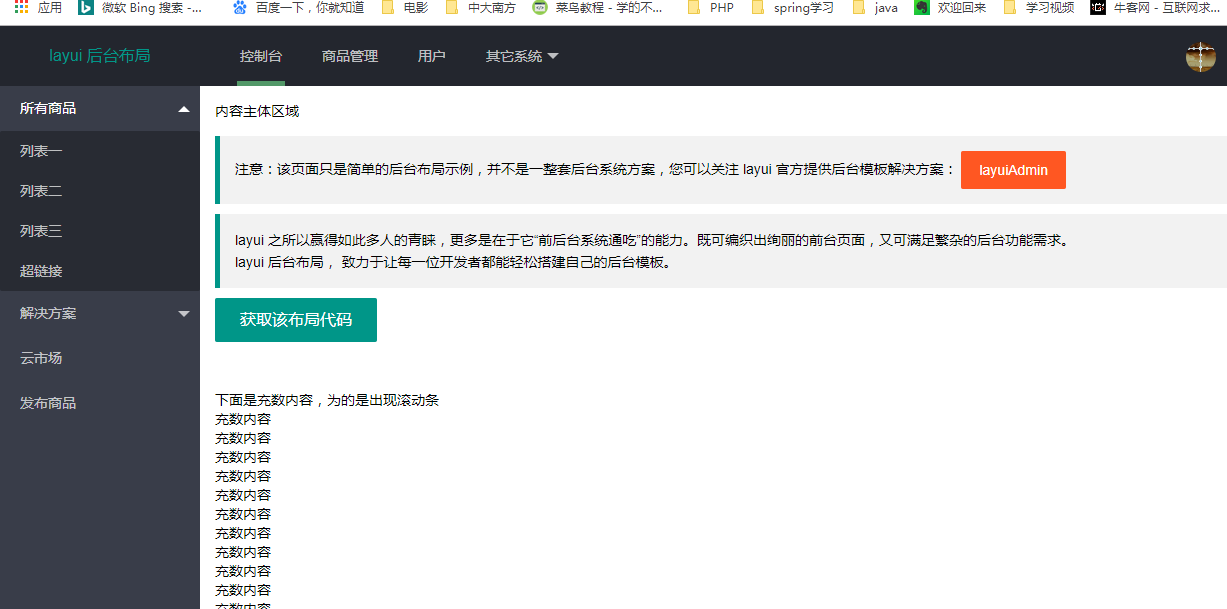
最近想使用layui框架作为毕业设计的前端页面,先在layui官网上下载源码包(步骤省略) 打开layui官网,用的是免费的一套后台布局:

把页面源码下载下来部署到自己项目上:

