81,092
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
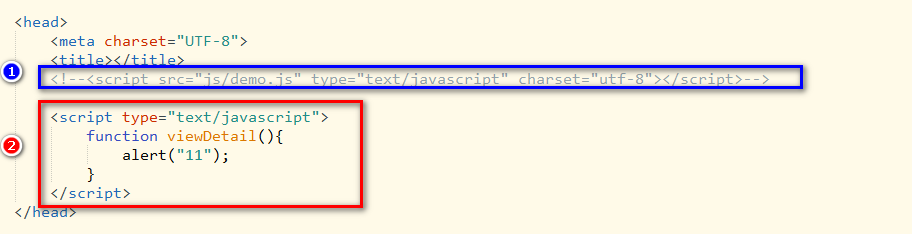
<head>
<title>可视化报表主页面</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
#parse("content/importBase.vm")
<script type="text/javascript" src="$_basePath/visualReport/js/visualReport.js"></script>
</head>
<body class="easyui-layout" style="background-image:none;">
<a href="javascript:void(0);" onclick="viewDetail()">sdsdsd</a>
<div region="center" border="false">
<div id="pageForm" style="height:auto;padding:20px" border="true">
<table border="1" bordercolor="#000000" cellpadding="0" cellspacing="0" align="center" width="350" height="150">
<tr>
<td colspan="5" style="text-align:center;font-size:18px;font-wight:bold;" width="100">
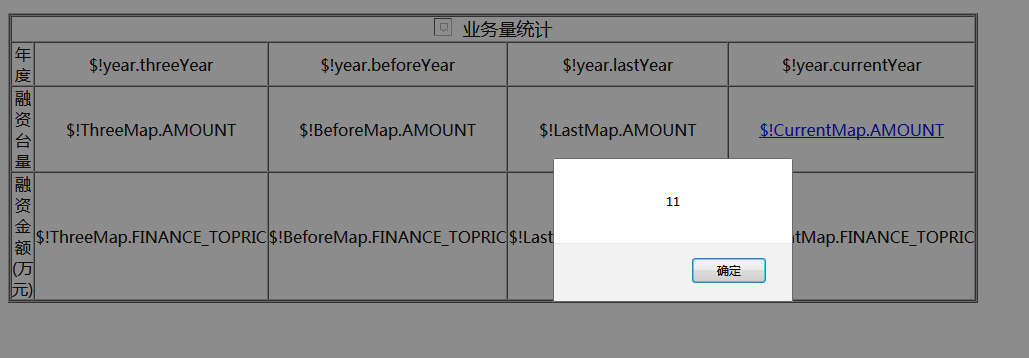
<img src='$_basePath/img/sflc.png' width='18' height='18' /> 业务量统计
</td>
</tr>
<tr>
<td style="text-align:center;" width="160" height="30">
年度1
</td>
<td style="text-align:center;" width="100">
$!year.threeYear
</td>
<td style="text-align:center;" width="100">
$!year.beforeYear
</td>
<td style="text-align:center;" width="100">
$!year.lastYear
</td>
<td style="text-align:center;" width="100">
$!year.currentYear
</td>
</tr>
<tr>
<td style="text-align:center;" width="160" height="40">
融资台量
</td>
<td style="text-align:center;" width="100">
$!ThreeMap.AMOUNT
</td>
<td style="text-align:center;" width="100">
$!BeforeMap.AMOUNT
</td>
<td style="text-align:center;" width="100">
<a href="javascript:void(0);" onclick="viewDetail();">$!LastMap.AMOUNT</a>
</td>
<td style="text-align:center;" width="100">
$!CurrentMap.AMOUNT
</td>
</tr>
<tr>
<td style="text-align:center;" width="160" height="40">
融资金额(万元)
</td>
<td style="text-align:center;" width="100">
$!ThreeMap.FINANCE_TOPRIC
</td>
<td style="text-align:center;" width="100">
$!BeforeMap.FINANCE_TOPRIC
</td>
<td style="text-align:center;" width="100">
$!LastMap.FINANCE_TOPRIC
</td>
<td style="text-align:center;" width="100">
$!CurrentMap.FINANCE_TOPRIC
</td>
</tr>
</table>
</div>
</div>
</body>
<script type="text/javascript">
function viewDetail(){
alert("11");
}
</script>
</html>