87,995
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享



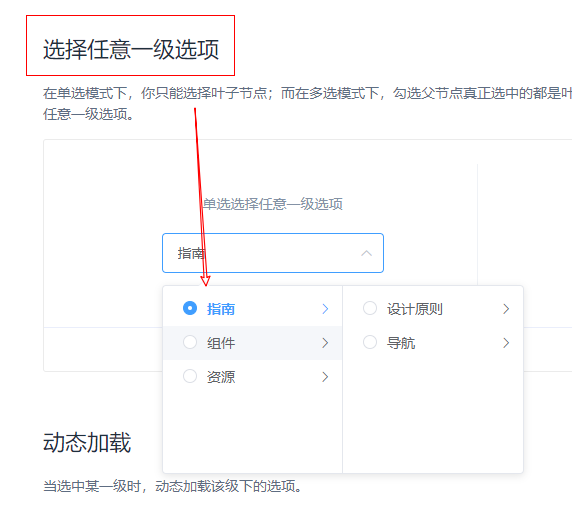
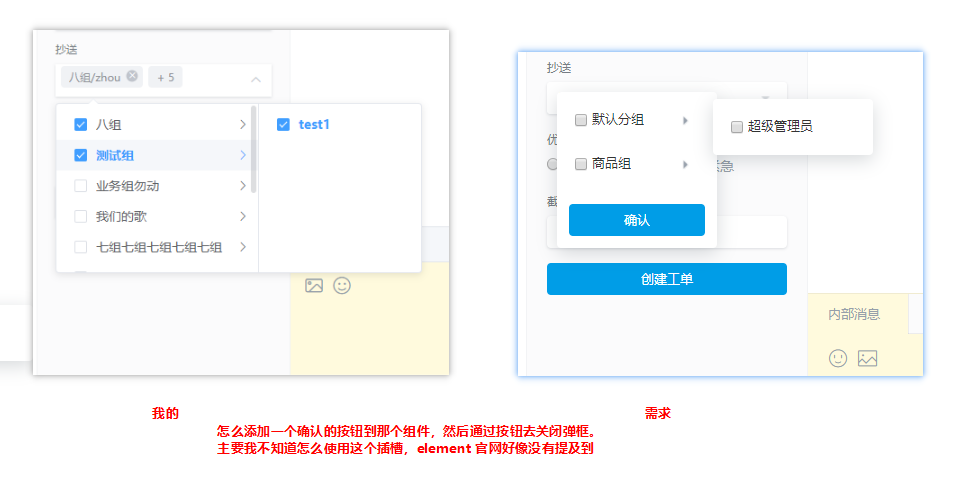
<el-cascader v-model="value" expand-trigger="hover" ref="cascader"></el-cascader>
<script>
new Vue({
el: '#app',
watch:{
value(){
this.$refs.cascader.toggleDropDownVisible() //监听值发生变化就关闭它
}
},
mounted(){
//点击文本就让它自动点击前面的input就可以触发选择。但是因组件阻止了冒泡,暂时想不到好方法来触发。
setInterval(function(){
document.querySelectorAll('.el-cascader-node__label').forEach(el=>{
el.onclick = function () {
this.previousElementSibling.click()
}
})
},500)
}
})
</script>