那么怎么实现页面的内部跳转呢?(黑色部分不变,点击相应按钮,白色区域改变)
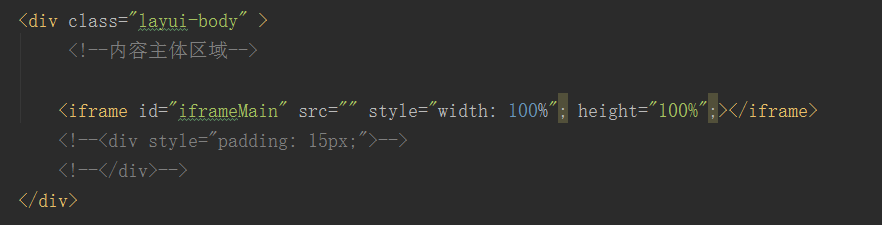
首先把下面复制到布局的内容主体区域上:
<iframe id="iframeMain" src="" style="width: 100%"; height="100%";></iframe>
导入jquery(这里用jq实现,也可以用内置的jquery或者原生js):
<script src="../js/jquery-3.3.1.js"></script>
在jq方法体写逻辑:
//模拟单页跳转
$(document).ready(function(){
$("dd>a").click(function (e) {
e.preventDefault();
$("iframeMain").attr("src",$(this).attr("href"));
});
});
逻辑:
通过jq拿a的href值放到iframe的src属性上
解释:
e.preventDefault();:设置a的点击事件不跳转到另一个页面
$("iframeMain").attr("src",$(this).attr("href"));:给iframe添加src属性,值为a的href值
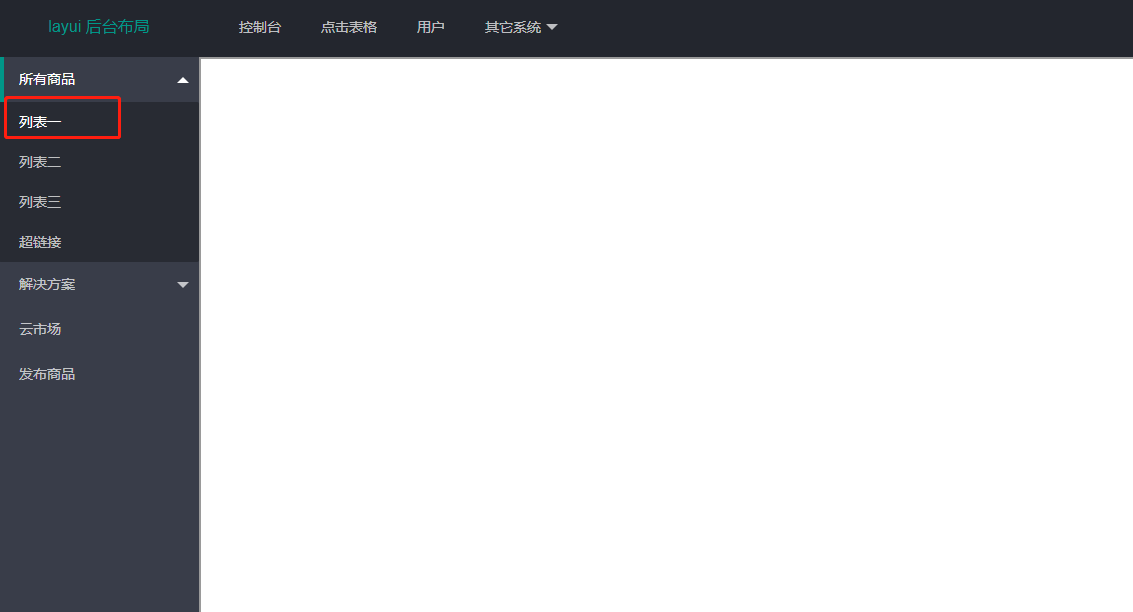
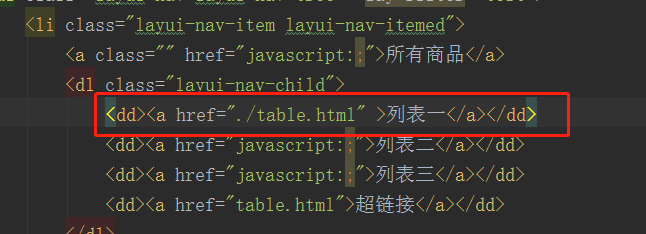
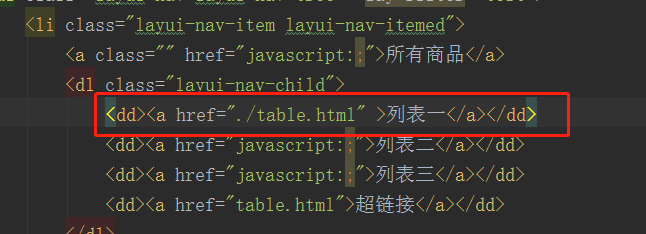
演示:例如给列表一加上“tatle.html:

”
layui的使用详细可以参考官网:https://www.layui.com/
内容主体区域:


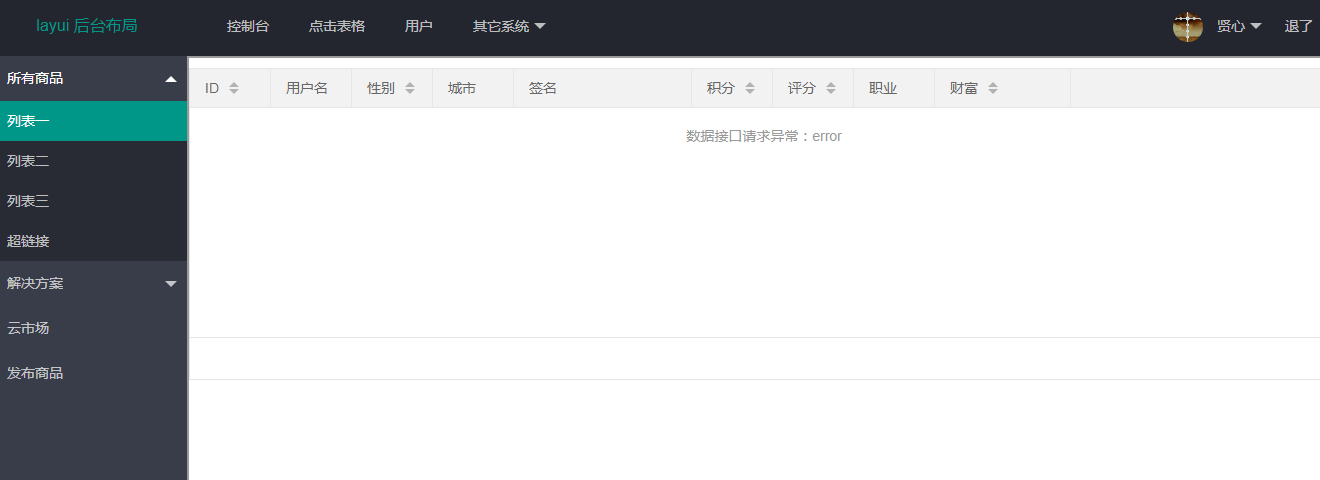
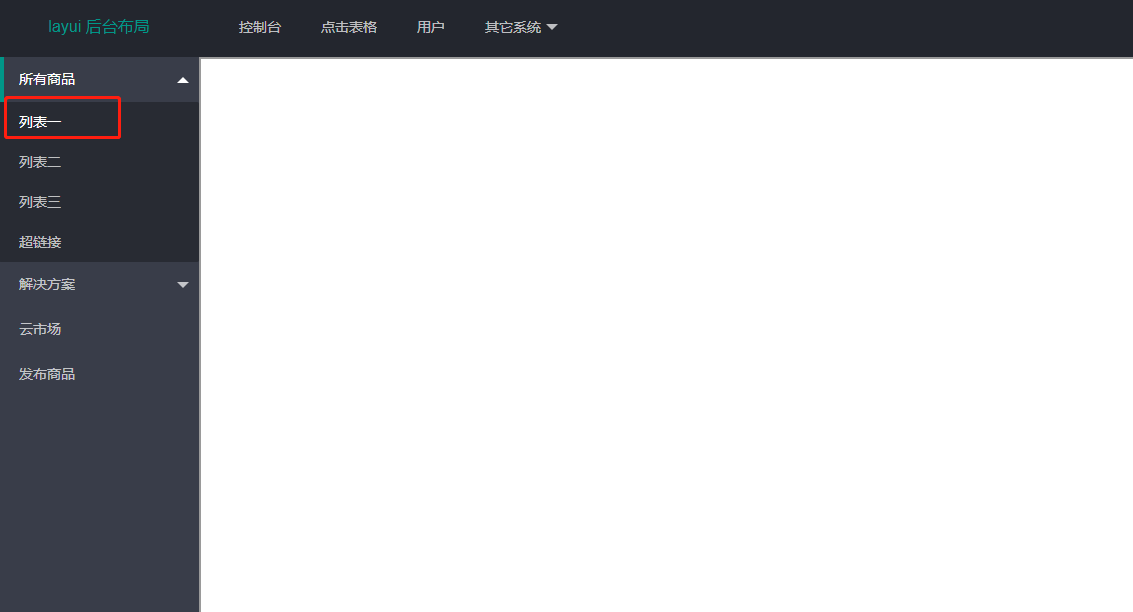
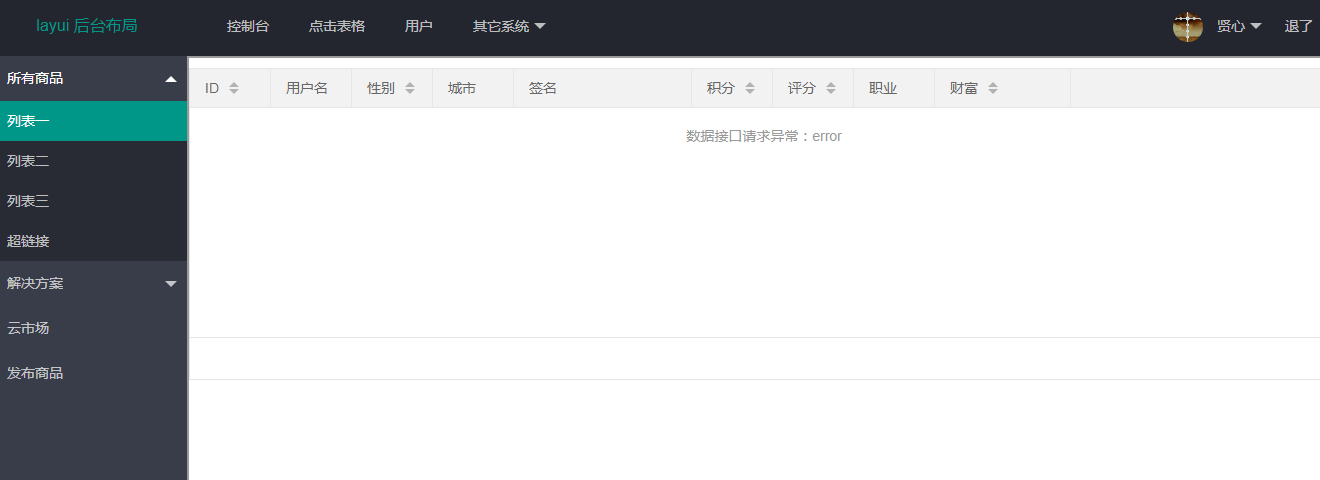
点击列表一:

则实现页面内部跳转,(注意后台未写接口,所以显示请求异常)
以后根据需要添加模块可以直接写在a标签的href上。
结语:这是实现页面内部跳转的一个方法(前端大佬清无视),也可以用前端路由框架,本人小白,以后一起加油!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

 ”
”